仿小米官网首页 动态交互(HTML+css+jq)2.导航栏下拉菜单
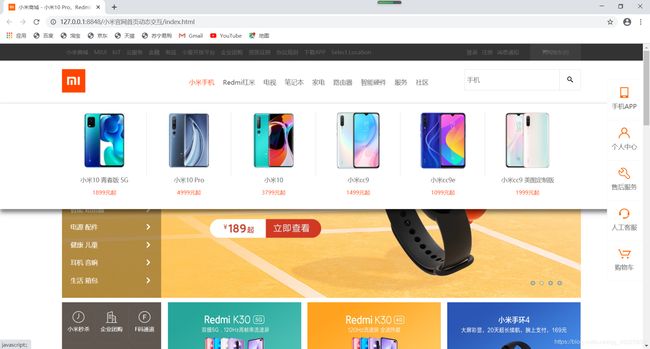
效果图:

鼠标移入 li 有一个下拉滑动 离开上拉滑动,经过 a 时有一个类似 tab栏切换的效果。
HTML :
<!-- 下拉菜单开始 -->
<div class="sou">
<!-- 小米手机模块 -->
<div class="bigbox">
<div class="w">
<ul>
<li><a href="javascript:;">
<div class="img"><img src="upload/sj1.jpg"></div>
<p class="text">小米10 青春版 5G</p>
<p class="jiage">1899元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/sj2.jpg"></div>
<p class="text">小米10 Pro</p>
<p class="jiage">4999元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/sj3.jpg"></div>
<p class="text">小米10</p>
<p class="jiage">3799元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/sj4.jpg"></div>
<p class="text">小米cc9</p>
<p class="jiage">1499元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/sj5.jpg"></div>
<p class="text">小米cc9e</p>
<p class="jiage">1099元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img last"><img src="upload/sj6.jpg"></div>
<p class="text">小米cc9 美图定制版</p>
<p class="jiage">1999元起</p>
</a></li>
</ul>
</div>
</div>
<!-- 红米模块 -->
<div class="bigbox">
<div class="w">
<ul>
<li><a href="javascript:;">
<div class="img"><img src="upload/hm1.jpg"></div>
<p class="text">Redmi9</p>
<p class="jiage">799元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/hm2.jpg"></div>
<p class="text">Redmi 10x 4G</p>
<p class="jiage">999元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/hm3.jpg"></div>
<p class="text">Redmi 10x</p>
<p class="jiage">3799元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/hm4.jpg"></div>
<p class="text">Redmi K30 Pro</p>
<p class="jiage">2499元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/hm5.jpg"></div>
<p class="text">Redmi K30 Pro 变焦版</p>
<p class="jiage">3399元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img last"><img src="upload/hm6.jpg"></div>
<p class="text">Redmi K30</p>
<p class="jiage">1499元起</p>
</a></li>
</ul>
</div>
</div>
<!-- 电视模块 -->
<div class="bigbox">
<div class="w">
<ul>
<li><a href="javascript:;">
<div class="img"><img src="upload/ds1.jpg"></div>
<p class="text">小米电视 大师 65英寸OLED</p>
<p class="jiage">12899元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/ds2.jpg"></div>
<p class="text">Redmi 智能电视 MAX 98</p>
<p class="jiage">19999元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/ds3.jpg"></div>
<p class="text">小米电视4A 60英寸</p>
<p class="jiage">1999元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/ds4.jpg"></div>
<p class="text">Redmi 智能电视 X55</p>
<p class="jiage">2199元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/ds5.jpg"></div>
<p class="text">Redmi 红米电视 70英寸</p>
<p class="jiage">2999元</p>
</a></li>
<li><a href="javascript:;">
<div class="img last"><img src="upload/ds6.jpg"></div>
<p class="text">小米壁画电视 65英寸</p>
<p class="jiage">6999元</p>
</a></li>
</ul>
</div>
</div>
<!-- 笔记本模块 -->
<div class="bigbox">
<div class="w">
<ul>
<li><a href="javascript:;">
<div class="img"><img src="upload/bjb1.jpg"></div>
<p class="text">RedmiBook 16</p>
<p class="jiage">4699元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/bjb2.jpg"></div>
<p class="text">RedmiBook 14 Ⅱ</p>
<p class="jiage">4499元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/bjb3.jpg"></div>
<p class="text">Pro 15.6" 2020款</p>
<p class="jiage">5999元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/bjb4.jpg"></div>
<p class="text">小米笔记本Air 13.3″ 2019款</p>
<p class="jiage">4999元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/bjb5.jpg"></div>
<p class="text">小米游戏本</p>
<p class="jiage">6499元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img last"><img src="upload/bjb6.jpg"></div>
<p class="text">曲面显示器</p>
<p class="jiage">2199元起</p>
</a></li>
</ul>
</div>
</div>
<!-- 家电模块 -->
<div class="bigbox">
<div class="w">
<ul>
<li><a href="javascript:;">
<div class="img"><img src="upload/kt1.jpg"></div>
<p class="text">米家互联网空调C1(一级能效</p>
<p class="jiage">2099元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/kt2.jpg"></div>
<p class="text">米家互联网空调(一级能效)</p>
<p class="jiage">1999元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/kt3.jpg"></div>
<p class="text">Redmi全自动波轮洗衣机1A</p>
<p class="jiage">799元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/kt4.jpg"></div>
<p class="text">米家互联网洗烘一体机 10KG</p>
<p class="jiage">2099元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/kt5.jpg"></div>
<p class="text">米家风冷对开门冰箱 483L</p>
<p class="jiage">2199元</p>
</a></li>
<li><a href="javascript:;">
<div class="img last"><img src="upload/kt6.jpg"></div>
<p class="text">米家两门冰箱 160L</p>
<p class="jiage">899元</p>
</a></li>
</ul>
</div>
</div>
<!-- 路由器模块 -->
<div class="bigbox">
<div class="w">
<ul>
<li><a href="javascript:;">
<div class="img"><img src="upload/lyq1.jpg"></div>
<p class="text">Redmi路由器 AX5</p>
<p class="jiage">249元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/lyq2.jpg"></div>
<p class="text">小米路由器 AX1800</p>
<p class="jiage">329元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/lyq3.jpg"></div>
<p class="text">小米AloT路由器AX3600</p>
<p class="jiage">599元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/lyq4.jpg"></div>
<p class="text">Redmi路由器ac2100</p>
<p class="jiage">169元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/lyq5.jpg"></div>
<p class="text">小米路由器AC2100</p>
<p class="jiage">229元</p>
</a></li>
<li><a href="javascript:;">
<div class="img last"><img src="upload/lyq6.jpg"></div>
<p class="text">小米路由器 Mesh</p>
<p class="jiage">999元</p>
</a></li>
</ul>
</div>
</div>
<!-- 智能硬件模块 -->
<div class="bigbox">
<div class="w">
<ul>
<li><a href="javascript:;">
<div class="img"><img src="upload/hm1.jpg"></div>
<p class="text">小米米家智能摄像机云台版</p>
<p class="jiage">189元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/hm2.jpg"></div>
<p class="text">小米小爱老师</p>
<p class="jiage">399元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/hm3.jpg"></div>
<p class="text">小米米家智能门锁</p>
<p class="jiage">1299元起</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/hm4.jpg"></div>
<p class="text">Readmi 小爱触屏音箱 8</p>
<p class="jiage">349元</p>
</a></li>
<li><a href="javascript:;">
<div class="img"><img src="upload/hm5.jpg"></div>
<p class="text">小米小爱触屏音箱</p>
<p class="jiage">199元</p>
</a></li>
<li><a href="javascript:;">
<div class="img last"><img src="upload/hm6.jpg"></div>
<p class="text">Redmi小爱音箱Play</p>
<p class="jiage">79元</p>
</a></li>
</ul>
</div>
</div>
</div>
<!-- 下拉菜单结束 -->
HTML部分是由一个通栏的大盒子(.bigbox)包裹一个居中的盒子(.w) 居中的盒子里面再包含 ul 和li 鼠标移入、移除时 下拉滑动、上拉滑动的是这个通栏的大盒子。
CSS:
/* 下拉菜单 */
.sou {
position: relative;
}
.bigbox {
position: absolute;
width: 100%;
height: 250px;
border-top: 1px solid #ccc;
box-shadow: 0px 8px 10px rgba(0, 0, 0, .5);
display: none;
background-color: #FFFFFF;
z-index: 100;
}
.bigbox .w {
height: 250px;
}
.bigbox li {
float: left;
width: 200px;
height: 250px;
padding: 20px 0;
text-align: center;
margin: 0;
}
.img {
width: 200px;
height: 150px;
border-right: 1px solid #E0E0E0;
}
.img img {
width: 197px;
}
.last {
border: 0;
}
.text {
font-size: 14px;
}
.jiage {
font-size: 13px;
color: #FF4500;
margin-top: 10px;
}
jq:
1.鼠标移入移出
首先获取到导航栏(.subnav)中每个li 的索引号 然后让相应的通栏大盒子下拉
$(".subnav li").on({
mouseover:function(){
// 获取当前小li的索引号,然后找到对应索引号的盒子下拉
var index = $(this).index()
$(".bigbox").eq(index).stop().slideDown("linear");
},
mouseout:function(){
$(".bigbox").stop().slideUp();
}
});
2.当我们鼠标在当前 li 的时候其他的 li 应该是不能做出反应的
我采取的做法是当鼠标移动到 .subnav 这个导航栏模块时移除 li 所有绑定的事件,鼠标离开重新给li 绑定事件
// 当鼠标移动到 .subnav 这个导航栏模块时移除 li 所有绑定的事件,鼠标离开重新给li 绑定事件
$(".subnav").hover(function(){
$("li").off();
},function(){
$(".bigbox").stop().slideUp()
$(".subnav li").mouseover(function(){
var index = $(this).index()
$(".bigbox").eq(index).stop().slideDown("linear");
})
});
3.鼠标经过 a 做 tab栏 切换效果
这里因为 a 是表兄弟关系 所以 我们要遍历一次 a ,并给他添加一个自定义属性,方便我们的后续操作。
// 遍历a 为它们添加一个自定义属性
$(".subnav li a").each(function(i, ele) {
$(this).attr("index", i);
});
鼠标经过a 当前a 自定义属性对应的盒子显现,其余隐藏
$(".subnav li a").mouseover(function() {
var index = $(this).attr("index");
// console.log(index)
$(".bigbox").eq(index).stop().show().siblings().stop().hide()
// console.log($(".bigbox").eq(index).index())
// 如果 下方这个下拉菜单的索引号为负数则菜单做上啦滑动(待改进)
if($(".bigbox").eq(index).index()<0){
$(".bigbox").stop().slideUp()
}
导航栏中的 服务模块 和 社区模块 并没有对应的盒子,通过打印得知当鼠标移入这两个模块时 得到的下方盒子的索引号为-1。 所以在最后再做一个判断:如果得到的下方盒子小于0 ,直接上拉菜单。(这里应该有更好的解决方案,目前水平有限,只能留待以后改进)。