- Cocos 与腾讯云宣布战略合作,把游戏开发门槛降到极致
o小楠
10月29日,腾讯全球数字生态大会城市峰会在成都顺利落下帷幕。CocosCEO王哲受邀出席「成都站」峰会并在会上做题为《Cocos+腾讯云,把游戏开发门槛降到极致》的主题演讲。双方聚势共赢,宣布了战略合作关系,旨在共同探索与极致提升游戏开发工作流的效率。Cocos从第一个版本发布迄今已经有将近十年的时间。从纯框架、代码驱动的Cocos2d-x史前时代,发展到分离式编辑器CocosStudio,再到
- Cocos2dx:使用Cocos Studio创建一个简单的工程
Alostz
cocos2dcocos2d-x基本学习游戏引擎
首先需要到Cocos官网下载Cocos游戏引擎(Cocos游戏引擎包括了Cocos2d-x和CocosStudio)Cocos游戏引擎的下载地址我使用的是最新版本的Cocos引擎Cocosv3.10单击安装包就可以安装,安装后桌面上会显示两个图标,表示Cocos游戏引擎安装完成单击CocosStudio启动CocosStudio
- cocosLua 之cocosStudio动画
鹤九日
cocos2d-xcocos2d
动画制作通过编译器可以对某个控件进行动画制作,实现倾斜,缩放,移动等动画的实现,甚至可实现帧动画相关。大概步骤如下:添加+号按钮添加动画名,设定名称,起始帧,结束帧。设定成功后,在--ALL--中选择自己设定的动画相关选定动画后,千万注意勾选上开始记录动画,否则添加帧的时候其属性不会改变,且代码中不能识别帧事件回调相关使用+号按钮可添加多个不同的动画,可通过动画列表进行管理这样做的优点:通过动画名
- 游戏源码学习
游戏中的乐趣
搞了一套微星源码,不是有后门就是各种坑。要么就是关键地方没源码,只有编译出的dll。好不容易把源码凑齐了,还有各种Bug。这里记录一下Bug描述:大厅中的游戏列表无法滑动。原因:cocosstudio对应的控件没有开启触摸交互解决方案:最小的改动,在代码中开启点击,setTouchEnabled(true)。之所以不改UI工程,怕工程代码不配套Bug描述二:在所有手机上登录,都是那一个账号。原因:
- Cocos2d-x 3.8.1+Cocos Studio 2.3.2捉虫记之控制场景文件中的骨骼动画
weixin_33806914
游戏jsonc/c++
2019独角兽企业重金招聘Python工程师标准>>>引子这段时间一直努力在把早期版本的拇指接龙游戏(Cocos2d-x2.2.3+CocoStudio1.4.0.1)升级到当前相对稳定的高大上环境——Cocos2d-x3.8.1+cocosStudio2.3.2。行程中遇到不少麻烦,时间不知不觉像流水一样悄然逝去(这正是我时不时酸酸地想起“程序猿”三字的主要原因)。想之再三,还是努力记录下来,一
- CocosStudio 文件在MAC中的Cocos2d-X使用方法实例
春蕾夏荷_728297725
CocosStudio
(1)头文件#include"cocos2d.h"#include"cocos-ext.h"usingnamespacecocos2d::gui;#include"cocos-ext.h"USING_NS_CC_EXT;USING_NS_CC;usingnamespacecocos2d::gui;classHelloWorld:publiccocos2d::CCLayer{public:virtu
- CocosStudio UI组件使用大全Cocos2d-x3.2使用
motive_yw
Cocos2D-x开发
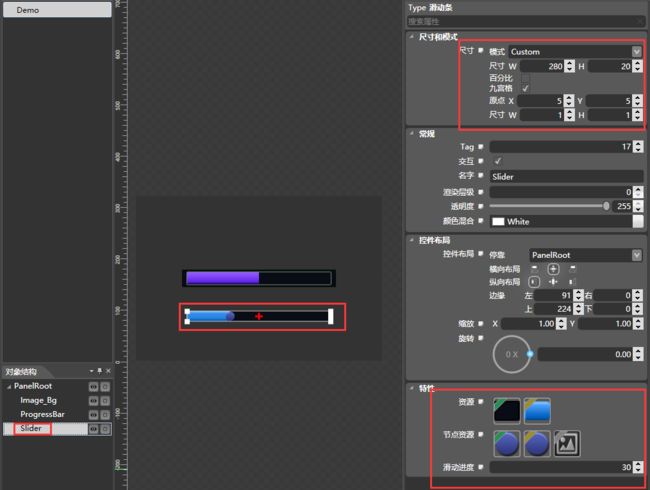
CocosStudioUI组件按钮UIButton复选框UICheckBox滑块UISlider图片UIImageView进度条UILoadingBar纹理文本UITextAtlas字体文本UIText图片字体文本UITextBMFont文本区域UITextField布局组件UILayout滚动组件UIScrollView页面切换组件UIPageView列表组件UIListView所有控件都继承U
- Cocos2d-x CocosCreator c++支持
昏暗的夜晚
游戏开发Cocos2d-xC++CocosCreator
CocosCreator支持c++代替CocosStudiococosStuido早就不更新了,而且启动的时候,经常死机。需要拔掉网线,才能持续编写。所以作为CocosCreator是CocosStudio的替代者。其实使用的时候还不是很方便。官网写的,对于c++/和lua并不怎么友好。应该是专门给js写的开发工具集。官网上有例子,可以直接用CocosCreator开发。编写代码大大的被简化了。既
- CocosStudio3.10使用命令行发布资源
allenslife101
无意中发现studio的安装路径下面多了一些东西:查了一下,这个是支持命令行发布资源啦。然后研究了一下,成功发布资源。具体操作流程如下:1.前往环境变量中,在PATH中加入Sudio的路径,eg:F:\Cocos\CocosStudio2.写个命令:格式是:publish[options]选项options:-a--all发布所有资源-s-small仅发布项目文件下面是例子:cocos.toolp
- iOS工程集成Cocos2d-x lua模块
Benjamin1994
本片文章针对iOS原生工程集成Cocos2d-xlua游戏模块,如果只是为了导出Cocos2d工程到iOS端,其实只要打开CocosStudio里面生成的iOS工程就行了。Cocos2d-js也类似。最近在搞相关的工作,参考了很多网上的帖子,但是搜索出来的大多都是同一篇文章的转载,时间也比较老了。我这边对我的集成工作做一下记录,希望能帮到后面的人。环境Xcode10.3Cocos-x-3.1.0其
- lua 遍历文件夹下文件名 输出到文件
racerun
Luaservletjava开发语言
--@Author:86135--@Date:2022-09-1319:55:29--@LastModifiedby:86135--@LastModifiedtime:2022-09-1320:02:15require("lfs")--读取路径localpath="C:/work/Cocos/TheFour/ThePetTourUIA/ThePetTourUI/cocosstudio"--写入文件
- CocoStudio 2.x 最近启动慢,发布卡死
自由快挂
http://forum.cocos.com/t/cocosstudio/41214/7?u=yinjimmy加到/etc/hosts中去:#cocostudio127.0.0.1launcher.cocos.com127.0.0.1cs.ucenter.appget.cn#这个是乱入的127.0.0.1update.cocostudio.org
- lua加载cocos studio设计的UI
abios
1.打开cocosstudio编辑器,新建工程test1.image.png2.导出UI项目image.png3.把导出的UI项目文件夹拖到工程res目录下4.localuiLayout=cc.uiloader:load("test_1/test_1.json")self:addChild(uiLayout)image.png
- CocosStudio使用常见问题总结:"textures": []
雷尘子
1.每次创建新的XXX.xml.ui文件,项目中加载生成的json文件时,总是报资源图片找不到错误,而对应的资源明明存在,且被加载到程序中。找到对应的json文件,右键选择EditwithNotepad++打开(注意:编辑json之前把对应的XXX.xml.uiUI编辑器关闭,如果不关闭,编辑内容会被覆盖掉,修改失效)如果发现"textures":[],即链接的资源文件为空,手动将需要的XXX.p
- 记录一次CocosStudio闪退
love至於终老
问题:今天打开CocosStudio闪退,也没有任何报错信息,打开cocos提示如下报错回想最近系统也没又进行大的版本更新,先行排除,断开网络问题还是没有修复,排除,想起上周装了VSformac,是基于mono实现的跨平台,CocosStudio也是基于mono的,所以猜测应该是冲突了mono版本重装后解决由于上周只是做了个测试,所以果断删除VSformac,但不知道为什么命令行输入mono还是有
- 给lua文件注入插件的方法
禹子歆
1.初衷好久没有更新博客了,之前写了lua元表相关的东西,如果对元表不理解的话,可以在站内搜索一下lua的元表以及多继承。现在在用quickcocos在写一款游戏,等空闲了可以来更新一下躺过的坑。闲话少说,现在用cocos开发,走的路子多是策划或者美术拼出界面(cocosstudio),然后到处csb文件程序加载,再对界面进行各项处理(creator没用过)。于是问题来了,一般的做法,将csb读取
- lua cocos 创建动画的几种方式
wdf过河的小卒子
lua-cocos2dx
luacocos创建动画有如下几种方式可供大家选择:第一种方式:在cocosstudio中拖进去一个Armature,在Armature的特性一栏导入美术或者自己做好的动画(导入文件)。如果想让动画自动循环播放,就把播放控制的两个勾选上就可以了。如果想让动画播放结束后有一个延迟在播放同个动画或者其他动画,可以设置动画回调,请参考另一篇文章:[http://blog.csdn.net/wdfscsd
- cocos2dx3.2--cocosStudio1.6在安卓上遇到界面渲染不完整的问题
小笨笨不懂编程
cocos2dxandroid
如上面所说的环境,cocosStudio1.6做出来的界面在安卓手机上跟出现了问题,背景什么的一些东西不见了,找了很久,终于一位大神指点解决了,方法如下,在安卓工程的activity里面这么写:packageorg.cocos2dx.cpp;importorg.cocos2dx.lib.Cocos2dxActivity;importorg.cocos2dx.lib.Cocos2dxGLSurfac
- cocos2dx3.0-lua获取cocosstudio场景以及获取ui等控件
cocos_Wei
cocos2d-x学习cocos2d-x体验
localnode=ccs.SceneReader:getInstance():createNodeWithSceneFile("background_wave.json")--node:setPosition(cc.p(100,100))localt=node:getChildByTag(10004)ift==nilthencclog("tnil")end--t:setPosition(cc.p
- cocos2dx在安卓6.0(android-23)以上版本打包
beking00700
cocos2d-x
自从cocos2dx的cocosstudio在3.10版本停止更新后,cocos2dx的很多东西都要自己弄了。前段时间需要接入一个第三方的sdklib,这个玩意必须在6.0以上才能编译,这就很蛋疼了。cocos2dx在studio停止更新的时候才更新到android5.0,也就是android-22。抱着试试看的态度~~在eclipse里面直接改安卓版本,的确能打包成功,到手机也能运行,sdk也连
- cocos2dx打包Android出现“未指定Android目标平台版本”问题
RandomWrite
Android打包cocos打包Androidandroidcocos安卓打包Android打包
cocos编译Android包时出现问题:使用Eclipse工程:G:\cocosstudio\Popapple\proj.android未指定Android目标平台版本,自动查找一个可用版本。。。。。。未找到工程‘G:\cocosstudio\Popapple\proj.android’可用的Android目标平台,Android目标平台版本应该大于或等于19.网上看别人的解决方法:把环境变量中
- Bitmap Font Generator(bmfont.exe)工具修改以支持Cocos Studio 1.5.0.1
wolfking8848
Cocos2dxBMFontcocostudiobmfont.exe_0
欢迎转载,本文地址:http://blog.csdn.net/wolfking_2009/article/details/43955151好久没来写东西了,最近一年工作都比较忙~偶尔有时间也懒得动弹~趁着刚过完年的懒劲来写点东西进入正题,修改BitmapFontGenerator(bmfont.exe)是因为公司使用的cocos2d-x升级,使用的CocosStudio也升级到对应的1.5.0.1
- coocos2d-x 3.0beta vs 创建过程 遇到的问题---cocosStudio的问题
la_er
cocos-2dx学习
1.UIButton->Button2.cocos2d::extension::TouchEventType->TouchEventType,可以直接引用了3.外部引用包的设置:转载http://blog.csdn.net/marpools/article/details/18895129Cocos2d-x3.0beta中加入附加项目,解决无法打开包括文件:“extensions/Extensio
- CocosJS+ CocosStudio/ DragonbonesPro骨骼动画详细教学
Hantme
前端cocos2d-jsspinecocos-studio
前几天项目里用到骨骼动画制作,鉴于CocosJS在网上查找了许多方法,成功的有以下两个:CocosJS3.15+CocosStudio1.6;CocosJS3.15+DragonbonesPro5.6.3;共同部分(资源预备resourse.js):导出CocosStudio直接默认,Dragonbones选择数据类型Spinevarres={//HelloWorld_png:"res/Hello
- Cocos入门教程
CocoaChina
cocos入门教程cocos2d-xcocos-studiococos-code-ide
Cocos是触控科技推出的游戏开发一站式解决方案,包含了从新建立项、游戏制作、到打包上线的全套流程。开发者可以通过cocos快速生成代码、编辑资源和动画,最终输出适合于多个平台的游戏产品。Cocos的主要产品有CocosStudio、Cocos2d-x(CocosFramework)、CocosCodeIDE。Cocos2d-x:Cocos2d-x是基于OpenGLES的跨平台开源引擎,现为全球占
- Cocos2d-x从入门到精通第18节课《 Cocos Studio编辑序列帧及序列帧的使用 》
再见孙悟空csb
cocos2d-x从入门到精通
创建项目本节课视频地址:http://edu.csdn.net/course/detail/1342/20996?auto_start=1新建一个项目(具体怎么创建,请参阅我们之前的课程),点击完成之后会自动打开CocosStudio。使用CocosStudio创建帧动画导入资源:右键单击CocosStudio的工程文件,选择“导入资源”,然后找到资源存放的文件夹,选择图片,进行导入。添加一个Sp
- 用Cocos Studio 2.3.2制作UI界面中控件不再支持运行3d动作特效
weixin_34252686
2019独角兽企业重金招聘Python工程师标准>>>cocos2d-x+cocosstudio无疑是当下二维手游开发的利器,但是在从旧版本向新版本的升级过程中,坑坑也的确不少。看到网络上这方面的记录多如牛毛,但又大多是只言片语,甚至于最可靠的官方网站上许多文档也都十分过时。因此,深深觉得,要做成功一项开源项目的确很难,而这部分文档教程又恐怕无非一个两个员工所能为。感于此,继续记录下我这边的踏坑中
- CocosStudio UI编辑器(1.6.0)使用调研 (基于cocos2dx-3.2)
勤奋happyfire
iOS/AndroidGame开发笔记
CocosStudioUI编辑器(1.6.0)使用调研(基于cocos2dx-3.2)1.游戏使用的分辨率适配模式核心设计区域960*640,对于宽屏使用fixheight640,对于方屏(如ipad)使用fixwidth960,保证任意屏幕设计分辨率至少为960*640例如:iphone5设计分比率为1136*640,ipad为960*720因此,UI需要在水平/竖直两个方向上自适应ps:之所以
- 给lua文件注入插件的方法
51xyyx.com的博客
1.初衷好久没有更新博客了,之前写了lua元表相关的东西,如果对元表不理解的话,可以在站内搜索一下lua的元表以及多继承。现在在用quickcocos在写一款游戏,等空闲了可以来更新一下躺过的坑。闲话少说,现在用cocos开发,走的路子多是策划或者美术拼出界面(cocosstudio),然后到处csb文件程序加载,再对界面进行各项处理(creator没用过)。于是问题来了,一般的做法,将csb读取
- CocosStudio(三)导出UI
f_jiang
CocosStudio
又是崭新的一天,阳光明媚,多云不转晴,最近都是上班在写博客(闲的),闲的时间总要找事做。人活着就是要做有意义的事,什么是有意义的事,有意义的事就是活着(电视剧《士兵突击》里的主人公许三多说的)。女朋友还在学会计,自己为了鼓励女朋友考试成功,于是自己傻逼的报考了会计(为了你我也豁出去),11月中旬考试,没事还早,有时间把学到的奉献给社会,奉献给社会,奉献给社会。今天看看把CocosStudio的例子
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的