【用Cocos Creator给暗恋的女生写一个游戏(9)】——(Run Game) 游戏逻辑与碰撞检测
至此为止,我们已经把主要的技术问题都解决了,现在我们给游戏添加
具体的逻辑
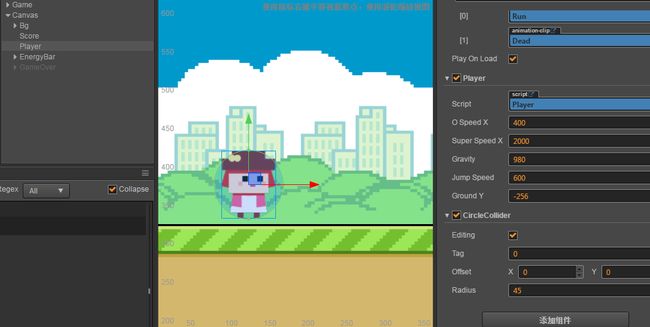
给主角添加碰撞组件
回顾一下我们已经添加的碰撞组件的节点
管子兄弟:tag=333
管子哥哥和管子弟弟:tag=3331
大老公:tag=666
主角可以跟它们产生碰撞,碰撞的效果如下
管子兄弟:(离开时)加分(相当于已经跳过了一组管子)
管子哥哥或者管子弟弟:主角死亡,游戏失败
大老公:能量槽加1,大老公销毁
完善主角逻辑,重新修改如下
Player.js
var STATE = cc.Enum({
NONE:0,
NORMAL:1,
SUPER:2,
DEAD:3,
});
cc.Class({
extends: cc.Component,
properties: {
oSpeedX:0,
superSpeedX:0,
gravity:0,
jumpSpeed:0,
groundY:0,
state:{
default:STATE.NONE,
type:STATE,
visible:false,//属性面板不显示
}
},
init: function (game) {
this.game = game;
this.speedY = 0;
this.speedX = this.oSpeedX;
this.state = STATE.NORMAL;
this.registerInput();
//cc.director.getCollisionManager().enabled = true;
},
onCollisionEnter:function(other,self){
if(this.state == STATE.NORMAL){
if(other.tag == 666){
this.game.gainEnergy();
this.game.prefabManager.desStar(other.node);
}
if(other.tag == 3331){
this.die();
}
}
},
onCollisionExit:function(other,self){
if(other.tag == 333){
this.game.gainScore();
}
},
registerInput: function(){
let self = this;
//键盘事件
cc.eventManager.addListener({
event: cc.EventListener.KEYBOARD,
onKeyPressed: function(keyCode, event) {
if(keyCode == cc.KEY.back){
cc.director.loadScene("Menu");
}else{
self.jump();
}
}
}, self.node);
//触摸事件
cc.eventManager.addListener({
event: cc.EventListener.TOUCH_ONE_BY_ONE,
onTouchBegan: function(touch, event) {
self.jump();
}
}, self.node);
},
jump:function(){
this.speedY = this.jumpSpeed;
},
strengthen:function(){
this.state = STATE.SUPER;
this.node.color = cc.Color.RED;
this.speedX = this.superSpeedX;
//5秒超级速度,2秒普通速度进行缓冲,一共7秒无敌
let self = this;
var cache = function(){
self.speedX = self.oSpeedX;
}
this.scheduleOnce(cache,5);
this.scheduleOnce(this.recover,7);
},
recover:function(){
this.state = STATE.NORMAL;
this.node.color = cc.Color.WHITE;
this.oSpeedX += 10;//给游戏加一点难度
this.speedX = this.oSpeedX;
this.game.energyBar.progress = 0;
this.game.energyBar.node.getChildByName("Bar").color = cc.Color.GREEN;
},
die:function(){
this.state = STATE.DEAD;
this.node.color = cc.Color.BLACK;
this.game.stopGame();
},
update: function (dt) {
if(this.state != STATE.NONE && this.state != STATE.DEAD){
this.speedY -= this.gravity * dt;
this.node.y += this.speedY * dt;
if(this.node.y <= this.groundY){
this.node.y = this.groundY;
}
this.game.cameraManager.moveBg(this.speedX * dt);
}
},
});
Game.js
var Player = require("Player");
var CameraManager = require("CameraManager");
var PrefabManager = require("PrefabManager");
cc.Class({
extends: cc.Component,
properties: {
player:Player,
cameraManager:CameraManager,
prefabManager:PrefabManager,
energyBar:cc.ProgressBar,
scoreLabel:cc.Label,
gameOverMenu:cc.Node,
overScore:cc.Label,
},
onLoad: function () {
//返回键返回菜单
cc.eventManager.addListener({
event: cc.EventListener.KEYBOARD,
onKeyPressed: function(keyCode, event) {
if(keyCode == cc.KEY.back){
cc.director.loadScene('Menu');
}
}
}, this.node);
this.startGame();
},
startGame: function(){
cc.director.getCollisionManager().enabled = true;
this.energyBar.progress = 0;
this.score = 0;
this.scoreLabel.string = "0m"
this.cameraManager.init(this);
this.prefabManager.init(this);
this.player.init(this);
},
stopGame: function(){
cc.director.getCollisionManager().enabled = false;
this.gameOverMenu.active = true;
this.overScore.string = this.score+"m";
},
gainScore: function(){
this.score += 10;
this.scoreLabel.string = this.score+"m";
},
gainEnergy:function(){
this.energyBar.progress += 0.1;
if(this.energyBar.progress > 0.9){
this.energyBar.node.getChildByName("Bar").color = cc.Color.RED;
this.player.strengthen();
}
},
restartGame: function(){
cc.director.loadScene("RunGame");
},
returnMenu: function(){
cc.director.loadScene("Menu");
},
});
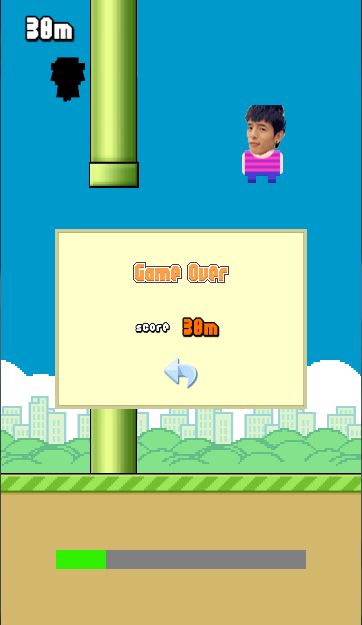
最终效果
结束菜单
至此,我们的第一个小游戏就结束了