【Android】多图选择器(支持图片预览 高效加载不怕OOM)
现在凡是设计到图片上传的 Android App 一般都免不了"图片选择器"的模块。偷懒的直接调用系统的图库让用户一张一张的添加(比如知乎),但大多数还是自己造轮子实现一次添加多张图片的功能。在这块,腾讯系的一些App都做的不错,图片加载速度非常块丝毫没有卡顿之感,还支持图片预览和编辑。现在自己手头上在做的一个项目也涉及到了这个,本来是调用系统图库,但是我觉得每次都只能添加一张体验并不好,于是准备自己写一个换掉。目前实现的效果就是多图选择预览,预览支持图片手势缩放。
视频演示地址:http://v.youku.com/v_show/id_XMTM3ODM3MzcyMA==.html?firsttime=0&from=y1.4-2
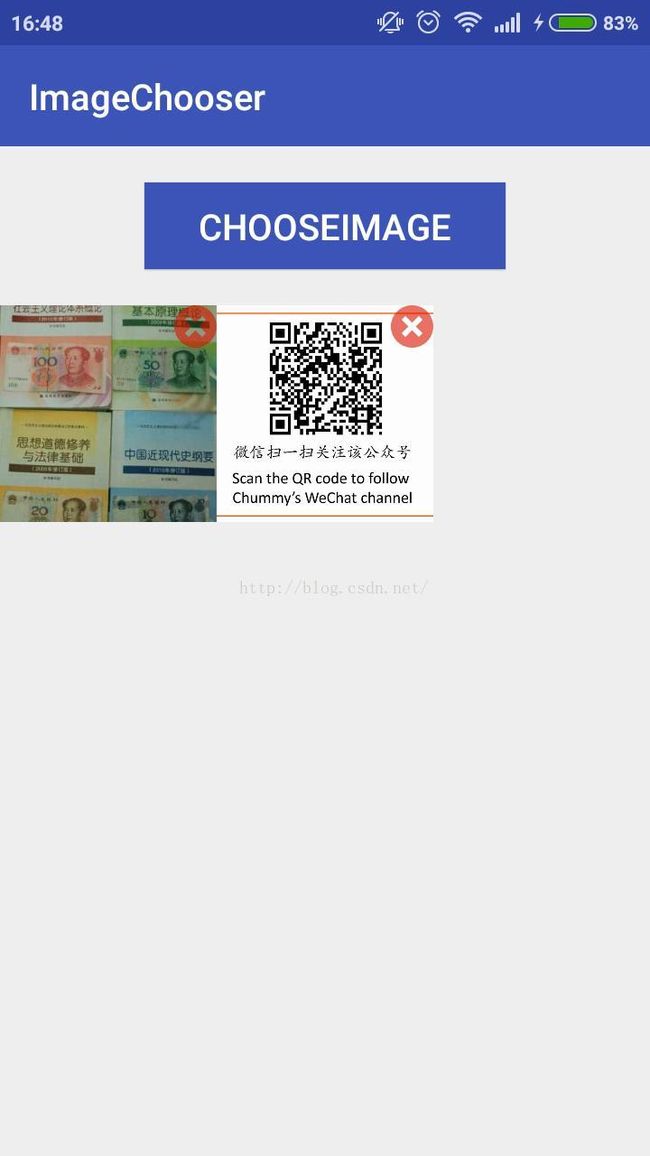
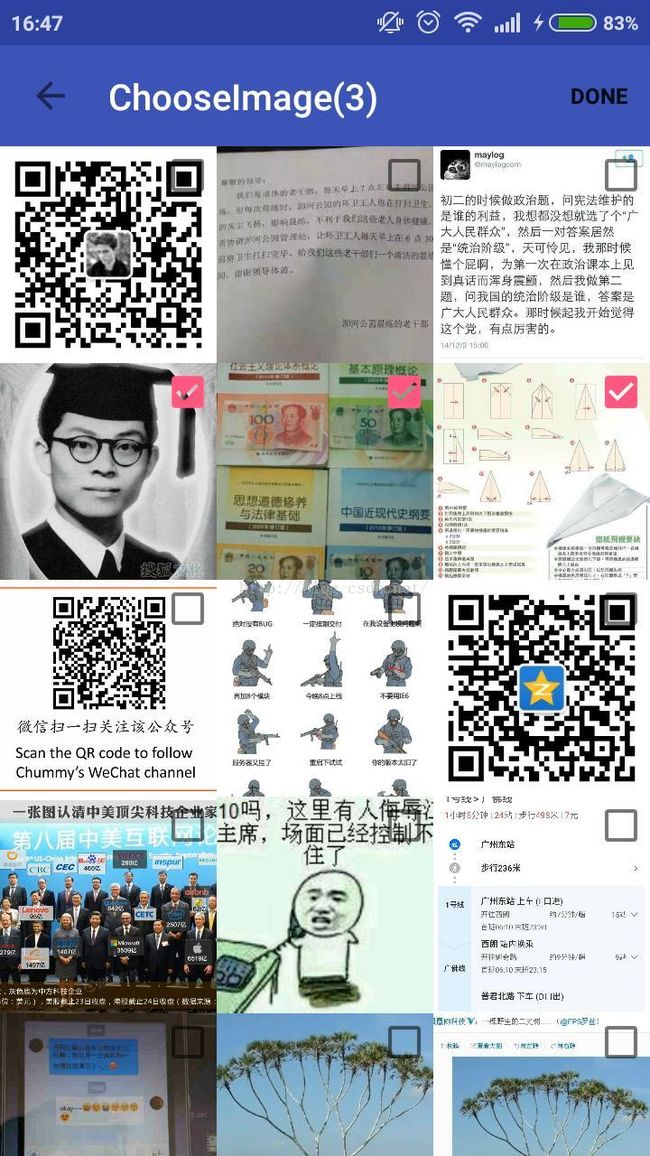
gif 图 制作出了点问题,暂时先放几张效果图
功能貌似并不难,但是实际实现过程中还是会遇到一些问题
大致思路:
1. 图片是通过系统提供的Content Provider 读取的,获取到的是图片对应的Uri
2. 采用GridView 用于布局图片:
1) 已选图片的Item 布局就是2个ImageView,一个用来防止图片,一个用作删除按钮。
2) 选择图片页面的Item布局是一个ImageView 和 一个CheckBox
3.图片的加载使用的是强大的第三方图片缓存库Fresco,预览图片是使用第三方库Gesture-ImageView 用于支持图片 的手势缩放。 开始图片的加载使用的是Picasso ,但滚动的时候会有卡顿,改用Fresco后近千张图 随便滑。
4.Activity 之间的跳转需要传递“被选图片”列表 ArrayList
具体代码如下:
/**
* Created by mummyding on 15-11-3.
*/
public class ImageBean implements Serializable{
private String imageUri;
private boolean isChecked;
private int ID;
public int getID() {
return ID;
}
public ImageBean setID(int ID) {
this.ID = ID;
return this;
}
public String getImageUri() {
return imageUri;
}
public ImageBean setImageUri(String imageUri) {
this.imageUri = imageUri;
return this;
}
public boolean isChecked() {
return isChecked;
}
public void setIsChecked(boolean isChecked) {
this.isChecked = isChecked;
}
}
5.前面说到了,选择图片界面中的Item 我是使用ImageView + CheckBox,这里有大坑!!! 你点击GridView的CheckBox再向下翻几页后你会发现你本没有选的CheckBox也处于选中状态,然后你再滑回去之前本被你选中的CheckBox 可能又处于非选中状态,CheckBox的状态是混乱的!! 不仅仅是GridView,ListView也会出现这种情况,它俩继承的是同一个父类。这是由于它们的重用机制导致的。于是我这里是在getView中从ImageBean中获取状态值再手动设置CheckBox状态。
6. 选择图片界面的预览图片我是使用OnItemClick触发的,但是这里的CheckBox会"夺去"Item的焦点,导致 OnItemClick无法响应。我们可以在XML中将CheckBox的focusable属性设为false。
7. 预览图片的时候需要提供图片格式,也就是说要根据Uri 找到原图。显然,直接读取原图很可能造成OOM,所以我 在读取的时候是读取它的缩略图(宽度与手机屏幕大小一直)。其中使用到的方法之前在【Android】自定义圆形ImageView(圆形头像 可指定大小) 有使用到。
最后附上项目中类 截图
当然,这个Demo实际上细节还不少,需要自己动手才清楚。
-----------------------------------update 2015.11.08--------------------------------
更换了图片预览手势缩放控件 将Gesture-ImageView 换成了更加强大的PhotoView。
现在还要借助这些优秀的开源库,现在要逐步自己实现了~_~
完整代码: https://github.com/MummyDing/MultiImageChooser/ (如果觉得好 就不要吝啬你的star吧~_~)
【转载请注明出处】
Author: MummyDing
出处:http://blog.csdn.net/mummyding/