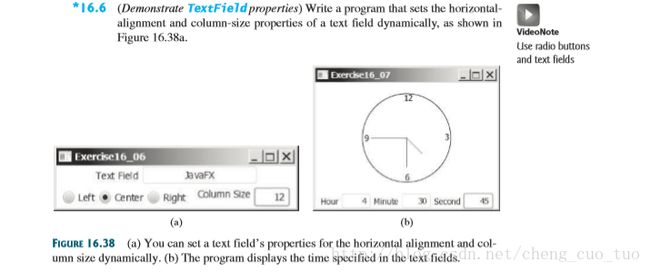
Java语言程序设计 第十六章(16.6、16.7、16.8、16.9)
//文本域的设置方法
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.RadioButton;
import javafx.scene.text.Text;
import javafx.scene.paint.Color;
import javafx.geometry.Pos;
public class ControlTextField extends Application
{
@Override
public void start(Stage primaryStage)
{
TextField tfText = new TextField();
tfText.setPrefColumnCount(20);
tfText.setEditable(false);
String str = "JavaFx";
tfText.setText(str);
HBox hbText = new HBox(10);
hbText.getChildren().addAll(new Label("TextField"), tfText);
RadioButton rbLeft = new RadioButton("Left");
RadioButton rbCenter = new RadioButton("Center");
RadioButton rbRight = new RadioButton("Right");
ToggleGroup group = new ToggleGroup();
rbLeft.setToggleGroup(group);
rbCenter.setToggleGroup(group);
rbRight.setToggleGroup(group);
TextField tfSize = new TextField();
tfSize.setPrefColumnCount(2);
HBox hbChange = new HBox(5);
hbChange.setAlignment(Pos.CENTER);
hbChange.getChildren().addAll(rbLeft, rbCenter, rbRight, new Label("TextField Size"), tfSize);
rbLeft.setOnAction(e -> {
tfText.setAlignment(Pos.BOTTOM_LEFT);
});
rbCenter.setOnAction(e -> {
tfText.setAlignment(Pos.CENTER);
});
rbRight.setOnAction(e -> {
tfText.setAlignment(Pos.BOTTOM_RIGHT);
});
tfSize.setOnAction(e -> {
Integer size = Integer.parseInt(tfSize.getText());
tfText.setPrefColumnCount(size);
});
BorderPane pane = new BorderPane();
pane.setTop(hbText);
pane.setBottom(hbChange);
Scene scene = new Scene(pane);
primaryStage.setTitle("ControlTextField");
primaryStage.setScene(scene);
primaryStage.show();
}
}
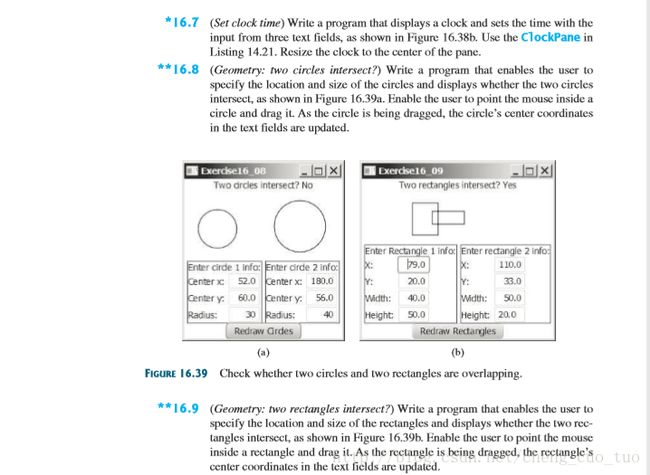
16.7
package setClock.clockPane;
import javafx.scene.layout.Pane;
import javafx.scene.shape.Line;
import javafx.scene.paint.Color;
import javafx.scene.text.Text;
import javafx.scene.shape.Circle;
public class ClockPane extends Pane
{
private int hour;
private int minute;
private int second;
private double w = 250, h = 250;
public ClockPane()
{
this(0, 0, 0);
}
public ClockPane(int hour, int minute, int second)
{
this.hour = hour;
this.minute = minute;
this.second = second;
paintClock();
}
public void setHour(int hour)
{
this.hour = hour;
paintClock();
}
public void setMinute(int minute)
{
this.minute = minute;
paintClock();
}
public void setSecond(int second)
{
this.second = second;
paintClock();
}
public void setH(double h)
{
this.h = h;
paintClock();
}
public void setW(double w)
{
this.w = w;
paintClock();
}
public void paintClock()
{
double centerX = w / 2;
double centerY = h / 2;
double clockRadius = Math.min(h, w) * 0.8 * 0.5;
Circle circle = new Circle(centerX, centerY, clockRadius);
circle.setFill(Color.WHITE);
circle.setStroke(Color.BLACK);
double lS = clockRadius * 0.8;
double sDegree = second * Math.PI * 2 / 60;
Line sL = new Line(centerX, centerY, centerX + lS * Math.sin(sDegree), centerY - lS * Math.cos(sDegree));
sL.setStroke(Color.RED);
double lM = clockRadius * 0.65;
double mDegree = minute * Math.PI * 2 / 60;
Line mL = new Line(centerX, centerY, centerX + lM * Math.sin(mDegree), centerY - lM * Math.cos(mDegree));
mL.setStroke(Color.BLUE);
double lH = clockRadius * 0.6;
double hDegree = (hour + minute / 60) * Math.PI * 2 / 12;
Line hL = new Line(centerX, centerY, centerX + lH * Math.sin(hDegree), centerY - lH * Math.cos(hDegree));
hL.setStroke(Color.GREEN);
Text text12 = new Text("12");
text12.setX(centerX - 5);
text12.setY(centerY - clockRadius + 15);
Text text3 = new Text("3");
text3.setX(centerX + clockRadius - 15);
text3.setY(centerY);
Text text6 = new Text("6");
text6.setX(centerX - 3);
text6.setY(centerY + clockRadius - 5);
Text text9 = new Text("9");
text9.setX(centerX - clockRadius + 5);
text9.setY(centerY);
this.getChildren().clear();
this.getChildren().addAll(circle, sL, mL, hL);
this.getChildren().addAll(text12, text3, text6, text9);
}
}package setClock.setTime;
import setClock.clockPane.ClockPane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.geometry.Pos;
import javafx.beans.Observable;
import javafx.beans.InvalidationListener;
public class SetTime extends Application
{
@Override
public void start(Stage primaryStage)
{
//生成设置小时分钟秒的文本域
TextField tfHour = new TextField();
tfHour.setPrefColumnCount(5);
tfHour.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfMinute = new TextField();
tfMinute.setPrefColumnCount(5);
tfMinute.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfSecond = new TextField();
tfSecond.setAlignment(Pos.BOTTOM_RIGHT);
tfSecond.setPrefColumnCount(5);
ClockPane clock = new ClockPane();
//添加文本域
HBox hbSet = new HBox(10);
hbSet.getChildren().addAll(new Label("Hour"), tfHour, new Label("Minute"),
tfMinute, new Label("Seond"), tfSecond);
hbSet.setAlignment(Pos.CENTER);
BorderPane pane = new BorderPane();
pane.setCenter(clock);
pane.setBottom(hbSet);
//设置文本域功能
tfHour.setOnAction(e -> {
Integer i = Integer.parseInt(tfHour.getText());
if (i >= 0 && i <= 12)
{
clock.setHour(i);
}
else
tfHour.setText("Illegal");
});
tfMinute.setOnAction(e -> {
Integer i = Integer.parseInt(tfMinute.getText());
if (i >= 0 && i <= 60)
{
clock.setMinute(i);
}
else
tfMinute.setText("Illegal");
});
tfSecond.setOnAction(e -> {
Integer i = Integer.parseInt(tfSecond.getText());
if (i >= 0 && i <= 60)
{
clock.setMinute(i);
}
else
tfSecond.setText("Illegal");
});
//自动更新钟表的大小
pane.widthProperty().addListener(new InvalidationListener()
{
public void invalidated(Observable o)
{
clock.setW(pane.getWidth());
}
});
pane.heightProperty().addListener(new InvalidationListener()
{
public void invalidated(Observable o)
{
clock.setH(pane.getHeight());
}
});
Scene scene = new Scene(pane);
primaryStage.setTitle("SetTime");
primaryStage.setScene(scene);
primaryStage.show();
}
}16.8
//判断圆形的位置关系
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.shape.Circle;
import javafx.scene.control.Button;
import javafx.scene.paint.Color;
import javafx.scene.text.Text;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.scene.layout.Pane;
import javafx.geometry.Pos;
import javafx.geometry.Insets;
public class TwoCircles extends Application
{
//两个圆的初始位置关系
Text text = new Text("Two circles interest? NO");
Circle circle1 = new Circle(50.0, 60.0, 30);
Circle circle2 = new Circle(180.0, 50.0, 40);
@Override
public void start(Stage primaryStage)
{
//设置圆的属性
circle1.setFill(Color.WHITE);
circle1.setStroke(Color.BLACK);
circle2.setFill(Color.WHITE);
circle2.setStroke(Color.BLACK);
//添加两个圆的面板
Pane paneForCircles = new Pane();
paneForCircles.setPrefSize(400, 300);
paneForCircles.getChildren().addAll(circle1, circle2);
//添加两个控制面板的面板
HBox messages = new HBox(10);
//圆1的控制面板
GridPane gpCircle1 = new GridPane();
gpCircle1.setStyle("-fx-border-color: black");
//gpCircle1.setPadding(new Insets(5, 5, 5, 5));
TextField tfCenterX1 = new TextField("" + 50.0);
tfCenterX1.setPrefColumnCount(5);
tfCenterX1.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfCenterY1 = new TextField("" + 60.0);
tfCenterY1.setPrefColumnCount(5);
tfCenterY1.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfRadius1 = new TextField("" + 30.0);
tfRadius1.setPrefColumnCount(5);
tfRadius1.setAlignment(Pos.BOTTOM_RIGHT);
gpCircle1.add(new Label("Enter circle1 info:"), 0, 0);
gpCircle1.add(new Label("CenterX:"), 0, 1);
gpCircle1.add(tfCenterX1, 1, 1);
gpCircle1.add(new Label("CneterY"), 0, 2);
gpCircle1.add(tfCenterY1, 1, 2);
gpCircle1.add(new Label("Radius"), 0, 3);
gpCircle1.add(tfRadius1, 1, 3);
//圆1拖拽动作
circle1.setOnMouseDragged(e -> {
circle1.setCenterX(e.getX());
circle1.setCenterY(e.getY());
tfCenterX1.setText("" + e.getX());
tfCenterY1.setText("" + e.getY());
judgePosition();
});
//圆2的控制面板
GridPane gpCircle2 = new GridPane();
gpCircle2.setStyle("-fx-border-color: black");
//gpCircle2.setPadding(new Insets(5, 5, 5, 5));
TextField tfCenterX2 = new TextField("" + 180.0);
tfCenterX2.setPrefColumnCount(5);
tfCenterX2.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfCenterY2 = new TextField("" + 50.0);
tfCenterY2.setPrefColumnCount(5);
tfCenterY2.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfRadius2 = new TextField("" + 40.0);
tfRadius2.setPrefColumnCount(5);
tfRadius2.setAlignment(Pos.BOTTOM_RIGHT);
gpCircle2.add(new Label("Enter circle2 info:"), 0, 0);
gpCircle2.add(new Label("CenterX:"), 0, 1);
gpCircle2.add(tfCenterX2, 1, 1);
gpCircle2.add(new Label("CneterY"), 0, 2);
gpCircle2.add(tfCenterY2, 1, 2);
gpCircle2.add(new Label("Radius"), 0, 3);
gpCircle2.add(tfRadius2, 1, 3);
//圆2的拖拽动作
circle2.setOnMouseDragged(e -> {
circle2.setCenterX(e.getX());
circle2.setCenterY(e.getY());
tfCenterX2.setText("" + e.getX());
tfCenterY2.setText("" + e.getY());
judgePosition();
});
messages.getChildren().addAll(gpCircle1, gpCircle2);
//按钮Redraw Circles 的功能
Button reDraw = new Button("Redraw Circles");
reDraw.setOnAction(e -> {
if (tfCenterX1.getText().equals(null))//使用 != null 或 != ""均无效,只能是equals("") 或 equals(null)
{
System.out.println("null");
Double x1 = Double.parseDouble(tfCenterX1.getText());
circle1.setCenterX(x1);
}
if (!tfCenterY1.getText().equals(null))
{
Double y1 = Double.parseDouble(tfCenterY1.getText());
circle1.setCenterY(y1);
}
if (!tfRadius1.getText().equals(null))
{
Double r1 = Double.parseDouble(tfRadius1.getText());
circle1.setRadius(r1);
}
if (!tfCenterX2.getText().equals(null))
{
Double x2 = Double.parseDouble(tfCenterX2.getText());
circle2.setCenterX(x2);
}
if (!tfCenterY2.getText().equals(null))
{
Double y2 = Double.parseDouble(tfCenterY2.getText());
circle2.setCenterY(y2);
}
if (!tfRadius2.getText().equals(null))
{
Double r2 = Double.parseDouble(tfRadius2.getText());
circle2.setRadius(r2);
}
judgePosition();
});
//排版
VBox pane = new VBox(10);
pane.setAlignment(Pos.CENTER);
pane.getChildren().addAll(text, paneForCircles, messages, reDraw);
Scene scene = new Scene(pane);
primaryStage.setScene(scene);
primaryStage.setTitle("TwoCircles");
primaryStage.show();
}
//判断两个圆的位置
public void judgePosition()
{
double length = distance(circle1.getCenterX(), circle1.getCenterY(),
circle2.getCenterX(), circle2.getCenterY());
double r1 = circle1.getRadius();
double r2 = circle2.getRadius();
if (length > r1 + r2)
{
text.setText("Two circles interest? NO");
}
else
text.setText("Two circles interest? YES");
}
//返回两点之间的距离
public double distance(double x1, double y1, double x2, double y2)
{
return Math.sqrt((y2 - y1) * (y2 -y1) + (x2 - x1) * (x2 - x1));
}
}
16.9
//判断两个矩形之间的位置关系
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.Pane;
import javafx.scene.layout.VBox;
import javafx.scene.layout.HBox;
import javafx.scene.text.Text;
import javafx.geometry.Pos;
import javafx.geometry.Insets;
public class TwoRectangles extends Application
{
Text text = new Text("Two rectangles interest? NO");
Rectangle r1 = new Rectangle(70.0, 20.0, 40.0, 50.0);
Rectangle r2 = new Rectangle(130.0, 30.0, 50.0, 20.0);
@Override
public void start(Stage primaryStage)
{
//初始化两个矩形
r1.setFill(Color.WHITE);
r1.setStroke(Color.BLACK);
r2.setFill(Color.WHITE);
r2.setStroke(Color.BLACK);
//将矩形加入内置面板
Pane paneForRectangles = new Pane();
paneForRectangles.setPrefSize(300, 400);
paneForRectangles.getChildren().addAll(r1, r2);
//r1的控制面板
GridPane gpR1 = new GridPane();
gpR1.setStyle("-fx-border-corlor: black");
TextField tfX1 = new TextField("" + 70.0);
tfX1.setPrefColumnCount(15);
tfX1.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfY1 = new TextField("" + 20.0);
tfY1.setPrefColumnCount(15);
tfY1.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfW1 = new TextField("" + 40.0);
tfW1.setPrefColumnCount(15);
tfW1.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfH1 = new TextField("" + 50.0);
tfH1.setPrefColumnCount(15);
tfH1.setAlignment(Pos.BOTTOM_RIGHT);
gpR1.add(new Label("Enter Rectangle 1 info: "), 0, 0);
gpR1.add(new Label("X:"), 0, 1);
gpR1.add(tfX1, 1, 1);
gpR1.add(new Label("Y:"), 0, 2);
gpR1.add(tfY1, 1, 2);
gpR1.add(new Label("Width:"), 0, 3);
gpR1.add(tfW1, 1, 3);
gpR1.add(new Label("Height:"), 0, 4);
gpR1.add(tfH1, 1, 4);
//矩形拖拽
r1.setOnMouseDragged(e -> {
r1.setX(e.getX());
r1.setY(e.getY());
tfX1.setText("" + e.getX());
tfY1.setText("" + e.getY());
judgePosition();
});
//r2的控制面板
GridPane gpR2 = new GridPane();
gpR2.setStyle("-fx-border-corlor: black");
TextField tfX2 = new TextField("" + 130.0);
tfX2.setPrefColumnCount(15);
tfX2.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfY2 = new TextField("" + 30.0);
tfY2.setPrefColumnCount(15);
tfY2.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfW2 = new TextField("" + 50.0);
tfW2.setPrefColumnCount(15);
tfW2.setAlignment(Pos.BOTTOM_RIGHT);
TextField tfH2 = new TextField("" + 20.0);
tfH2.setPrefColumnCount(15);
tfH2.setAlignment(Pos.BOTTOM_RIGHT);
gpR2.add(new Label("Enter Rectangle 2 info: "), 0, 0);
gpR2.add(new Label("X:"), 0, 1);
gpR2.add(tfX2, 1, 1);
gpR2.add(new Label("Y:"), 0, 2);
gpR2.add(tfY2, 1, 2);
gpR2.add(new Label("Width:"), 0, 3);
gpR2.add(tfW2, 1, 3);
gpR2.add(new Label("Height:"), 0, 4);
gpR2.add(tfH2, 1, 4);
//矩形拖拽
r2.setOnMouseDragged(e -> {
r2.setX(e.getX());
r2.setY(e.getY());
tfX2.setText("" + e.getX());
tfY2.setText("" + e.getY());
judgePosition();
});
HBox hbForControlPane = new HBox(10);
hbForControlPane.getChildren().addAll(gpR1, gpR2);
//Redraw Rectangles 按钮功能实现
Button btRe = new Button("Redraw Rectangles");
btRe.setOnAction(e -> {
if (!tfX1.getText().equals(null))
{
Double x1 = Double.parseDouble(tfX1.getText());
r1.setX(x1);
}
if (!tfY1.getText().equals(null))
{
Double y1 = Double.parseDouble(tfY1.getText());
r1.setY(y1);
}
if (!tfW1.getText().equals(null))
{
Double w1 = Double.parseDouble(tfW1.getText());
r1.setWidth(w1);
}
if (!tfH1.getText().equals(null))
{
Double h1 = Double.parseDouble(tfH1.getText());
r1.setHeight(h1);
}
if (!tfX2.getText().equals(null))
{
Double x2 = Double.parseDouble(tfX2.getText());
r2.setX(x2);
}
if (!tfY2.getText().equals(null))
{
Double y2 = Double.parseDouble(tfY2.getText());
r2.setY(y2);
}
if (!tfW2.getText().equals(null))
{
Double w2 = Double.parseDouble(tfW2.getText());
r2.setWidth(w2);
}
if (!tfH2.getText().equals(null))
{
Double h2 = Double.parseDouble(tfH2.getText());
r2.setHeight(h2);
}
judgePosition();
});
//排版
VBox pane = new VBox();
pane.setAlignment(Pos.CENTER);
pane.getChildren().addAll(text, paneForRectangles, hbForControlPane, btRe);
Scene scene = new Scene(pane);
primaryStage.setTitle("Two Rectangles");
primaryStage.setScene(scene);
primaryStage.show();
}
//判断矩形位置关系
public void judgePosition()
{
double x1 = r1.getX();
double y1 = r1.getY();
double w1 = r1.getWidth();
double h1 = r1.getHeight();
double x2 = r2.getX();
double y2 = r2.getY();
double w2 = r2.getWidth();
double h2 = r2.getHeight();
if ((x1 + w1 < x2) ||(x1 + h1 < y2) || (x1 > x1 + w1) || (y2 > y1 + h1))
{
text.setText("Two rectangles interest? No");
}
else
text.setText("Two rectangles interest? Yes");
}
}