keycloak 自定义登录页面
keycloak 自定义登录页面详细步骤如下:
因为keycloak是jboss开发的,使用FTL后缀开发前端文件,可能根据以下方式实现
keycloak将前端页面分为四类:按类设置主题。
•Account - Account management
•Admin - Admin console
•Email - Emails
•Login - Login forms,包含注册。
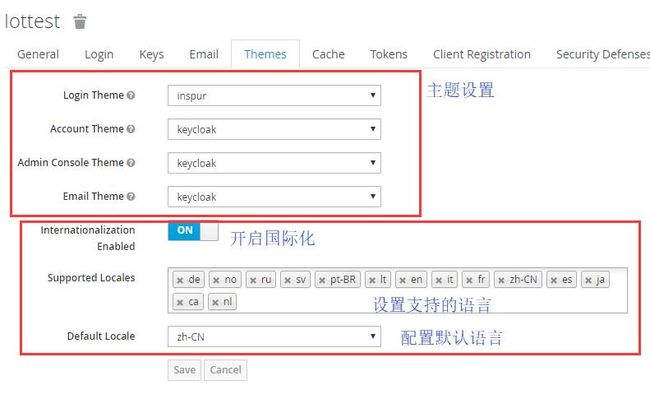
主题配置
可以为不同的 Realm 分别设置主题,
进入keycloak管理控制台,
选择要配置主题的 Realm,
进入Realm Settings 页面,
选择 Themes 选项卡。
keycloak默认提供了两套主题,base 和 keycloak。
base是没有加入任何样式的。
keycloak加入了个性化的样式。
并且 keycloak 主题继承自 base 主题。
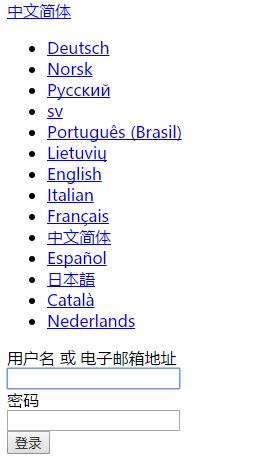
base主题登录页面:
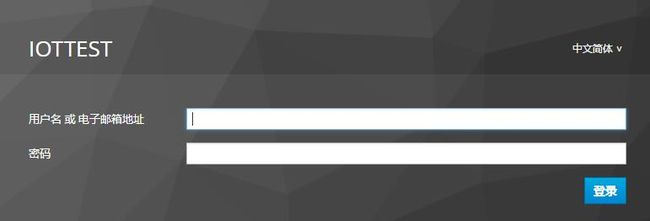
keycloak主题登录页面:
创建自己的主题
一个主题由以下文件组成:
- HTML templates (Freemarker Templates)
- Images
- Message bundles -- 国际化使用
- Stylesheets
- Scripts
- Theme properties
新建主题,一般通过继承base主题或者keycloak主题方式,而不是从零开始。
继承一个主题后,可以重写父主题的所有资源(templates、css、images...)
如果自定义主题重写了父主题的template,那么升级keycloak版本时,需要自己更新自定义主题的template。
新建自定义主题简单步骤
1、在keycloak安装目录下的 themes 路径下,新建文件夹,新建文件夹的名称即新主题的名称,如 mytheme。
2、在 mytheme 路径下,按需为四类页面(account、admin、email、login)分别新建文件夹。
3、每个页面类型下,分别创建 theme.properties 文件,在该配置文件中可以配置很多信息,如:继承自哪个主题、导入common资源、引入哪些css、引入哪些js、以及其他一些配置信息。
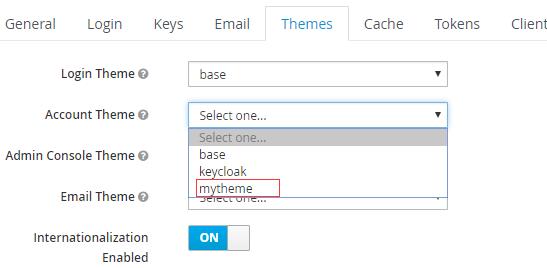
4、验证,自定义主题目录新建完成后,登录管理控制台----Realm Settings----Themes,就可以选择使用自己的主题了。
关于css
css放置路径:
themes/自定义主题/页面分类/resources/css/
如:mytheme主题的login页面下新放入 style.css 文件:
themes/mytheme/login/resources/css/style.css
页面中引入css文件方式:
方式一、
在 theme.properties文件中配置,如:
styles=css/stryles.css
如果要引入多个css文件,可以用空格分隔,如:
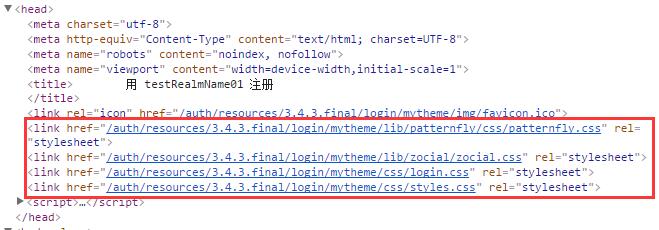
styles=lib/patternfly/css/patternfly.css lib/zocial/zocial.css css/login.css css/styles.css
在最终运行时的登录页面中,header 标签中将会生成以下代码:
上述方式,有一个特点需要注意,就是该页面分类下的所有页面都会引入这些css,如何给指定页面引入css呢?参加下面的方式二。
方式二、
在 ftl 模板文件的顶部引入 css 文件,引入方式如下:
关于 javascript
javascript放置路径:
themes/自定义主题/页面分类/resources/js/
如:mytheme主题的login页面下新放入 javascript.js 文件:
themes/mytheme/login/resources/js/javascript.js
页面中引入javascript文件方式:
方式一、
在 theme.properties文件中配置,如:
scripts=js/javascript.js
如果要引入多个javascript文件,可以用空格分隔,如:
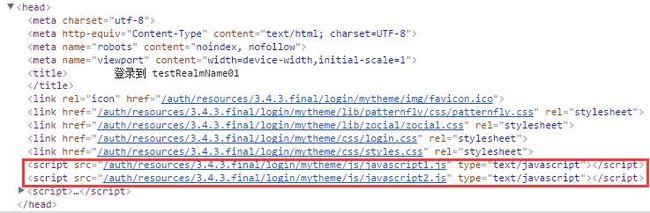
scripts=js/javascript1.js js/javascript2.js
在最终运行时的登录页面中,header 标签中将会生成以下代码:
同 css ,上述方式,也有一个特点需要注意,就是该页面分类下的所有页面都会引入这些css,如何给指定页面引入javascript呢?参加下面的方式二。
方式二、
在 ftl 模板文件的顶部引入 javascript 文件,引入方式如下:
关于 images
图片放置路径:
themes/自定义主题/页面分类/resources/img/
如:mytheme主题的login页面下新放入image.jpg 文件:
themes/mytheme/login/resources/img/image.jpg
放入的图片可以在 css 和 html 模板文件中使用。
css中使用方式
body {
background-image: url('../img/image.jpg');
background-size: cover;
}
html模板文件中使用方式

国际化 Messages
html模板文件中展示的所有文本信息都来自于 message bundles,
一个主题继承自另外一个主题时,message bundle是会被一同继承。
允许对继承的message进行(部分或全部)重写,如mytheme主题新建文件:\themes\mytheme\login\messages\messages_zh_CN.properties
内容如下:
# encoding: utf-8
invalidUserMessage=用户名或密码错误。
则登录失败提示信息将由原来的
“无效的用户名或密码。”
替换为
“用户名或密码错误。”
关于message中占位符
message.properties文件中,允许{0} {1}这种方式进行占位,在使用时可以传参。
如 message.properties中定义:
emailLinkIdp1=一封包含链接账户 {0} 和账户 {1} 到账户 {2} 的邮件已经发送到您的邮箱。
html模板中使用:
${msg("emailLinkIdp1", idpAlias, brokerContext.username, realm.displayName)}
Html模板
keycloak使用 Freemaker 模板来生成 html 文件,你可以重写自己的模板。
关于 freemarker模板注释符号:
<#-- --> 注释的内容不会出现在最终生成的 html 文件中。
注释的内容会出现在最终生成的html文件,同 html 的注释符
freemaker模板中引用 theme.properties 中的配置
${properties.配置项名称!}
不开启主题缓存
开发自定义主题时,可以临时禁用主题缓存,
禁用主题缓存后,修改主题资源后,不需要重启keycloak,即可实时生效。
禁用主题缓存方法:
找到 standalone.xml 文件,找到 cacheThemes、cacheTemplate部分,配置如下:
...
在生产环境,一定记得要开启主题缓存,否则会很影响性能。
主题缓存默认是开启的,默认配置如下:
学习FTL资料:https://blog.csdn.net/dengweilan/article/details/84840941