- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- layui table 合并相同的列
wendyNo
JSjs
效果table.render({elem:'#samples',url:'/index/Develorderss/samplelists?od_id='+od_id//数据接口,page:{//支持传入laypage组件的所有参数(某些参数除外,如:jump/elem)-详见文档layout:['prev','page','next','count','skip','limit']//自定义分页布
- java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatisjava数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- flask +layUI+ ajax 上传图片
weixin_44040169
Pythonflaskajaxlayuipython
flask+layUI+ajax上传图片-放到本地文件夹中记录:1、在使用layui时出现的问题,加载css,js出现问题GEThttp://127.0.0.1:5000/layui/css/layui.cssnet::ERR_ABORTED404(NOTFOUND)然后我将layui文件夹放到static里改成,就行了(好像对于layui文件相对位置的加载,以当前的html位置为基准)2、使用a
- 【.net core】【watercloud】【layui】弹出层回调方法定位当前弹出层位置并调用弹出窗口内部方法
MoFe1
.netcorelayui前端
common.modalOpen({title:"数据生成",url:"your/url/path",width:"95%",height:"90%",yes:function(index,layero){//定位到顶层窗口查找,如果仅使用window,为从当前页面窗口查找,会查找不到信息variframeWin=top.window[layero.find('iframe')[0]['name'
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- ASP.NET+LayUI实现多图片上传(ashx)
炫澜abc
C#
选择多文件文件名大小状态操作开始上传layui.use('upload',function(){varupload=layui.upload;vardemoListView=$('#demoList'),uploadListIns=upload.render({elem:'#testList',url:'Handler.ashx',accept:'file',multiple:true,size:
- SpingBoot+LayUI 实现酒店管理系统编写
趣享先生
Java案例分享专栏layui数据库java
✅作者简介:2022年博客新星第八。热爱国学的Java后端开发者,修心和技术同步精进。个人主页:JavaFans的博客个人信条:不迁怒,不贰过。小知识,大智慧。当前专栏:Java案例分享专栏✨特色专栏:国学周更-心性养成之路本文内容:如何入门Python——学习Python的指南针文章目录1、整体分析2、客房模块3、订单模块4、财务模块1、整体分析首先,需要明确酒店管理系统的功能需求,包括但不限于
- layui使用tips_layui的tips层怎么用
梦嘻笔弹
layui使用tips
layui的tips层的使用方法:首先引入文件layer.css和layer.js文件;然后使用代码格式为“layer.tips(msg,'#id',{tips:1},time:10000)”;最后设置相关参数即可。本教程操作环境:Windows7系统、layui2.4版,该方法适用于所有品牌电脑。layui中tips的使用1、引入文件layer.css、layer.js2、参数介绍:layer.
- layui中对table表格内容鼠标移入显示 tips内容
张大大大大旭
前端javascriptlayui
要在Layui中的表格中实现鼠标移入显示Tips,你可以使用Layui的事件监听和Tips组件。有两种实现方式!第一种是,通过自定义鼠标事件显示tips。在渲染table时,对filed进行重构,增加相应的选择器标识,一般为class选择器,然后针对选择器内容添加鼠标移入、移除监听,进行弹tips内容。缺点是,需要对每个需要弹tips的字段进行设置。加载渲染table代码如下:tableIns=t
- layui实现鼠标移入/移出时显示/隐藏tips
木心操作
layuilayuijavascript前端
layui实现鼠标移入/移出时显示/隐藏tips弹窗注:其它弹窗亦可按照此方法实现相同效果鼠标移入dom或tips区域,显示tips弹窗;鼠标移出dom或tips区域,隐藏tips窗口;鼠标移入移出layui.use('layer',function(){constlayer=layui.layer;lettimer_event,layer_tips,tips_show=false$('#box'
- Layui 13 Table 表格组件
1、渲染方式方式1:转换静态表格table.init()(下面一级标题)方式2:自动渲染(配置属性写在标签上)渲染无需调用api,但要数据。api渲染表格方式3:api渲染推荐使用api渲染;(可控性较高)table.render(opt)(比较多,独立到一个单独文件中)2、配置项见tabler.render(opt)3、表格事件监听见table.on(‘event(filter)’,callba
- 推荐开源项目:Vue-Layui - 基于Vue.js和Layui的前端框架
推荐开源项目:Vue-Layui-基于Vue.js和Layui的前端框架项目地址:https://gitcode.com/gh_mirrors/vu/vue-layui项目简介是一个将流行的JavaScript组件库Layui与现代前端框架Vue.js结合的项目。它旨在为开发者提供一种在Vue应用中轻松集成和使用Layui组件的方法,使得开发人员可以在享受Vue的灵活性和强大的功能的同时,利用La
- Layui-Vue 开源项目教程
童福沛
Layui-Vue开源项目教程layui-vuelayui-vue是一套Vue3.0的桌面端组件库项目地址:https://gitcode.com/gh_mirrors/la/layui-vue项目介绍Layui-Vue是一个基于Vue.js的开源UI组件库,旨在为开发者提供简洁、易用的前端开发体验。Layui-Vue继承了Layui的设计理念,同时结合了Vue.js的响应式特性,使得组件的使用更
- 开源项目 layui-vue 的扩展与二次开发潜力
开源项目layui-vue的扩展与二次开发潜力layui-vueAnenterprise-classUIcomponentsbasedonLayuiandVue.项目地址:https://gitcode.com/gh_mirrors/lay/layui-vue1.项目的基础介绍layui-vue是一个基于Vue.js的前端UI组件库,它fork自layui,是一个用Vue重新编写的版本。layui
- 前端资源帖
liora6
备忘录前端
中高级前端工程师都需要熟悉的技能–前端缓存.NET入门到高级路线vue-cli脚手架中webpack配置基础文件详解石墨文档Websocket百万长连接技术实践聊聊NPM镜像那些险象环生的坑封装VueElement的可编辑table表格组件字节跳动的前端工程化实践WebGL大场景性能优化Google趋势对比分析npm趋势对比分析TweenMax动画实际应用Tween.js使用教程layui教程使用
- 计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)
在线科技
汽车
计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
銮銮科技
mybatisjava数据库
java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:My
- php列表头部增加批量操作按钮,多选订单数据批量微信退款(含微信支付SDK)
hanzhuhuaa
项目开发框架案例开发代码例子开发框架案例php微信支付微信退款批量退款批量订单退款批量微信退款原路退款
index_search.htmldata-table-id:表格iddata-rule:需要传输的列表字段data-action:控制器方法<aclass="layui-btnlayui-btn-primarylayui-btn-sm"style=
- 计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)
在线科技
数据库javamysql
计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)计算机毕业设计Java汉服配饰销售系统(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- 基于阿里云 大文件分片上传(oss + layui + js版本):
masterphp
javascriptlayui阿里云node.js
Html部分作品视频作品附件上传作品上传文件格式为zip或rarJs部分://初始化上传组件upload.render({elem:'',//上传按钮id值或者class值size:"1048576",//限制上传大小1Gexts:"mp4|MP4",//限制上传文件大小url:"/",//文件上传地址auto:false,choose:function(obj){varfiles=this.fi
- layui的树节点动态添加禁用
肖肖肖丽珠
layui
//添加禁用得状态$("input[name='layuiTreeCheck']").prop("disabled",true);$("input[name='layuiTreeCheck']").next(".layui-form-checkbox").addClass(".layui-checkbox-disbaledlayui-disabled");//取消禁用得状态$("input[nam
- 基于JAVA研究生入学考试备考辅助系统计算机毕业设计源码+系统+数据库+lw文档+部署
宁柠科技
java开发语言jvm
基于JAVA研究生入学考试备考辅助系统计算机毕业设计源码+系统+数据库+lw文档+部署基于JAVA研究生入学考试备考辅助系统计算机毕业设计源码+系统+数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- 计算机毕业设计ssm人力资源管理系统0600t系统+程序+源码+lw+远程部署
含宇网络
分布式
计算机毕业设计ssm人力资源管理系统0600t系统+程序+源码+lw+远程部署计算机毕业设计ssm人力资源管理系统0600t系统+程序+源码+lw+远程部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 计算机毕业设计ssm农村老人管理系统的设计与实现36jlv系统+程序+源码+lw+远程部署
加冕学长
分布式
计算机毕业设计ssm农村老人管理系统的设计与实现36jlv系统+程序+源码+lw+远程部署计算机毕业设计ssm农村老人管理系统的设计与实现36jlv系统+程序+源码+lw+远程部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 【前端】Layui的表格常用功能,表单提交事件,表格下拉按钮点击事件,表格外的按钮点击事件
全栈小5
前端前端layuijavascript
欢迎来到《小5讲堂》大家好,我是全栈小5。这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言核心方法常用模块表单按钮事件表格字段事件文章推荐前言最近在维护老系统,尽量使用过layui,但是时间久了,总会忘记一些方法的使
- 【前端】layui table表格勾选事件,以及常见模块
全栈小5
前端前端layuijavascript
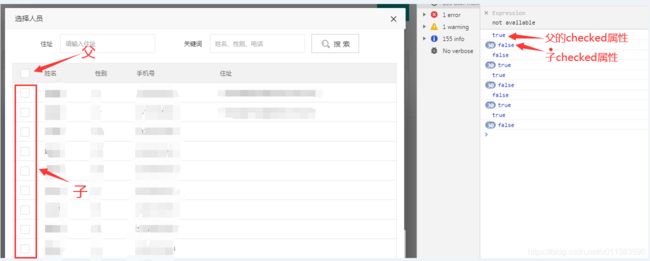
欢迎来到《小5讲堂》,大家好,我是全栈小5。这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录表格勾选事件入口模块常见模块禁止勾选文章推荐表格勾选事件在layui的table表格中,想要监听勾选事件可以通过监听checkbox类型的列实现。可以使用checkbox类型的列添加lay-filter属性并定义一个对应的过滤器,然后在
- 封装一个layui组件---js实现数字翻牌器效果
鲨鱼掉海里了
前端知识jsjqueryhtmlcss3javascript
封装一个layui组件—js实现数字翻牌器效果layui.define(["jquery"],function(exports){var$=layui.jquery;varnumberAnimate=function(setting){vardefaults={speed:1000,//动画速度num:"",//初始化值iniAnimate:true,//是否要初始化动画效果symbol:'',/
- C#学习
端阳月七
c#开发语言
c#中将一个实体类复制到另一个实体类_萍的微博go的博客-CSDN博客_c#复制实体【.NET】基于MVC的layui文件上传与接收_仗剑天涯i的博客-CSDN博客
- layui 介绍
行思理
typescriptLNMPlayui前端javascript
layui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTML/CSS/JS的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui区别于那些基于MVVM底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>