目录
- Vue
- MVVM模式
- Hello World示例
- 挂载点
- 插值表达式与过滤器
- Vue指令
- 文本指令
- 属性指令
- 事件指令
- 表单指令
- 条件指令
- pre指令
- 循环指令
- 案例
Vue
Vue是一个轻量级的前端框架,渐进式Javascript框架,它是当下国内很火的一个Javascript MVVM库,它是以数据驱动和组件化的思想构建的。
相比较于Jquery的DOM操作,Vue是数据驱动的,不需要再通过获取标签对象在进行操作。通过一些特殊的语法,把DOM和数据绑定在一起,一旦你创建了绑定,DOM将和数据保持同步,每当数据发生变化,DOM也会相应的更新。
Vue管理页面很强大,它可以控制一个页面的一个标签,也可以控制一个页面,甚至控制一个项目,我们只需要把一个项目的页面一次性传到前台,不需要的可以先保存在客户端的内存缓存中,当需要的时候在进行加载
Vue的优点
- 综合了Angular和React的优点,上手快(一手文档是中文),完全开源免费
- 单页面的Web运用,服务于移动端,只需要向后台请求数据就可以了
- MVVM设计模式
- 数据驱动,在缓存中根据数据处理DOM,再渲染给真实DOM
- 页面缓存机制--虚拟DOM
- 数据的双向绑定
MVVM模式
MVVM------Model-View-ViewModel
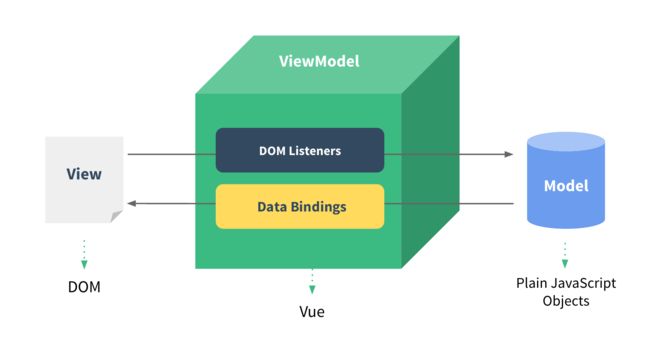
下图描述了Vue中ViewModel是如何和View以及Model进行交互的。
ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
当创建了ViewModel后,双向绑定是如何达成的呢?
首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
Hello World示例
Hello World示例
{{ message }}
使用Vue的过程就是定义MVVM各个组成部分的过程的过程
- 定义View
- 定义Model
- 创建一个Vue(ViewModel)实例,用于连接View和Model
挂载点
在上述示例中,通过挂载点进行Vue实例绑定,进行了页面绑定
选项对象的el属性指向View,el:"#app"表示该Vue实例挂载到data: exampleData表示我们的Model是exampleData对象。
Vue挂载点的注意事项:
- 挂载点只遍历第一个匹配的结果
- html与body标签不可以作为挂载点
- 挂载点的只一般就采用id选择器(唯一性)
插值表达式与过滤器
在Vue中有很多种数据绑定方式,最基础的形式是文本插值,使用一对{{ }}包裹变量,如运行{{ message }}会被数据对象的message属性替换,所以页面会输出Hello World!
{{ msg.split('')[0] }}
{{ info + msg }}
{{ num * num }}
{{ num | my_filter }}
{{ a, b | f1(c, d) | f2 }}
{{ arr | f3 }}
Vue指令
- 文本指令
- 属性指令
- 事件指令
- 表单指令
- 条件指令
文本指令
格式:
{{ 变量表达式 }}:渲染变量v-text='变量表达式':渲染变量v-html='html标签':渲染可被解析的html标签v-once='被限制的变量':内容还是通过上面三种进行渲染, 如果内容中包括被限制的变量,则渲染后的内容不会发生变化
{{ msg }}
{{ msg + htm }}
{{ msg }}
属性指令
格式:v-bind:属性名='属性值',可以简写成 :属性名='属性值'
属性指令 - 控制样式
事件指令
格式:v-on:指令="fn变量",可以简写成 @指令="fn变量"
事件指令
{{ num }}
{{ num }}
{{ num }}
{{ msg }}
{{ msg }}
{{ msg }}
表单指令
格式:v-model="变量":无简写方式
表单指令
条件指令
格式:
v-if="true|false":条件为true时显示内容,且屏蔽下方分支为false时隐藏不渲染到页面v-else-if="true|false":v-if不成立时才看v-else-if、v-else-if成立会屏蔽下方分支v-else="true|false":v-if、v-else-if都不成立,v-else才成立v-show="true|false":条件为true时显示内容,为false时隐藏渲染到页面,但是display:none
pre指令
格式:v-pre,直接放在标签中就会生效,只要标签中有v-pre指令,表示该标签及其子标签都会解除Vue控制
{{ msg }}
循环指令
格式:
- 列表的遍历:
v-for="(值[, 索引] in 列表" - 字典的遍历:
v-for="(值[, 键[, 索引]]) in 字典"
值:{{ i }}
第{{ ind + 1}}个值:{{ i }}
{{ v }}
{{ k }}: {{ v }}
{{ k, v, ind | f1 }}
项次
姓名
年龄
性别
{{ ind + 1 }}
{{ v }}
{{ ind | f2 }}{{ k }}: {{ v }}
案例
需求:一个评论框,用户输入评论后,把值显示在评论框下方,同时清空评论框,当用户点击评论时,删除评论
test
#{{ i+ 1 }}楼 {{ msg }}