Web前端学习笔记——Canvas 01
一、canvas简介
1.1 什么是canvas?(了解)
- 是HTML5提供的一种新标签
英 ['kænvəs] 美 ['kænvəs] 帆布 画布 - Canvas是一个矩形区域的画布,可以用JavaScript在上面绘画。控制其每一个像素。
- canvas 标签使用 JavaScript 在网页上绘制图像,本身不具备绘图功能。
- canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
- HTML5之前的web页面只能用一些固定样式的标签:比如p、div、h1等
1.2 canvas主要应用的领域(了解)
游戏:canvas在基于Web的图像显示方面比Flash更加立体、更加精巧,canvas游戏在流畅度和跨平台方面更牛。
25 超棒的 HTML5 Canvas 游戏可视化数据.数据图表话,比如:百度的echart
banner广告:Flash曾经辉煌的时代,智能手机还未曾出现。现在以及未来的智能机时代,HTML5技术能够在banner广告上发挥巨大作用,用Canvas实现动态的广告效果再合适不过。
未来=> 模拟器:无论从视觉效果还是核心功能方面来说,模拟器产品可以完全由JavaScript来实现。
未来=> 远程计算机控制:Canvas可以让开发者更好地实现基于Web的数据传输,构建一个完美的可视化控制界面。
未来=> 图形编辑器:Photoshop图形编辑器将能够100%基于Web实现。
其他可嵌入网站的内容(多用于活动页面、特效):类似图表、音频、视频,还有许多元素能够更好地与Web融合,并且不需要任何插件。
完整的canvas移动化应用
我们课程的目标
- 我们不是主要做游戏开发的
- 要求必须会做基本的用canvas绘制的特效页面:比如,传智前端官网。
- 会用canvas做一些简单的广告、活动页面
我们课程的案例和项目演示
canvas的标准:
- 最新标准:http://www.w3.org/TR/2dcontext/
- 稳定版本的标准:http://www.w3.org/TR/2013/CR-2dcontext-20130806/
- 目前来说,标准还在完善中。先用早期的api足够完成所有的应用
二、canvas绘图基础
2.0 sublime配置canvas插件(推荐)
推荐:
安装插件:AndyJS2
github地址: https://github.com/malun666/AndyJS2
直接下载到:X:\Users\用户名\AppData\Roaming\Sublime Text 3\Packages
2.1 Canvas标签
2.1.1 canvas标签语法和属性 (重点)
- canvas:画布油布的意思 ==英 ['kænvəs] 美 ['kænvəs] ==
- 标签名canvas,需要进行闭合。就是一普通的html标签。
- 可以设置width和height属性,但是属性值单位必须是px,否则忽略。
- width和hegiht:默认300*150像素
- 注意:
- 不要用CSS控制它的宽和高,会走出图片拉伸,
- 重新设置canvas标签的宽高属性会让画布擦除所有的内容。
- 可以给canvas画布设置背景色
2.1.2 浏览器不兼容处理(重点)
- ie9以上才支持canvas, 其他chrome、ff、苹果浏览器等都支持
- 只要浏览器兼容canvas,那么就会支持绝大部分api(个别最新api除外)
- 移动端的兼容情况非常理想,基本上随便使用
- 2d的支持的都非常好,3d(webgl)ie11才支持,其他都支持
- 如果浏览器不兼容,最好进行友好提示
例如: - 浏览器不兼容,可以使用flash等手段进行优雅降级
2.2 canvas绘图上下文context
2.2.1 Context:Canvas的上下文、绘制环境。(重点掌握)
- 上下文:上知天文,下知地理。是所有的绘制操作api的入口或者集合。
- Canvas自身无法绘制任何内容。Canvas的绘图是使用JavaScript操作的。
- Context对象就是JavaScript操作Canvas的接口。 *使用[CanvasElement].getContext(‘2d’)来获取2D绘图上下文。
var canvas = document.getElementById( 'cavsElem' ); //获得画布 var ctx = canvas.getContext( '2d' );//注意:2d小写, 3d:webgl
2.3 基本的绘制路径(重点)
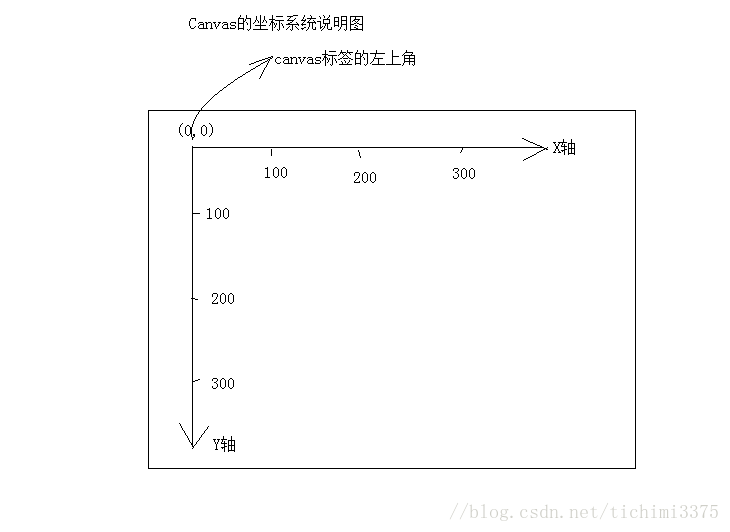
2.3.1 canvas坐标系
canvas坐标系,从最左上角0,0开始。x向右增大, y向下增大
2.3.2 设置绘制起点(moveTo)
* 语法:ctx.moveTo(x, y);
* 解释:设置上下文绘制路径的起点。相当于移动画笔到某个位置
* 参数:x,y 都是相对于 canvas盒子的最左上角。
* 注意:**绘制线段前必须先设置起点,不然绘制无效。**
2.3.3 绘制直线(lineTo)
* 语法:ctx.lineTo(x, y);
* 解释:从x,y的位置绘制一条直线到起点或者上一个线头点。
* 参数:x,y 线头点坐标。
2.3.4 路径开始和闭合
* 开始路径:ctx.beginPath();
* 闭合路径:ctx.closePath();
* 解释:如果复杂路径绘制,必须使用路径开始和结束。闭合路径会自动把最后的线头和开始的线头连在一起。
* beginPath: 核心的作用是将 不同绘制的形状进行隔离,
每次执行此方法,表示重新绘制一个路径,跟之前的绘制的墨迹可以进行分开样式设置和管理。
2.3.5 描边(stroke)
* 语法:ctx.stroke();
* 解释:根据路径绘制线。路径只是草稿,真正绘制线必须执行stroke
* stroke: (用笔等)画;轻抚;轻挪;敲击;划尾桨;划掉;(打字时)击打键盘
英 [strəʊk] 美 [strok]
canvas绘制的基本步骤:
- 第一步:获得上下文 =>canvasElem.getContext('2d');
- 第二步:开始路径规划 =>ctx.beginPath()
- 第三步:移动起始点 =>ctx.moveTo(x, y)
- 第四步:绘制线(矩形、圆形、图片...) =>ctx.lineTo(x, y)
- 第五步:闭合路径 =>ctx.closePath();
- 第六步:绘制描边 =>ctx.stroke(); ``` html部分:
javascript部分:
//===============基本绘制api==================== //获得画布 var canvas = document.querySelector('#cavsElem'); var ctx = canvas.getContext('2d'); //获得上下文
canvas.width = 900; //设置标签的属性宽高 canvas.height = 600; //千万不要用 canvas.style.height canvas.style.border = "1px solid #000";
//绘制三角形 ctx.beginPath(); //开始路径 ctx.moveTo(100,100); //三角形,左顶点 ctx.lineTo(300, 100); //右顶点 ctx.lineTo(300, 300); //底部的点 ctx.closePath(); //结束路径 ctx.stroke(); //描边路径 ```
01canvas入门
- 综合案例:02绘制定位表格.html
02Canvas案例-绘制表格
03Canvas案例-基于状态的绘图
2.3.7 填充(fill)
* 语法:ctx.fill();
* 解释:填充,是将闭合的路径的内容填充具体的颜色。默认黑色。
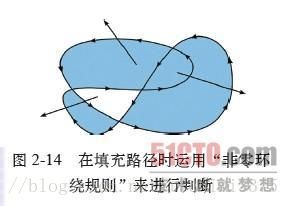
* 注意:交叉路径的填充问题,“非零环绕原则”,顺逆时针穿插次数决定是否填充。
以下是非0环绕原则的原理:(了解即可,非常少会用到复杂的路径)
“非零环绕规则”是这么来判断有自我交叉情况的路径的:对于路径中的任意给定区域,从该区域内部画一条足够长的线段,
使此线段的终点完全落在路径范围之外。
图2-14中的那三个箭头所描述的就是上面这个步骤。
接下来,将计数器初始化为0,
然后,每当这条线段与路径上的直线或曲线相交时,
就改变计数器的值。如果是与路径的顺时针部分相交,则加1,
如果是与路径的逆时针部分相交,则减1。若计数器的最终值不是0,那么此区域就在路径里面,在调用fill()方法时,
浏览器就会对其进行填充。
如果最终值是0,那么此区域就不在路径内部,浏览器也就不会对其进行填充了
* 案例: 04填充矩形.html
2.3.8 快速创建矩形rect()方法
* 语法:ctx.rect(x, y, width, height);
* 解释:x, y是矩形左上角坐标, width和height都是以像素计
* rect方法只是规划了矩形的路径,并没有填充和描边。
* 改造案例:04填充矩形.html
*rect: abbr. 矩形(rectangular);收据(receipt)
2.3.9 快速创建描边矩形和填充矩形
* 语法: ctx.strokeRect(x, y, width, height);
- 参数跟2.3.8相同,注意此方法绘制完路径后立即进行stroke绘制
* 语法:ctx.fillRect(x, y, width, height);
- 参数跟2.3.8相同, 此方法执行完成后。立即对当前矩形进行fill填充。
2.3.10 清除矩形(clearRect)
* 语法:ctx.clearRect(x, y, width, hegiht); * 解释:清除某个矩形内的绘制的内容,相当于橡皮擦。
01Canvas案例-
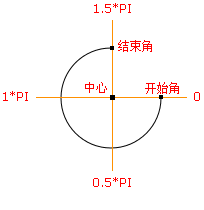
2.4 绘制圆形(arc)
概述:arc() 方法创建弧/曲线(用于创建圆或部分圆)。
- 语法:ctx.arc(x,y,r,sAngle,eAngle,counterclockwise);
- arc: 弧(度)弧形物;天穹 英 [ɑːk] 美 [ɑrk]
- counter 反击,还击;反向移动,对着干;反驳,回答 ['kaʊntə] 美 ['kaʊntɚ]
- 解释:
- 案例:06绘制饼状图.html
06Canvas案例-绘制圆弧
2.5 绘制文字(会使用就可以了)
2.5.1 绘制上下文的文字属性 (有印象就行了)
- font 设置或返回文本内容的当前字体属性
- font 属性使用的语法与 CSS font 属性相同。
例如:ctx.font = "18px '微软雅黑'";
- font 属性使用的语法与 CSS font 属性相同。
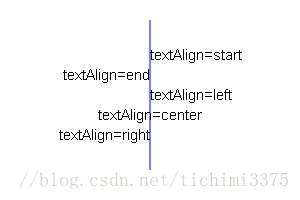
textAlign 设置或返回文本内容的当前对齐方式
textBaseline 设置或返回在绘制文本时使用的当前文本基线
- alphabetic : 默认。文本基线是普通的字母基线。
- top : 文本基线是 em 方框的顶端。。
- hanging : 文本基线是悬挂基线。
- middle : 文本基线是 em 方框的正中。
- ideographic: 文本基线是em基线。
- bottom : 文本基线是 em 方框的底端。
例如: ctx.textBaseline = 'top';
单词:
alphabetic: 字母的;照字母次序的 [,ælfə'bɛtɪk]
ideographic:表意的;表意字构成的 英 [,ɪdɪəʊ'ɡræfɪk] 美 [,ɪdɪə'græfɪk]

2.5.2 上下文绘制文字方法
* ctx.fillText() 在画布上绘制“被填充的”文本
* ctx.strokeText() 在画布上绘制文本(无填充)
* ctx.measureText() 返回包含指定文本宽度的对象
* 单词:measure 测量;估量;权衡 英 ['meʒə] 美 ['mɛʒɚ]
//综合案例代码: ctx.moveTo( 300, 300 );
ctx.fillStyle = "purple"; //设置填充颜色为紫色
ctx.font = '20px "微软雅黑"'; //设置字体
ctx.textBaseline = "bottom"; //设置字体底线对齐绘制基线
ctx.textAlign = "left"; //设置字体对齐的方式
//ctx.strokeText( "left", 450, 400 );
ctx.fillText( "Top-g", 100, 300 ); //填充文字
2.5.3 案例饼状图绘制文字.html
06Canvas案例-绘制圆弧
2.6 绘制图片(drawImage) (重点)
2.6.1 基本绘制图片的方式
context.drawImage(img,x,y);
参数说明: x,y 绘制图片左上角的坐标, img是绘制图片的dom对象。
2.6.2 在画布上绘制图像,并规定图像的宽度和高度
context.drawImage(img,x,y,width,height);
参数说明:width 绘制图片的宽度, height:绘制图片的高度
如果指定宽高,最好成比例,不然图片会被拉伸
等比公式: toH = Height * toW / Width; //等比
设置高 = 原高度 * 设置宽/ 原宽度;
2.6.3 图片裁剪,并在画布上定位被剪切的部分
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
参数说明:
sx,sy 裁剪的左上角坐标,
swidth:裁剪图片的高度。 sheight:裁剪的高度
其他同上
2.6.4 用JavaScript创建img对象
第一种方式:
var img = document.getElementById("imgId");
第二种方式:
var img = new Image();//这个就是 img标签的dom对象
img.src = "imgs/arc.gif";
img.alt = "文本信息";
img.onload = function() {
//图片加载完成后,执行此方法
}
2.6.5 面向对象基础复习补充:
- 创建对象的方式: ```
- var o = { name: '123', age: 18 }; //json方式创建
- var o = new Object(); //通过new的方式创建
- var o = new Persion(); //通过类的构造函数创建 ```
- JS中对象的属性创建方式 ```
- json的方式: var o = { age: 19 };
- 直接添加属性:var o = {}; o.age = 19;//太分散了,不利于管理
- 由于js动态语言的特性,如果属性不存在的时候,直接添加属性。
- 构造函数添加属性
- 原型添加公共的属性 ```
JS的构造函数的原型 构造函数的原型就是:构造对象的模板,构造函数原型里面的所有的属性和方法都会共享给所有的 构造函数构造出来的所有实例。

- 案例: 09绘制图片裁剪.html
07Canvas案例-图片绘制
- 案例: 10序列帧动画.html
08Canvas案例-绘制序列帧动画
- 案例: 11面向对象版本的动画帧.html 重点
07Canvas案例-精灵面向对象
//Sprite.js
function Sprite( option ) {
//构造函数执行的时候,立即调用初始化的函数
this._init( option );
}
Sprite.prototype = {
//初始化
_init: function( option ) {
this.x = option.x === 0 ? 0 : (option.x || 10);//0
this.y = option.y === 0 ? 0 : (option.y || 10);//0
this.w = option.w || 40; // 绘制到canvas上的宽高
this.h = option.h || 65;
this.fps = option.fps || 10; // frame per second
this.originW = option.originW || 40; // 截取的精灵图片中的 精灵的宽高。
this.originH = option.originH ||65;
this._dirIndex = 0;
this._imgSrc = option.imgSrc || '';
},
//渲染当前动画
render: function( ctx ) {// 把自己画 到画布上去
//第一步: 把图片加载
var img = new Image();
img.src = this._imgSrc;
var self = this;
img.onload = function() {
var frameIndex = 0;
// this == img
// 第二步:加载完图片后, 启动一个 时钟,不停的渲染动画
setInterval(function(){
ctx.clearRect( 0,0 , ctx.canvas.width , ctx.canvas.height);
ctx.drawImage(
img //绘制的原始图片
, frameIndex * self.originW // 剪切图片的x坐标
, self._dirIndex * self.originH
, self.originW
, self.originH
, self.x
, self.y
, self.w
, self.h
);
frameIndex ++ ;
frameIndex %= 4;
}, 1000 / self.fps)
}
},
//改变方向
changeDir: function( dir ) {
if( dir == 'left' ) {
this._dirIndex = 1;
}
if( dir == 'right' ) {
this._dirIndex = 2;
}
if( dir == 'up' ) {
this._dirIndex = 3;
}
if( dir == 'down' ) {
this._dirIndex = 0;
}
}
};2.6.6 补充 sublime制作代码段(推荐--已结讲过了)
第一步:sublime菜单栏→ 工具 → 制作代码段
第二步:修改输出的sublime代码段文本
简写的字母
第三步:保存到插件的文件夹中,后缀名为:.sublime-snippet 比如我存放的位置:
C:\Users\malunmac\AppData\Roaming\Sublime Text 3\Packages\User\snippets
snippets是我自己新建的文件夹。