移动开发需要了解的UI设计知识
下面我列出了自己做项目时遇到的需求,及解决方案
1,安卓各大应用市场图标、闪屏页、应用截图要求如下:
360:图标——圆角半径弧度:70PX,尺寸:512*512PX,图片格式:PNG
截图——支持JPG、PNG格式。截图尺寸要求:480×800,单张图片不能超过3M。请去除截图中的顶部通知栏。
应用宝:小图标-尺寸16×16,大小20K以内,PNG格式
图标-尺寸512*512,大小200K以内,JPG、PNG格式,建议使用直角图标
截图-尺寸推荐480*800像素,单张图片不超过1M,JPG、PNG格式。
百度:图标-尺寸512*512,大小800K以内,PNG格式,图标需为透明背景截图-单张图片不超过2M。
截图推荐480*800像素。JPG、PNG格式。
小米:图标-自动读取包内
截图-尺寸720×1280,JPG、PNG格式。
注意图片中不能存在手机外观素材非Android设备或界面非Android系统,不能存在其他设备品牌标志、名称、商标。
华为:图标——需上传完整正方形图标。尺寸:192*192px,图片格式:PNG(不允许上传JPG)
截图——大小:2MB以内,推荐截图大小为480×800格式:jpg、jpeg、png
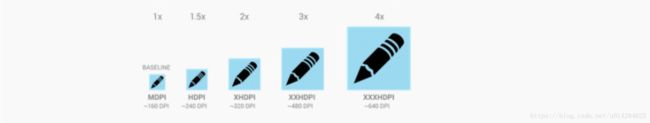
2,安卓手机分辨率及横向像素
上图中“1x,1.5x,2x,3x,4x”我们可以理解为相对单位或者倍数关系,我们将mdpi作为一个基础一个参考物,它为1倍的话,hdpi就为1.5倍,下面依次类推,作为设计师更关注的是横向分辨率
横向上来看:
屏幕级别 横向分辨率 屏幕密度(dpi)
mdpi 360px左右 160
hdpi 480px(1.5倍) 240
xhdpi 720px(2倍) 320
xxhdpi 1080px(3倍) 480
xxxhdpi 1440px(4倍) 640
3,移动开发给设计师的规范:
安卓
启动图(App中使用):
drawable-land-hdpi-screen.png 800*480
drawable-land-ldpi-screen.png 320*240
drawable-land-mdpi-screen.png 480*320
drawable-land-xhdpi-screen.png 1280*720
drawable-land-xxhdpi-screen.png 1920*1080
drawable-port-hdpi-screen.png 480*800
drawable-port-ldpi-screen.png 240*320
drawable-port-mdpi-screen.png 320*480
drawable-port-xhdpi-screen.png 720*1280
drawable-port-xxhdpi-screen.png 1080*1920
应用程序图标(AppIcon要求是圆角有弧度1024*1024的弧度是180px,App中使用):
drawable-hdpi-icon.png 72*72
drawable-ldpi-icon.png 36*36
drawable-mdpi-icon.png 48*48
drawable-xhdpi-icon.png 96*96
drawable-xxhdpi-icon.png 144*144
drawable-xxxhdpi-icon.png 192*192
vivo市场特殊:
drawable-hdpi-icon-vivo.png 192*192
drawable-xhdpi-icon-vivo.png 256*256
drawable-xxhdpi-icon-vivo.png 384*384
drawable-xxxhdpi-icon-vivo.png 512*512
应用市场美化之后的截图(应用市场使用):
drawable-port-hdpi-screen.png 480*800
drawable-port-xhdpi-screen.png 720*1280
drawable-port-xxhdpi-screen.png 1080*1920
IOS
启动图(App中使用)
iphone6.png 750*1334
iphone6plus.png 1242*2208
iphoneSE.png 640*1136
iphone4s.png 640*960
iphoneX.png 1125*2436
iphoneXR.png 828*1792
iphoneXSMAX.png 1242*2688
应用程序图标(AppIcon方角,App中使用):
icon-40.png 40*40
[email protected] 80*80
[email protected] 120*120
icon-50.png 50*50
[email protected] 100*100
icon-60.png 60*60
[email protected] 120*120
[email protected] 180*180
icon-72.png 72*72
[email protected] 144*144
icon-76.png 76*76
[email protected] 152*152
[email protected] 167*167
icon-1024.png 1024*1024
icon-small.png 29*29
[email protected] 58*58
[email protected] 87*87
icon.png 57*57
[email protected] 114*114
应用市场美化之后的截图(应用市场使用):
iphonex.png 1125 *2436
iphone6Plus.png 1242 *2208
4,苹果手机尺寸及分辨率及点
| 手机型号 | 屏幕尺寸 | 屏幕密度 | 开发尺寸 | 像素尺寸 | 倍图 |
| 4/4s | 3.5英寸 | 326ppi | 320*480pt | 640*960px | @2x |
| 5/5s/5c | 4英寸 | 326ppi | 320*568pt | 640*1136px | @2x |
| 6/6s/7/8 | 4.7英寸 | 326ppi | 375*667pt | 750*1334px | @2x |
| 6p/6sp/7p/8p | 5.5英寸 | 401ppi | 414*736pt | 1242*2208px | @3x |
| x/xs | 5.8英寸 | 458ppi | 375*812pt | 1125*2436px | @3x |
| xr | 6.1英寸 | 326ppi | 828*1792px |
||
| xs max | 6..5英寸 | 458ppi | 1242*2688px |
注意:这里手机的尺寸是对角线的尺寸
5,分辨率定义
图像分辨率与显示分辨率
显示分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少。
图像分辨率则是单位英寸中所包含的像素点数,其定义更趋近于分辨率本身的定义,就是ppi。
6,dpi与ppi区别
首先dpi是dot per inch
每英寸的物理点
ppi是pixel per inch
每英寸的像素点
比如iphone6的ppi计算方式为
(iphone6)ppi=√750平方*1334平方 ̄/4.7=326ppi
两个参数的区别就在于Dot和Pixel的区别,dot指的是显示器上每一个物理的点,而pixel指的是屏幕分辨率中的最小单位。这两个难道会不一样么?会!当一个像素需要多于一个屏幕上的物理点来显示的时候dot就跟pixel不一样了
比如一些人的电脑屏幕,看上去总是那么傻大傻大的。就是因为他们把分辨率调的太低导致ppi变低了,让画面看上去那么的不协调。ppi变低了,对角线尺寸不变,那么显示像素就要变小,屏幕的物理点不变,这样就会导致一个像素点会占据多个物理点,自然感觉图标之类的都变大了。
7,png与jpg互转(能直接改后缀吗)
不能直接改后缀
文件的后缀是系统用来区别该用什么程序软件打开他的,改后缀后就相当于告诉电脑用另一种程序打开这个文件,如果改后的程序可以打开这个文件,不会有什么影响,如果更改后的程序打不开这个文件那会导致文件表面上不可用,(可以用这个方法隐藏你不想让人看到的文件)系统无法打开他。但是你还原之前的后缀电脑使用原来的程序依然可以打开他,不会对文件造成任何影响。
而专换格式则是更改文件的构造,让他从这种格式变成另外一种格式,电脑不会因此识别不了、打不开他,就这样。
8,PNG压缩图片,像素不变(这种需求是要改变图片的物理大小,所占存储空间变小)
修改ppi,ppi变小,图片会变模糊,这样图片的物理大小会变小
9,网大图片像素变小(需求比如512*512变为36*36)
这种需求ppi不会变,图片的像素大小会变小(发现图片宽和高变小了),但是直接双击打开是不会模糊不清的(因为图片宽和高变小了)
10,网上找的图片png或者jpg,要像素(宽和高)变大
比如转svg
使用Adobe Illustrator编辑后导出SVG
首先,只要jpg或者png图片没有太小,比如宽高都大于200px,并且没有阴影等乱七八糟的效果,我认为用Illustrator就可以做出比较好的矢量SVG。操作流程如下:
(1) 用Illustrator打开JPG/PNG图片。
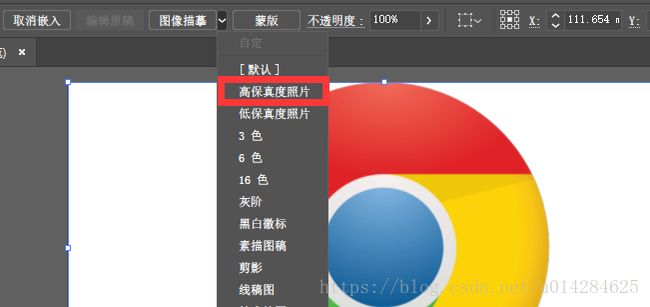
(2)点击图片,进入选择状态,上面的工具栏点击“图像描摹”右侧的下拉箭头,选择“高保真度图片”。
这时无敌的illustrator已经把普通jpg/png转换成了矢量图。但还有一个问题,就是仔细观察的话,这个图是有白色背景的。如果你恰好需要这个背景那太好了,否则我们必须把这个背景弄掉。
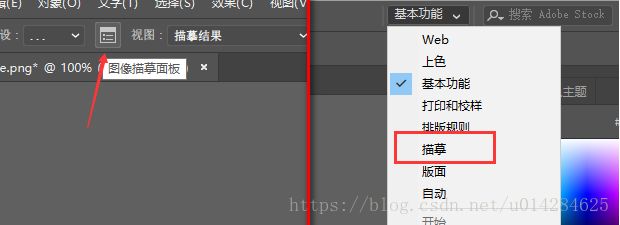
(3)打开描摹面板。两种方法,第一种,点击工具栏上的按钮。第二种,右上角切换工作台模式。二选一,如图:
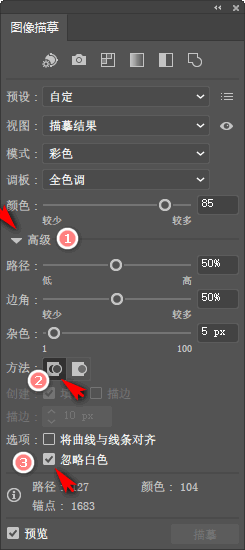
(4)展开高级,方法选择第一个“临接(创建木刻路径)”,选项勾选“忽略白色”,看图就明白了:
但注意转换为svg后有可能出现问题,需要修正
11,图片的像素改变了,如何使图片不变形
这个应该需要在ai中修改下,需要重新做下
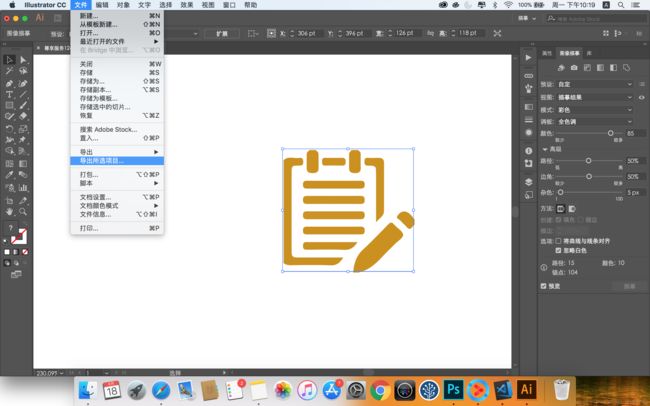
12,如何导出多个尺寸的图标
ai中选择文件导出所选项目项目即可
13,导出svg,转成iconfont
登录阿里巴巴iconfont,上传svg图片即可一键转换
14,图片圆弧,透明底(网上有在线转)
推荐网址 http://www.atool.org/roundcorner.php
15,安卓中sp,dp,px区别
dp和px的关系:px = dp * (dpi / 160)
Density-independent pixel (dp)独立像素密度。标准是160dip.即1dp对应1个pixel,,屏幕密度越大,1dp对应 的像素点越多。 上面的公式中有个dpi,dpi为DPI是Dots Per Inch(每英寸所打印的点数),也就是当设备的dpi为160的时候1px=1dp;
dp=px*160/dpi
举例:比如尺寸不变,不同分辨率上都用5px,在160dpi时控件长度采用5px,然后480dpi上控件长度也用5px,会发现480dpi上的5px变短了,因为480dpi上每英寸像素点多了,5px所占的英寸自然小了,但是采用dp会发现控件的视觉大小没变因为控件所占的英寸没变。
比如:我将一个控件设置长度为1dp,那么在160dpi上该控件长度为1px,在240dpi的屏幕上该控件的长度为1*240/160=1.5个像素点。(公式px=dp*(dpi/160))
sp和dp的关系 :
dp只跟屏幕的像素密度有关;
sp和dp很类似但唯一的区别是,Android系统允许用户自定义文字尺寸大小(小、正常、大、超大等等),当文字尺寸是“正常”时1sp=1dp=0.00625英寸,而当文字尺寸是“大”或“超大”时,1sp>1dp=0.00625英寸。类似我们在windows里调整字体尺寸以后的效果——窗口大小不变,只有文字大小改变。
16,设计师在标注图上标的字体px转换成ios和android开发中的大小
对于android
1dp定义为屏幕密度值为160ppi时的1px,即,在mdpi时,1dp = 1px。 以mdpi为标准,这些屏幕的密度值比为:ldpi : mdpi : hdpi : xhdpi : xxhdpi = 0.75 : 1 : 1.5 : 2 : 3;即,在xhdpi的密度下,1dp=1sp=2px;在hdpi情况下,1dp=1sp=1.5px。其他类推。
17,设计师在标注图上标的图片px转换成ios和android开发中的大小
设计师一般标注图都是用的iphone6,而iphone6的像素是750*1334,对应于开发的点是375*667,比如标注图片是67*67,那么我们在xib上的大小是33.5*33.5,这时候我们需要的图片是@2x为67*67,@3x为100.5*100.5。
原因:
- 在同样一个尺寸的屏幕下由于使用的屏幕不一样(retina和非retina),所以造成的屏幕分辨率会不同.也就是说,同样是30*30的像素,在3.5 inch大小的屏幕上,如果是非retina显示会大一些,retina屏幕显示会小一些。
- 在开发中使用的是点.(比如 30 * 30 ,不是表示30像素,而是表示30点,这样的话iOS系统会自动把点转换为对应的像素)
- 非retina屏幕1个点表示1像素
- retian屏幕1个点表示2像素
- iPhone6 Plus 下1个点表示3像素
- 因为程序中是点,iOS系统会自动把点转换为不同的像素去找图片,所以图片对应的也要准备多份不同的图片,
- @2X:视网膜屏幕,在原来点坐标的大小上乘以2
- @3X:在原来的坐标的大小上乘以3
对应于安卓中xhdpi为67*67
18,用ps修改png格式图标的颜色
点击打开链接
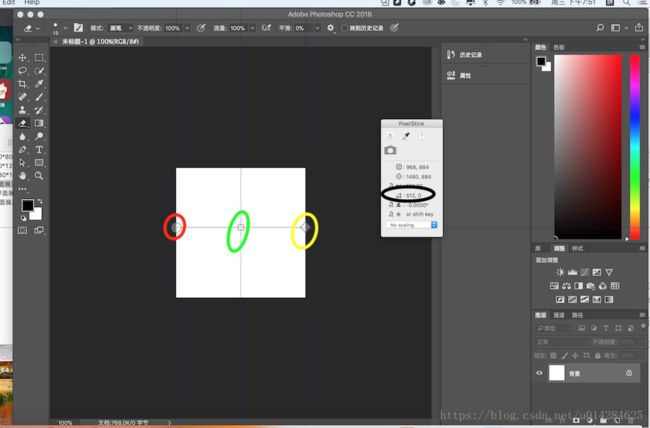
19,使用pixelstick量像素大小
pixelstick在Mac上是需要购买的
使用方式:如下图
最左边的红色圈圈是固定点,右边黄色圈圈里面可以左右拉伸,还可以有角度的变换,,然后看右边黑色圈圈里面的值512px,说明白色小块的宽度为512px