阿里云七天云开发校园合伙人创造营 Day 2
云开发7天训练营学习计划
阿里云云开发平台校园合伙人招募 主要提供了 云开发平台 进行 Web 开发的体验,包括以下内容:
-
认识 Serverless 云开发 (8.3) :学习云开发平台的基本概念和操作、团队协同、应用的开发、部署
-
云函数 (8.4) :函数的基础概念,架构,调用方式、静态文件的托管方式
-
开发Web接口 (8.5):学习使用函数开发 Web 接口、多个函数的同时开发,资源复用
-
服务端渲染 (8.6):学习使用函数接入传统 koa 中间件,构建 Web 应用
-
数据库调用 (8.7):学习接入数据库,调用数据存储
-
多媒体托管和支付 (8.10):学习函数的文件多媒体托管和支持能力
-
一体化方案开发实战 (8.11):学习和前端 ( react / vue ) 代码一起开发的一体化方案
完结撒花 ,点击上面的链接可以回顾这七天的内容哦~
Day 2: 使用 Midway Serverless 创建函数
关于函数
当前的函数,可以当做一个小容器,原来我们要写一个完整的应用来承载能力,现在只需要写中间的逻辑部分,以及考虑输入和输出的数据。
通过绑定平台的触发器,可以承载例如 HTTP,Socket 等流量。
通过平台提供的 BaaS SDK,可以对外调用数据库,Redis 等服务。
通过函数,能提供传统的 HTTP API 服务,结合现有的前端框架(react,vue 等)渲染出一个个美丽的页面,也可以做为一个独立的数据模块,等待被调用(触发),比如常见的文件上传变更,解压等等,也能作为定时任务的逻辑部分,到了指定的时间或者时间间隔被执行。
随着时间的更替,平台的迭代,函数的能力会越来越强,而用户的上手成本,服务器成本则会越来越低。
摘自 Midway Serverless 使用文档
关于 Midway Serverless
Midway Serverless 是一个用于构建 Node.js 云函数的 Serverless 框架,可以帮您在云原生时代更专注于产品开发,降低维护成本。
Midway 目前已全面转向 TypeScript,所以 TypeScript 是必要的。
更多介绍请查看以下链接。
GitHub 仓库地址直达
Midway Serverless 使用文档
每日任务
今日任务为使用
f create创建一个标准函数,使用invoke返回hello world加上名字
1. 准备开发环境
下面介绍两种开发方式,建议大家选择适合自己的方式进行。
1.1 本地开发
确保在本机安装并配置好 Node.js LTS 版或者最新版
Windows 下打开 cmd 或者 PowerShell,官方推荐使用 Git bash,Mac OS 下用自带的 Terminal,Linux 直接用 命令行
在命令行工具中输入 node -v 和 npm -v 可以查看 Node 和 npm 的版本(npm 一般已内置于 node 中)
请确保 Node 版本 >10.9
使用命令行执行全局安装 midway 函数开发命令行工具
npm install @midwayjs/faas-cli -g
npm 安装太慢可以换国内的镜像源或者使用 cnpm 替换
安装完成后,全局就拥有了 f 命令,你可以使用 f -h 查看全部命令和参数
1.2 在线开发
本次训练营主打云开发,所以我们来尝试一下使用云开发平台自带的 Codeup 进行开发。
由于线上环境已内置了 npm,省了很多配置环境变量等操作。
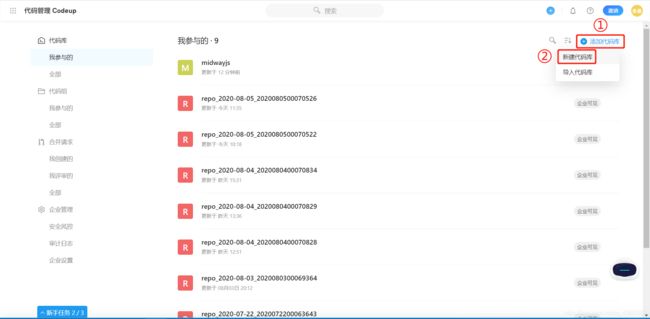
进入 Codeup,新建一个代码库。
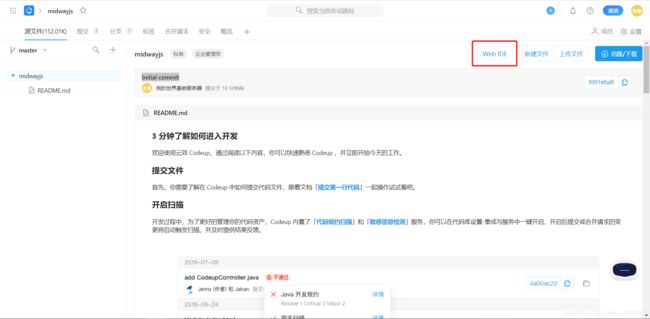
进入该代码库,使用 Web IDE 开发。
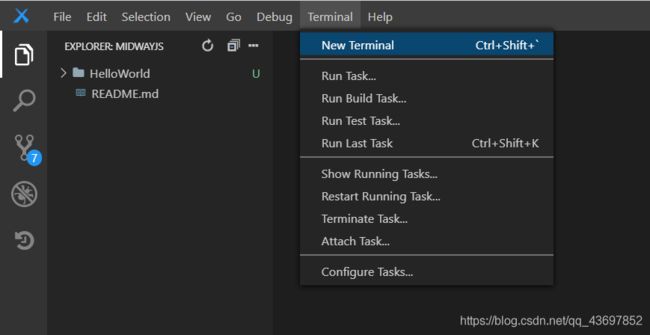
在 IDE 界面,点击上方工具栏 Terminal,选择 New Terminal。
在终端里执行安装 midway 函数开发命令行工具:
npm install @midwayjs/faas-cli -g
2. 创建一个标准函数
以下内容两种开发环境通用,主要以本地环境演示
执行命令
f create
将会看到以下脚手架的选择,选择 faas-standard
接下来输入路径或定义项目名 如 HelloWorld,回车后提示成功创建就可以开始开发了。
执行 cd HelloWorld 进入函数根目录,先执行 npm i 安装依赖。
3. 开发调试一个函数
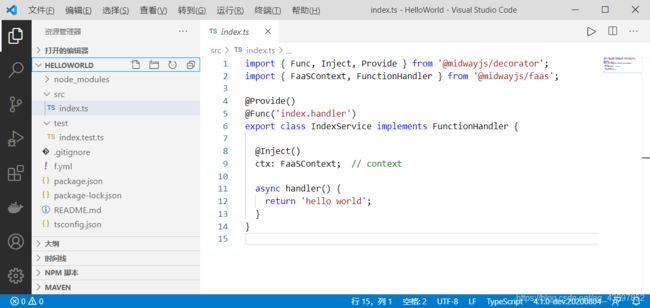
IDE 打开函数所在目录,可以看到主要该函数的主要结构
可以精简为以下核心结构,包含了普通 TypeScript 项目结构:
.
├── f.yml # 函数定义文件
├── package.json # 项目依赖
├── src # 函数源码目录
│ └── index.ts # 函数文件
└── tsconfig.json # tsc 配置文件
有关函数定义文件的介绍可以查阅 官方文档
本任务主要对函数文件 index.ts 进行开发。
将文件代码修改为:
import { Func, Inject, Provide } from '@midwayjs/decorator';
import { FaaSContext, FunctionHandler } from '@midwayjs/faas';
@Provide()
@Func('index.handler')
export class IndexService implements FunctionHandler {
@Inject()
ctx: FaaSContext; // context
async handler() {
return 'hello world' + ' MicroLOONG'; //修改这里
}
}
保存后执行 f invoke -f index 调用 index 函数
也可以执行 npm run dev 或者 f invoke -p,使用浏览器打开 localhost:3000 访问函数调用结果(Codeup 开发不能用 localhost)
后续可以执行 f deploy 发布到云平台上
任务拓展
Midway Serverless 提供另一亮点功能是提供了与 React、Vue 等前端框架高度集成的云端一体开发方案。
执行 f create,下方的 Examples 提供了一个 faas-covid19 的 demo
进入该 demo 的目录,执行:
npm i
#安装依赖
npm run dev
#运行项目
此时浏览器自动弹出并打开了 localhost:3000 页面,可以看到这是一个全球新冠病毒确诊统计的展示。
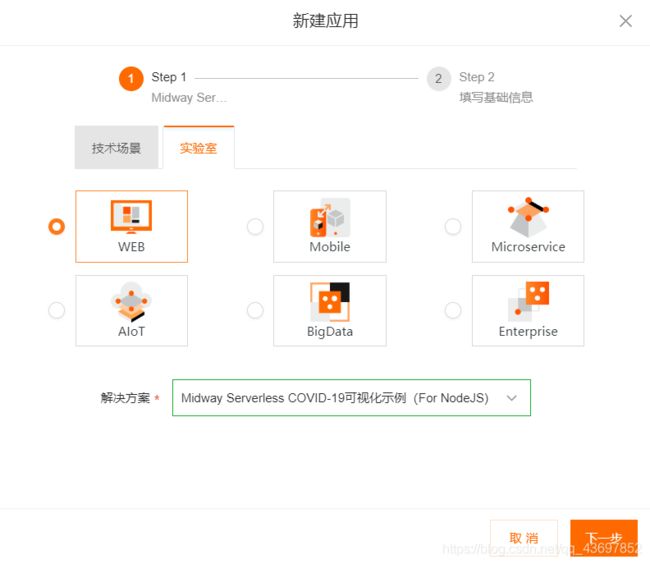
这个示例同样可以直接使用 Day1 介绍的 云开发平台 进行调试开发
在应用列表新建一个 WEB 实验室解决方案 Midway Serverless COVID-19可视化示例(For NodeJS)
便可以开发部署上线了,详细操作可以参考 Day1。
在云开发平台还提供了 Hexo 博客、钢琴、数据库等示例,感兴趣的同学可以尝试一下。
总结
Midway Serverless,提供了和前端一体的开发方案,囊括了社区现有的 React、Vue 等生态,也对整个工具链(Webpack,ice scrips,umi 等)做了定制化方案,对不同的场景,比如博客等也提供了开箱即用的解决方案。
现阶段,函数即是应用在当前业务中的最小体现,更简单的来说,是在最小规格容器中运行应用的部分代码。
Serverless 是未来一段时间的方向,也是前端迈向更高层次的铺路砖。
对创造营后续内容感兴趣的朋友们记得 关注我 哦~