- AR 如何改变我们构建网站的方式
想坐在沙发上试鞋子?欢迎来到WebAR的世界。还记得你在网页上逛商城时,点击一副墨镜,然后镜头打开,它就自动出现在你脸上的那一瞬间吗?不需要下载App,不需要跳转,只需一个浏览器。这不是科幻,而是WebAR正在实现的现实。那么问题来了:浏览器里的AR究竟是怎么实现的?我们能不能把它加进自己的网站,而不把用户的手机卡成PPT?更重要的是:它会成为前端开发的未来吗?让我们一起来拆解。什么是WebAR?
- 初试EasyAR的WebAR
然后_697a
项目需要使用EasyAR来开发WebAR,接下来会从项目开始到结束整个记录下来自己的电脑,运行环境Win10,服务器使用IIS搭建一、下载EasyAR的WebARDemo1、创建EasyAR账号2、新建云识别图库,自己测试搞个免费的就行新建云识别图库3、查看密钥,后边会使用到上一步新建的图库的密钥4、github下载Demo:https://github.com/gentwolf-shen/Eas
- Three.js使用与踩坑(动画制作导出,Three.js加载模型与动画)
AngerCow
最近比较忙,公司有项目要求要搞WebAR,各种google后,得到结果是ARToolkit库加Three.js库,ARToolkit在这里就不说了,有兴趣的自己百度,或者这里了解一下,WEBAR已经有大牛实现了框架,可以看这里AR.js.这里我们重点了解Three.js。Three.js可以加载json类型的模型文件与动画,Three.js提供的方案的是用Blender建模软件来导出json给Th
- 【小沐学AR】小沐带您遨游太阳系(model-viewer,trimesh,Python)
爱看书的小沐
AR/VRmodel-viewerpythonWebARtrimeshearth
文章目录1、准备工作1.1gltf1.2usdz1.3trimesh(python)1.4model-viewer(javascript,WebAR)2、八大行星2.1Mercury(水星)2.2Venus(金星)2.3Earth(地球)2.4Mars(火星)2.5Jupiter(木星)2.6Saturn(土星)2.7Uranus(天王星)2.8Neptune(海王星)2.9Pluto(冥王星)结
- AR技术详解
YanisWu
ARUnity3Darunity
1.AR技术平台1.手机端2.AR眼镜端3.WebAR。2.AR基础技术应用1.平面检测技术2.模型识别技术3.图片识别技术4.AR云(云锚点)技术5.人脸检测技术3.主要AR技术SDK1.苹果ARKit,谷歌ARCore。优点:推荐使用Unity开发,在Unity2019版本以上ARFoundation整合了ARkit和ARCore。都是官方免费的,并且在技术AR功能上,比如图像识别,模型识别等
- webGL开发VR和AR应用
defdsdddev
webglvrar
开发WebVR(虚拟现实)和WebAR(增强现实)应用需要使用WebXR技术,结合WebGL以实现高质量的图形渲染。以下是开发这类应用的一般技术方案,希望对大家有所帮助。1.WebXRAPI:使用WebXRAPI,这是一组在Web上实现虚拟现实和增强现实体验的API。它允许你访问VR和AR设备,以及提供三维场景的渲染能力。通过使用WebXR,你能够为不同的设备(如头戴显示器、智能手机等)创建一致的
- 【AR优秀开源项目】使用ARKit实现WebAR效果
三次方
【AR优秀开源项目】专栏会定期为大家推荐一些可移植性强的、可二次开发应用的、可落地实际场景使用的实战工程源码分享给大家。本部分分享的是使用ARKit实现在Web端的AR效果!要求WebARonARKit建立在iOSARKit的基础上,iOSARKit需要具有A9+处理器且运行iOS11的iOS设备。为获得最佳效果,我们建议以下操作之一:iPad(2017)iPadPro(9.7、10.5或12.9
- 前端开发趋势:WebAR、VR与沉浸式体验
IT·陈寒
Web前端框架Java学习路线vr
文章目录什么是WebAR和VR?WebAR的崭露头角1.无需安装应用2.跨平台兼容性3.实时互动4.教育和娱乐5.营销和广告VR:超越现实的体验1.沉浸式体验2.虚拟培训3.虚拟旅游4.游戏和娱乐沉浸式体验的未来欢迎来到Java学习路线专栏~前端开发趋势:WebAR、VR与沉浸式体验☆*o(≧▽≦)o*☆嗨~我是IT·陈寒✨博客主页:IT·陈寒的博客该系列文章专栏:Java学习路线其他专栏:Jav
- vue项目中使用腾讯美颜SDK
·半傻半呆半疯癫
腾讯特效SDKvue.jsjavascript腾讯云
最近做一个vue3的直播类项目,直播视频推拉流前同事已经完成,本萌新第一次接腾讯美颜sdk,且百度一通都没有找到相关帖子,所以写个帖子记录一下吧。步骤一、阅读腾讯特效SDK官方文档直接看SDK接入>Web端接入步骤二、安装依赖npminstalltencentcloud-webar创建美颜工具函数import{ArSdk,isWebGLSupported}from'tencentcloud-web
- WebAR | 关于WebGL标准
三次方
AIRX三次方•帮助年轻人获得适应未来社会的新技术能力专注AR+VR+Unity+Unreal+CV+AI方向WebGL是HTML5canvas元素的扩展,现已广泛用于开发需要3D可视化的Web应用程序。它是一种3D图形API,基于OpenGLES2.0。为了简化开发,市面上有一些流行的基于WebGL的框架:Three.js:Three.js是一个基于JavaScript的库,它以低复杂度在Web
- 【必读】前端需要懂的 APP 容器原理
嫦娥佩奇
App容器,简言之,App承载某类应用(H5/RN/Weex/小程序/Flutter...)的运行环境,可主动干预并进行功能扩展,达到丰富能力、优化性能、提升体验的目的,如页面数据预取(prefetch)缩短页面可用耗时、WebAR将AR能力赋予H5、Native地图与H5复合渲染交互。本篇主要就H5容器(WebView)相关建设进行概要展开。我们先来做一个类比,通过H5的视角简要看一看Andro
- WebAR 体验感神器
大阳的成长笔记
还记得过年的时候用AR扫福吗?打开支付宝点开扫一扫,就能和几亿用户一起分钱了。其实,AR的全称是AugmentedReality(增强现实),它是为现实世界“打标签”和“加注释“的,注重实用性,比如GoogleGlass就是典型的AR产品。在普遍的认知里,我们常常认为app和AR是缺一不可的,要玩AR就离不开app。随着越来越多的AR游戏和活动不断涌现,我们的AR入口散落在数不清的app里。一方面
- 使用MMD模型通过Kivicube平台制作WebAR与小程序AR
我们经常能看见很多二次元的MMD模型,比如下面的绊爱KizunaAI。如何将MMD模型制作为如下类似的AR效果呢?一.下载MMD模型并将其转换为FBX格式1.下载MMD模型本教程中下载了绊爱KizunaAI模型,地址如下:DOWNLOAD|KizunaAIofficialwebsite您还可以在百度MMD吧寻找更多mmd模型资源以及mmd模型制作教程2.下载MMD转换器使用到的转换器来自于Ster
- 基于Three.js和MindAR实现的网页端人脸识别功能和仿抖音猫脸特效换脸的各种面罩实现(含源码)
十幺卜入
WebWebAR源码WebAR人脸识别追踪换脸程序抖音猫脸特效AI人脸识别
前言之前我分享的博客网页端WebAR人脸识别追踪功能的京剧换脸Demo,反响很不错,最近一直也在找一些适合面部的贴图,尝试一些效果。包括了之前在抖音上玩的猫脸特效:我感觉完全可以通过制作猫脸的贴图的效果来模仿它的效果。于是收集了很多贴图,加上我的超低的ps技术处理后,实现了这个算是换脸功能相对完善的工程。手机上不能使用该功能成功的问题依然存在。猫脸效果效果一:效果二:上面的效果只覆盖了面部区域(也
- 微信小程序AR引擎kivicube v2版正式上线啦
kivisense
ARar小程序增强现实内容运营3d
Kivicube插件更新啦,免费开放了图像跟踪、Kivicube合辑功能、新增脱卡显示等功能,快来Kivicube创作属于你的AR互动吧!我们根据近期汇总的Kivicube用户反馈,从Kivicube微信小程序AR插件、微信小程序SLAM插件、WebAR三个模块进行了大量功能点的更新与优化,以帮助用户完成更多精美场景制作。欢迎大家关注“弥知科技”微信公众号,后台回复「V2」获取本次Kivicube
- 奇舞周刊第 423 期:requestAnimationFrame 执行机制探索
奇舞周刊
数据库java人工智能大数据编程语言
记得点击文章末尾的“阅读原文”查看哟~下面先一起看下本期周刊摘要吧~奇舞推荐■■■requestAnimationFrame执行机制探索浏览器动画执行机制探索使用Vue3+AR撸猫,才叫好玩本文简单入手了解了下webAR相关知识,在这几天学习的过程中觉得还是蛮好玩的,此文也当抛砖引玉,希望更多开发者了解AR相关的知识。千相千面图形语法本文介绍了一个Flutter数据可视化库Graphic的使用。通
- MindAR的网页端WebAR图片识别功能的图片目标编译器中文离线版本功能(含源码)
十幺卜入
WebWebAR识别图制作WebAR图标编辑器WebAR离线编译WebAR源码WebXR
前言之前制作了基于MindAR实现的网页端WebAR图片识别叠加动作模型追踪功能的demo,使用了在线的图像目标编译器对识别图进行了编译,并实现了自制的WebAR效果,大致效果如下:但是在线的编译器在操作中也不是很方便,我想个人部署一个本地的图像目标编译器,这样自己使用起来还是比较的方便快捷,而且该项目的源码中也提供了相应的例子,我在这个案例基础上进行了汉化和修改,即可得到本地版本的图像目标编译器
- WebAR方案
风吹屁屁微微凉
目前iOS和Android上面的AR解决方案大多是基于Unity+vuforia,都有两面性,Native解决方案优点是性能方面较好,缺点是造成安装包过大。其实对于一些简单的AR应用,完全可以用WebAr的方式,目前比较常用的是AR.js,在github上提供了下载,非常方便AR.js:https://github.com/jeromeetienne/AR.js
- WebAR与小程序AR极速入门教程
Km0tion
AR开发经验小程序vue.jsjavascript
最近有一些关于AR的需求,客户希望能在网页端或微信小程序端体验。在网上搜索了一圈后发现,主要的麻烦地方是在3D场景的渲染,初步调研下来,渲染引擎可以使用three.js或babylon.js,但是之前从来没有用过渲染引擎做项目,实际处理起来还是比较吃力,最关键的是还需要移植到微信小程序中。幸亏在微信小程序官方提供了扩展工具:threejs-miniprogram,但是发现加载模型还要做许多适配,确
- Web前端增强现实(AR)开发框架推荐大汇总 | 建议收藏
AIRX三次方
AIRXjavascriptARWebAR增强现实html5
按照字面意思来讲,WebAR就是在Web端集成AR的功能。WebAR使用WebRTC,WebGL和现代传感器API的组合技术,通过Web浏览器提供对基于Web的增强现实的访问与实现。提到WebAR,你脑海中会立刻想到什么?可能会有三种不同的关注点或答案:关注点在Web上。“Web上也能实现AR效果吗?那以后做营销会不会更简单、传播更广更快了。”关注点在AR上。“就是那个PokemonGo啊,我知道
- hmacsha1 小程序js_【开源项目WebAR】微信小程序AR和Tacking.js计算机视觉库实现颜色识别和跟踪AR...
滤石水
hmacsha1小程序js
1、项目背景微信小程序近日增加了实现WebAR的基础功能API,该API能实时从摄像头获取每帧图像。但是,微信小程序官方没有提供图像识别和跟踪的功能。于是,大家尝试移植TensorflowJS等各种计算机视觉库到微信小程序。Tacking.js是一个轻量型的计算机视觉库,能实现颜色跟踪、人脸检测等功能。比移植TensorflowJS简单了很多。本演示项目的源代码在GitHub上,地址请见文章末尾。
- WebAR & 小程序案例: 扫图加载视频,加载3D模型
励志Boy
AR
最近自己接了两个项目,分别是WebAR扫图加载视频和扫图加载模型。扫图加载视频视频效果链接:https://www.bilibili.com/video/BV1wp4y1k7b6/扫图加载3D模型项目体验链接:https://odc20.event.com.cn上面WebAR实现的扫图加载视频,扫图加载模型也可以在小程序上实现。但是无论在小程序还是在web上,目前都不能集成跟踪的功能。各位粉丝如果
- WebAR 如何改变增强现实的未来
疯狂的技术宅
前端webview
作者:MatviiKovtun翻译:疯狂的技术宅原文:https://perfectial.com/blog/w...未经允许严禁转载增强现实技术在开发人员和智能手机用户中越来越受欢迎,但它还是没有在无所不在的技术中占据一席之地。要体验AR,用户必须安装专用的程序,但经常会在用过几次后就将其删除,甚至根本去下载它。WebAR将成为用户不愿意通过下载应用程序体验的解决方案,并且有相当多的证据表明它会
- WebAR 如何改变增强现实的未来
疯狂的技术宅
前端webview
作者:MatviiKovtun翻译:疯狂的技术宅原文:https://perfectial.com/blog/w...未经允许严禁转载增强现实技术在开发人员和智能手机用户中越来越受欢迎,但它还是没有在无所不在的技术中占据一席之地。要体验AR,用户必须安装专用的程序,但经常会在用过几次后就将其删除,甚至根本去下载它。WebAR将成为用户不愿意通过下载应用程序体验的解决方案,并且有相当多的证据表明它会
- WebAR 如何改变增强现实的未来
疯狂的技术宅
前端webview
作者:MatviiKovtun翻译:疯狂的技术宅原文:https://perfectial.com/blog/w...未经允许严禁转载增强现实技术在开发人员和智能手机用户中越来越受欢迎,但它还是没有在无所不在的技术中占据一席之地。要体验AR,用户必须安装专用的程序,但经常会在用过几次后就将其删除,甚至根本去下载它。WebAR将成为用户不愿意通过下载应用程序体验的解决方案,并且有相当多的证据表明它会
- EasyAR WebAR开发
weixin_44368537
AR
WebAR开发一、EasyARWebAR简介WebAR,由全球领先的AR开放平台和AR技术领导者视+AR针对Web平台(如微信、Safari浏览器)开发的全新AR产品。WebAR由Web前端和EasyAR云服务组成,支持平面图片识别、云识别、3D渲染、复杂互动等功能。WebAR具有模式轻、部署快、传播性强等特点。二、开发使用PC端1.登陆EasyAR官网https://www.easyar.cn创
- WebAR小程序开发
CodeLiboy
webar
开发前准备登陆EasyAR官网创建WebAR云识别图库,获取CloudKey,CloudSecret和Client-endURL。登陆链接https://github.com/zi-kang/EasyAR-miniprogram-WebAR-Demo,下载EasyAR小程序demo。下载微信web开发者工具,注册AppID,注册后的AppID可在小程序后台【开发/开发设置】中获取AppID。开发步
- webAR 探究
weixin_34313182
一、AR是什么AR可以简单的理解为一种实时将虚拟图像叠加在现实场景中的技术,且能交互,优势在于把目之所及的现实场景变成了背景,并将现实世界和数字世界无缝连接。AR实现的方式和关键技术AR的主要实现方式有2种:光学透视式(Opticalsee-through)和视频透视式(Videosee-through)光学透视式是将电脑生成的数字图像显示在眼前的一层半透明镜片上,这样就可以使现实场景和虚拟信息同
- WebAR丨初探WebAR
我是橙子va
#WebAR
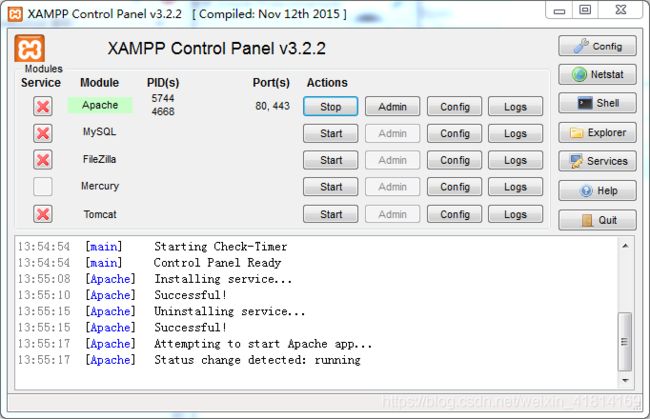
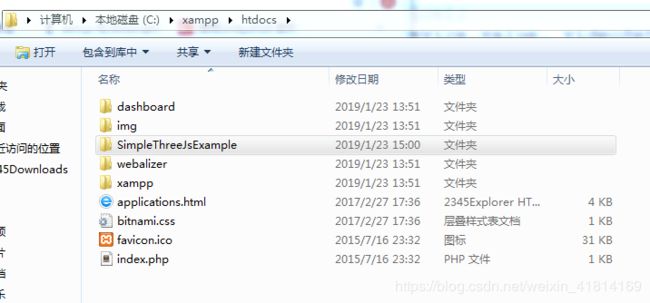
本帖为集成帖,寻找已有资料,整理在开发时遇到的问题,方便今后在开发时迅速解决问题WebAR的配置web新手之使用easyAR实现WebAR:地址问题:Q1:我已安装了Apache,且按上述说的卸载方法无法卸载A1:第一步:停止服务,只完成文章上第一步“停止服务”即可第二步:复制服务名称,只复制文章内第一步的服务名称即可第三步:删除Apache:执行第二步,删除服务。若本地还有Aphache文件夹,
- EasyAR WebAR 开发微信小程序记录
matengzy
AR/VR
一、准备:1.EasyAR官网阅读《EasyARWebAR快速入门》并下载EasyAR-WebAR-Demo。2.EasyAR官网阅读《EasyARWebAR微信小程序快速入门》并下载EasyAR-miniprogram-WebAR-Demo。3.EasyAR官网开通云识别图库服务(限时免费),上传需扫描的图片,获取token备用。4.微信公众平台注册个人开发者账号,下载微信小程序开发者工具,阅读
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的
![]()