搭建layUI框架(二)
接着上篇文章,功能详细如何实现
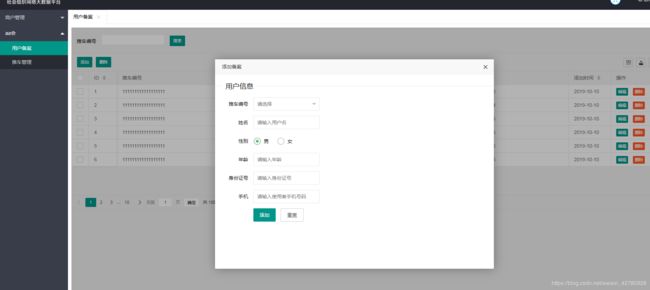
先看效果是这个样子的,,废话不多说,上代码
脚本中的注释也写的很详细了,一看就明白。其实大家也发现了,很大多数的UI没有太多的差别,都是通过js解析json或者其他格式的数据后,渲染的,我表格中的数据也是通过后端接口获取json数据,我这是asp.net mvc 的项目,后端代码也给到大家!
[HttpPost]
public JsonResult getInfo()
{
string jsonText = "{\"code\":0,\"msg\":\"\", \"count\": 100,\"data\": [ { \"id\": 1, \"carNo\": \"111111111111111111\", \"name\": \"aaa\", \"sex\": 1, \"age\": 1, \"Idcard\": \"4445555555555555555555\", \"phone\": \"15969851236\", \"joinTime\": \"2019-10-10\" },{ \"id\": 2, \"carNo\": \"111111111111111111\", \"name\": \"aaa\", \"sex\": 1, \"age\": 1, \"Idcard\": \"4445555555555555555555\", \"phone\": \"15926662654\", \"joinTime\": \"2019-10-10\" },{ \"id\": 3, \"carNo\": \"111111111111111111\", \"name\": \"aaa\", \"sex\": 1, \"age\": 1, \"Idcard\": \"4445555555555555555555\",\"phone\": \"15969851236\", \"joinTime\": \"2019-10-10\" } ,{ \"id\": 4, \"carNo\": \"111111111111111111\", \"name\": \"aaa\", \"sex\": 1, \"age\": 1, \"Idcard\": \"4445555555555555555555\", \"phone\": \"15969851236\", \"joinTime\": \"2019-10-10\" } ,{ \"id\": 5, \"carNo\": \"111111111111111111\", \"name\": \"aaa\", \"sex\": 1, \"age\": 1, \"Idcard\": \"4445555555555555555555\", \"phone\": \"15969851236\", \"joinTime\": \"2019-10-10\" } ,{ \"id\": 6, \"carNo\": \"111111111111111111\", \"name\": \"aaa\", \"sex\": 1, \"age\": 1, \"Idcard\": \"4445555555555555555555\",\"phone\": \"15969851236\", \"joinTime\": \"2019-10-10\" } ] }";
return Json(new { data=jsonText });
}
其实都很简单,多多查看官方文档就好了,哈哈,希望对大家有所帮助!