layui常用的弹出层的使用,以及jquery的ajax请求
监听div中的按钮,然后弹出confirm验证弹窗
在head中加载一下layui的js cdn
在使用layui.confirm的弹框的时候可以注意到回调函数那里有个index下标,这个下标默认情况下是confirm返回的index,是layer自己的索引,不是你元素上的,你要获取元素上的。需要
$(this).index() 来获取
<script src="https://www.layuicdn.com/auto/layui.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://www.layuicdn.com/auto/layui.js"></script>
<title>你好世界(runoob.com)</title>
</head>
<body>
<p>你好世界!</p>
<div class="site-demo-button" id="layerDemo" style="margin-bottom: 0;">
<button data-method="confirmTrans" class="layui-btn">配置一个透明的询问框</button>
</div>
<script>
layui.use(['layer'],function(){
var $ = layui.jquery
,layer = layui.layer;
$('#layerDemo .layui-btn').on('click', function(){
layer.confirm('is not?', function(index){
//do something
layer.msg("test confirm true then do something");
layer.close(index);
});
});
})
</script>
</body>
</html>
多重嵌套confirm验证弹框
layui.msg后面的按钮其实没啥用,不管点击哪一个,如果后面还有function,就会在关闭弹框后执行
layer.msg('也可以这样奇葩', {
btn: ['明白了', '知道了']
}, function () {
layer.msg('真的明白了', { icon: 1 });
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://www.layuicdn.com/auto/layui.js"></script>
<title>你好世界(runoob.com)</title>
</head>
<body>
<p>你好世界!</p>
layui-prompt之弹出单行输入框或者多行文本域,点击确定后读取里面的内容
在调整fromType的时候要注意先后顺序,要放在第一行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://www.layuicdn.com/auto/layui.js"></script>
<title>你好世界(runoob.com)</title>
</head>
<body>
<p>你好世界!</p>
<div class="site-demo-button" id="layerDemo" style="margin-bottom: 0;">
<button data-method="confirmTrans" class="layui-btn">配置一个透明的询问框</button>
</div>
<script>
layui.use(['layer'], function () {
var $ = layui.jquery
, layer = layui.layer;
//询问框
$('#layerDemo .layui-btn').on('click', function () {
//例子2
layer.prompt({
formType: 2,
value: '初始值',
title: '请输入值',
area: ['800px', '350px'] //自定义文本域宽高
}, function (value, index, elem) {
alert(value); //得到value
layer.close(index);
});
});
})
</script>
</body>
</html>
官网的对参数的解释
//prompt层新定制的成员如下
{
formType: 1, //输入框类型,支持0(文本)默认1(密码)2(多行文本)
value: '', //初始时的值,默认空字符
maxlength: 140, //可输入文本的最大长度,默认500
}
//例子1
layer.prompt(function(value, index, elem){
alert(value); //得到value
layer.close(index);
});
//例子2
layer.prompt({
formType: 2,
value: '初始值',
title: '请输入值',
area: ['800px', '350px'] //自定义文本域宽高
}, function(value, index, elem){
alert(value); //得到value
layer.close(index);
});
layui使用ajax提交数据
前端请求传Json对象则后端使用@RequestParam;
前端请求传Json对象的字符串则后端使用@RequestBody。
@RequestBody接受的是一个json对象的字符串,而不是Json对象,在请求时往往都是Json对象,用JSON.stringify(data)的方式就能将对象变成json字符串。
layui.use(['layer'],function () {
var layer = layui.layer, $ = layui.jquery;
$("#categorySubmit").on('click',function () {
layer.confirm("确定新增吗",function (index) {
var categoryName = $("input[name='categoryName']").val()
,categoryType = $("input[name='categoryType']").val();
var data = {};
data.categoryName = categoryName;
data.categoryType = categoryType;
$.ajax({
type:"POST",
dataType:"json",
contentType:"application/json",
url: "/seller/category/add",
data: JSON.stringify(data),
success: function (res) {
if(res.code == 0){
location.href = "/seller/category/list";
}else {
layer.msg(res.msg);
}
},
error: function (error) {
layer.msg(error.msg);
}
});
layer.close(index);
});
});
});
layui的open操作监听手动点击确定和点击右上角的关闭X
layer.open({
content: '测试回调',
yes: function (layero, index) {
layer.msg("手动确定");
console.log(layero, index);
},
cancel: function (index, layero) {
if (confirm('确定要关闭么')) { //只有当点击confirm框的确定时,该层才会关闭
layer.close(index)
}
return false;
}
});
success - 层弹出后的成功回调方法
success和yes,cancel不能在一起使用,success的优先级比较高.当层弹出后会直接执行success,后面的yes和cancel不会生效.并且当success和end在一起的时候只会生效success
layer.open({
content: '测试回调',
success: function (layero, index) {
layer.msg("弹出层成功弹出");
console.log(layero, index);
}
});
end - 层销毁后触发的回调
layer.open({
content: '测试回调',
end: function (layero, index) {
layer.msg("弹出层成功销毁");
console.log(layero, index);
}
});
layer.alert(content, options, yes) - 普通信息框
<script>
layui.use(['layer'], function () {
var $ = layui.jquery
, layer = layui.layer;
//询问框
$('#layerDemo .layui-btn').on('click', function () {
layer.alert('有了回调', function (index) {
//do something
layer.msg("确定后的回调");
layer.close(index);
});
});
})
</script>
layer.confirm(content, options, yes, cancel) - 询问框,实际使用范围广
<script>
layui.use(['layer'], function () {
var $ = layui.jquery
, layer = layui.layer;
//询问框
$('#layerDemo .layui-btn').on('click', function () {
layer.confirm('is not?', { icon: 3, title: '提示' },
function (index) {
//do something
layer.msg("确定后的回调");
layer.close(index);
},
function (index) {
//do something
layer.msg("取消后的回调");
layer.close(index);
},
);
});
})
</script>
layer.msg(content, options, end) - 提示框
layer.msg('关闭后想做些什么', function(){
//do something
});
layer.msg('有表情地提示', {icon: 6});
layer.msg('同上', {
icon: 1,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
}, function(){
//do something
});
layer.load(icon, options) - 加载层,并设置最大加载时间
除了有设置最大加载时间,其余的都要记得设置关闭,不然页面就一直卡在加载了
//关闭
layer.close(index);
下面是各种demo
var index = layer.load();//其实就是 layer.load(0);
var index = layer.load(1); //换了种风格

var index = layer.load(2, {time: 10*1000}); //又换了种风格,并且设定最长等待10秒
layer.tips(content, follow, options) - tips层,默认是在元素右边弹出
<script>
layui.use(['layer'], function () {
var $ = layui.jquery
, layer = layui.layer;
$('#layerDemo .layui-btn').on('click', function () {
layer.tips('只想提示地精准些', '#layerDemo .layui-btn');
});
})
</script>
layer.tips('在上面', '#id', {
tips: 1
});
layer.close(index) - 关闭特定层,关闭各种弹出层
//当你想关闭当前页的某个层时
var index = layer.open();
var index = layer.alert();
var index = layer.load();
var index = layer.tips();
//正如你看到的,每一种弹层调用方式,都会返回一个index
layer.close(index); //此时你只需要把获得的index,轻轻地赋予layer.close即可
//如果你想关闭最新弹出的层,直接获取layer.index即可
layer.close(layer.index); //它获取的始终是最新弹出的某个层,值是由layer内部动态递增计算的
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
layer.closeAll(type) - 关闭所有层
layer.closeAll(); //疯狂模式,关闭所有层
layer.closeAll('dialog'); //关闭信息框
layer.closeAll('page'); //关闭所有页面层
layer.closeAll('iframe'); //关闭所有的iframe层
layer.closeAll('loading'); //关闭加载层
layer.closeAll('tips'); //关闭所有的tips层
layer.style(index, cssStyle) - 重新定义层的样式
该方法对loading层和tips层无效。参数index为层的索引,cssStyle允许你传入任意的css属性
index索引可以类似这样获取
var index = layer.open();
demo在上面的layer.close中
//重新给指定层设定width、top等
layer.style(index, {
width: '1000px',
top: '10px'
});
layer.photos(options) - 相册层
相册层,也可以称之为图片查看器。它的出场动画从layer内置的动画类型中随机展现。photos支持传入json和直接读取页面图片两种方式。
$.getJSON('/jquery/layer/test/photos.json', function(json){
layer.photos({
photos: json
,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数)
});
});
//而返回的json需严格按照如下格式:
{
"title": "", //相册标题
"id": 123, //相册id
"start": 0, //初始显示的图片序号,默认0
"data": [ //相册包含的图片,数组格式
{
"alt": "图片名",
"pid": 666, //图片id
"src": "", //原图地址
"thumb": "" //缩略图地址
}
]
}
如果是直接从页面中获取图片,那么需要指向图片的父容器,并且你的img可以设定一些规定的属性(但不是必须的)。
//HTML示例
<div id="layer-photos-demo" class="layer-photos-demo">
<img layer-pid="图片id,可以不写" layer-src="大图地址" src="缩略图" alt="图片名">
<img layer-pid="图片id,可以不写" layer-src="大图地址" src="缩略图" alt="图片名">
</div>
<script>
//调用示例
layer.photos({
photos: '#layer-photos-demo'
,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数)
});
</script>
layer.ready(callback) - 初始化就绪,页面打开时要做的事情,比如请求,弹出层等
由于我们的layer内置了轻量级加载器,所以你根本不需要单独引入css等文件。但是加载总是需要过程的。当你在页面一打开就要执行弹层时,你最好是将弹层放入ready方法中,如
//页面一打开就执行弹层
layer.ready(function(){
layer.msg('很高兴一开场就见到你');
});
遮罩层,就弹出的时候置顶,然后点击按钮执行自己的自定义function,可见下面我实际操作的demo
先上layui官网的demo
https://www.layui.com/demo/layer.html
点击事件,其中success回调中
var btn = layero.find(’.layui-layer-btn’);
获得的应该是当前的两个按钮
btn: [‘火速围观’, ‘残忍拒绝’]
数组
btn.find(’.layui-layer-btn0’).attr({
href: ‘http://www.layui.com/’
,target: ‘_blank’
});
给第一个按钮设置超链接属性,也可以设置点击事件做自己想做的事情
notice: function(){
//示范一个公告层
layer.open({
type: 1
,title: false //不显示标题栏
,closeBtn: false
,area: '300px;'
,shade: 0.8
,id: 'LAY_layuipro' //设定一个id,防止重复弹出
,btn: ['火速围观', '残忍拒绝']
,btnAlign: 'c'
,moveType: 1 //拖拽模式,0或者1
,content: '你知道吗?亲!
layer ≠ layui
layer只是作为Layui的一个弹层模块,由于其用户基数较大,所以常常会有人以为layui是layerui
layer虽然已被 Layui 收编为内置的弹层模块,但仍然会作为一个独立组件全力维护、升级。
我们此后的征途是星辰大海 ^_^'
,success: function(layero){
var btn = layero.find('.layui-layer-btn');
btn.find('.layui-layer-btn0').attr({
href: 'http://www.layui.com/'
,target: '_blank'
});
}
});
}
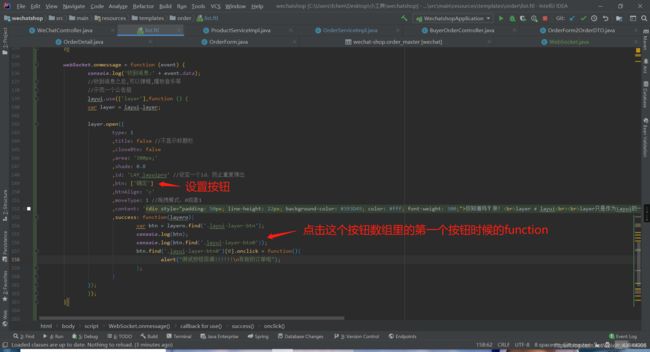
我实际使用的demo
我这实际使用的时候只需要一个确定按钮,所以就只有一个,
我把var btn = layero.find(’.layui-layer-btn’);和btn.find(’.layui-layer-btn0’)打印输出了一下控制台,可以看到,这两者都是数组,我在第二个btn.find(’.layui-layer-btn0’)[0]中找到的就是自己的按钮的dom对象,我这里加了个onclick事件,do something