webpack
它是前端资源加载或大包工具,资源包括:img、js、css、json等
它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规定则生成对应的静态资源。
webpack3.8.1版本
第一步:配置模块说明文件
npm init
根据指示,一路回车,就会在当前目录下生成一个package.json文件(里面的文件可以手动修改)
第二步:下载
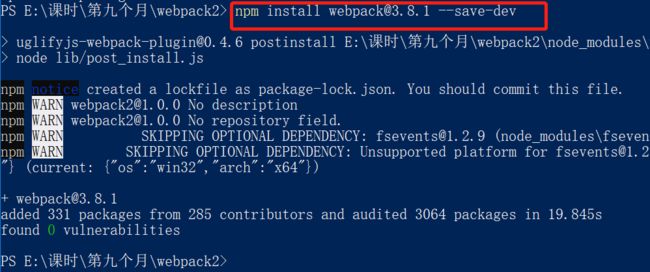
局部下载:npm install [email protected] --save-dev
(注:若--save-dev忘记写 可以在package.json里面更改 放在开发环境下就可以)
就会生成一个node_module的文件夹
全局下载:
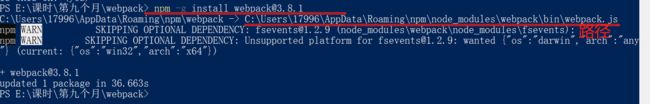
npm -g install [email protected]
尽量全局和局部都 安装
第三步:打包
打包js文件
指令:webpack 要被打包的文件名 打包后的文件名
更改一次js就需要再次执行这个指令 ,不方便
用配置文件webpack.config.js 我们就可以只使用webpack这个指令来完成打包
webpack会有一个默认的配置文件,叫webpack.config.js的文件
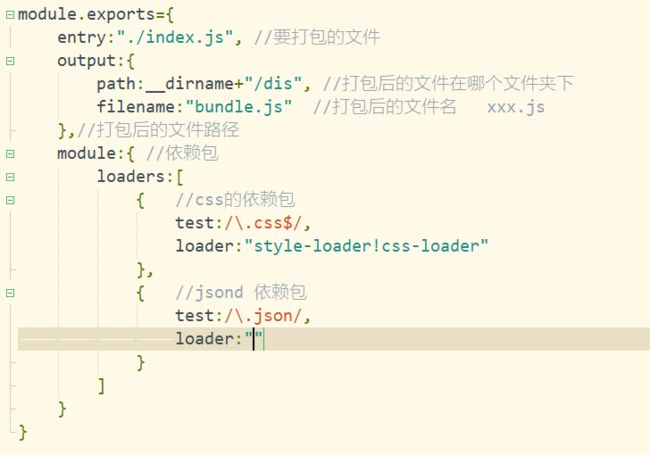
创建webpack.config.js,代码如下:
接下来我们只需要执行webpack名利即可生成bundle.js文件
打包css文件
loader 依赖包
css转成js,less转成js,json转成js,png转成js
而loader就解决这个问题,如上图所示
css文件打包到js中需要
第四步,添加热加载
添加热加载:改变文件的内容,保存后,会自动刷新。
*注意:
webpack是3.8.1版本,这个轻量服务器就是2.9.4版本,如果webpack是4.0版本的,这个轻量服务器就是3.0版本的
全局下载:webpack-dev-server
npm install -g [email protected]
在开发环境下下载:npm --save-dev [email protected]
启动方式:
1、直接使用webpack-dev-server启动,这种启动方式只是启动服务器,不能自动刷新
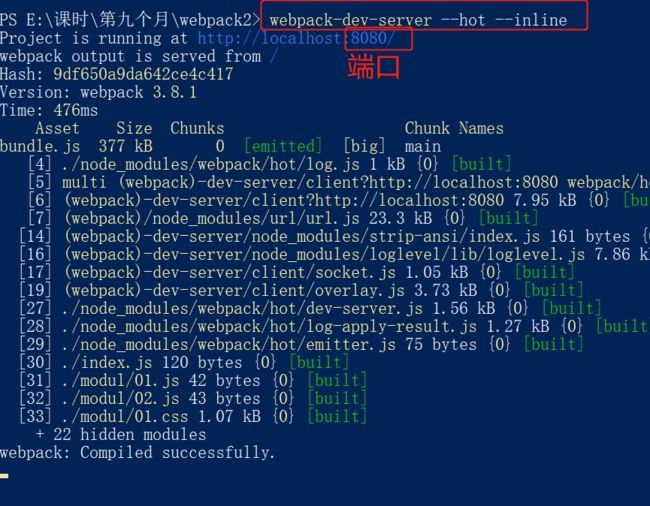
2、webpack-dev-server --hot --inline
这种启动方式既可以启动服务器,也可以让浏览器自动刷新
服务器的端口为8080;
配置启动指令
在当前项目下的package.json中的scripts属性中添加或修改成:
"dev":"webpack-dev-server --hot --inline"
注意:
在这个服务器下生成的虚拟bundle.js;
这个虚拟js文件由配置文件决定的,但是它和html文件是同目录同级关系,是看不见的。
所有引入关系都要注意
测试完成之后,将虚拟文件打包,打包完之后,把路径改成绝对路径就可以了。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loader(依赖包)处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。