超性感的React Hooks(十一)useCallback、useMemo
在实践开发中,有一种优化手段叫做记忆函数。
什么是记忆函数?用一个例子来说明。
我们想要计算从1到某个整数的总和。封装一个方法来实现这个目的。
function summation(target: number) {
let sum = 0;
for(let i = 1; i <= target; i++) {
sum += i;
}
return sum;
}
验证一下结果,没有问题。
这个时候,我们思考一个问题,当我们重复调用summation(100)时,函数内部的循环计算是不是有点冗余?因为传入的参数一样,得到的结果必定也是一样,因此如果传入的参数一致,是不是可以不用再重复计算直接用上次的计算结果返回呢?
当然可以,利用闭包能够实现我们的目的。
// 初始化一个非正常数字,用于缓存上一次的计算结果
let preTarget = -1;
let memoSum = 0;
export function memoSummation(target: number) {
// 如果传入的参数与上一次一样,直接换回缓存结果
if (preTarget > 0 && preTarget === target) {
return memoSum;
}
console.log('我出现,就表示重新计算了一次');
// 缓存本次传入的参数
preTarget = target;
let sum = 0;
for (let i = 1; i <= target; i++) {
sum += i;
}
// 缓存本次的计算结果
memoSum = sum;
return sum;
}
多次调用memoSummation(1000),没有问题,我们的目的达到了。后两次的调用直接返回了记忆中的结果。

这就是记忆函数。记忆函数利用闭包,在确保返回结果一定正确的情况下,减少了重复冗余的计算过程。这是我们试图利用记忆函数去优化我们代码的目的所在。
1
react hooks提供的api,大多都有记忆功能。例如
- useState
- useEffect
- useLayoutEffect
- useReducer
- useRef
- useMemo 记忆计算结果
- useCallback 记忆函数体
其他几个api的使用方法,我们在前面已经一一跟大家分析过。这里主要关注useMemo与useCallback。
useMemo
useMemo缓存计算结果。它接收两个参数,第一个参数为计算过程(回调函数,必须返回一个结果),第二个参数是依赖项(数组),当依赖项中某一个发生变化,结果将会重新计算。
// allow undefined, but don't make it optional as that is very likely a mistake
function useMemo<T>(factory: () => T, deps: DependencyList | undefined): T;
useCallback
useCallback的使用几乎与useMemo一样,不过useCallback缓存的是一个函数体,当依赖项中的一项发现变化,函数体会重新创建。
function useCallback<T extends (...args: any[]) => any>(callback: T, deps: DependencyList): T;
写一个案例,来观察一下他们的使用。
import React, { useMemo, useState, useCallback } from 'react';
import { Button } from 'antd-mobile';
export default function App() {
const [target, setTarget] = useState(0);
const [other, setOther] = useState(0)
const sum = useMemo(() => {
console.log('重新计算一次');
let _sum = 0;
for (let i = 1; i <= target; i++) {
_sum += i;
}
return _sum;
}, [target]);
const inputChange = useCallback((e) => {
console.log(e.target.value);
}, []);
return (
<div style={{ width: '200px', margin: 'auto' }}>
<input type="text" onChange={inputChange} />
<div style={{ width: '80px', margin: '100px auto', fontSize: '40px' }}>{target} {sum}</div>
<Button onClick={() => setTarget(target + 1)}>递增</Button>
<Button onClick={() => setTarget(target - 1)}>递减</Button>
<div style={{ width: '80px', margin: '100px auto', fontSize: '20px' }}>干扰项 {other}</div>
<Button onClick={() => setOther(other + 1)}>递增</Button>
<Button onClick={() => setOther(other - 1)}>递减</Button>
</div>
)
}
2
useMemo/useCallback的使用非常简单,不过我们需要思考一个问题,使用他们一定能够达到优化的目的吗?
React的学习经常容易陷入过度优化的误区。一些人在得知shouldComponentUpdate能够优化性能,恨不得每个组件都要用一下,不用就感觉自己的组件有问题。useMemo/useCallback也是一样。
明白了记忆函数的原理,我们应该知道,记忆函数并非完全没有代价,我们需要创建闭包,占用更多的内存,用以解决计算上的冗余。
useMemo/useCallback也是一样,这是一种成本上的交换。那么我们在使用时,就必须要思考,这样的交换,到底值不值?
如果不使用useCallback,我们就必须在函数组件内部创建超多的函数,这种情况是不是就一定有性能问题呢?
不是的。
我们知道,一个函数执行完毕之后,就会从函数调用栈中被弹出,里面的内存也会被回收。因此,即使在函数内部创建了多个函数,执行完毕之后,这些创建的函数也都会被释放掉。函数式组件的性能是非常快的。相比class,函数更轻量,也避免了使用高阶组件、renderProps等会造成额外层级的技术。使用合理的情况下,性能几乎不会有什么问题。
而当我们使用useMemo/useCallback时,由于新增了对于闭包的使用,新增了对于依赖项的比较逻辑,因此,盲目使用它们,甚至可能会让你的组件变得更慢。
大多数情况下,这样的交换,并不划算,或者赚得不多。你的组件可能并不需要使用useMemo/useCallback来优化。
3
那么,什么时候使用useMemo/useCallback比较合适?
总的原则,就是当你认为,交换能够赚的时候去使用它们。
例如在一个一定会多次re-render的组件里,input的回调没有任何依赖项,我们就可以使用useCallback来降低多次执行带来的重复创建同样方法的负担。
即使这样,也可能并不会优化多少,因为我们缓存的函数体本身就非常简单,不会造成太大的负担
<input type="text" onChange={inputChange} />
const inputChange = useCallback((e) => {
setValue(e.target.value);
}, []);
但是,同样的场景,如果该组件一定只会渲染一次,那么使用useCallback就完全没有必要。
通常情况下,当函数体或者结果的计算过程非常复杂时,我们才会考虑优先使用useCallback/useMemo。
例如,在日历组件中,需要根据今天的日期,计算出当月的所有天数以及相关的信息。
不过,当依赖项会频繁变动时,我们也要考虑使用useMemo/useCallback是否划算。
每当依赖项变动,useMemo/useCallback不会直接返回计算结果,这个时候,结果会重新计算,函数体会重新创建。因此依赖项变动频繁时,需要慎重考虑。
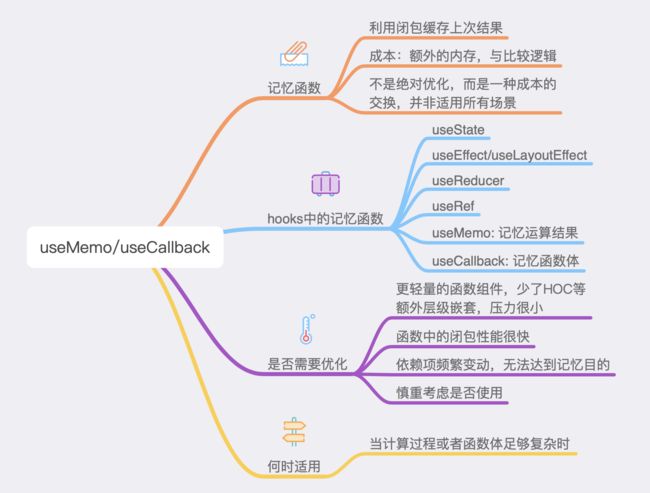
最后,一图总结全文。
本系列文章的所有案例,都可以在下面的地址中查看
https://github.com/advance-course/react-hooks
本系列文章为原创,请勿私自转载,转载请务必私信我
![]()