- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
- 学习threejs,使用自定义GLSL 着色器,生成漂流的3D能量球
gis分享者
gis工程师threejsthreejsGLSLShaderMaterial3D能量球着色器
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:threejsgis工程师文章目录一、前言1.1☘️GLSL着色器1.1.1☘️着色器类型1.1.2☘️工作原理1.1.3☘️核心特点1.1.4☘️应用场景1.1.5☘️实战示例二、使用自定义GLSL着色器,生成漂流的3D能量球1.☘️实现思路2.☘️代码样例一、前言本文详细介绍如何基于threejs在三维场景中自
- threejs的transformControls拖拽结束的异常
transformControls拖拽结束以后会以结束点的射线拾取重新选中新的模型,这里发现是监听事件的问题//创建TransformControlsconsttransformControls=newTransformControls(camera,renderer.domElement);consttransformControlsHelper=transformControls.getHel
- Three.js实现海洋与天空
Three.js实现海洋与天空https://threehub.cn/#/codeMirror?navigation=ThreeJS&classify=shader&id=waterSkyimport*asTHREEfrom"three";import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js'constDOM=
- Three.js(three入门)
theme:condensed-night-purpleThree.js学习指南:在响应式世界里玩转三维魔法第一章:Three.js突破次元壁指南Three.js简介three.js官网:https://threejs.org/three.js中文官网https://threejs.org/docs/index.html#manual/zh/1.什么是Three.js?Three.js是用Java
- ThreeJS—自定义着色器
ThreeJS自定义着色器说起着色器的学习,强烈推荐康玉之编写的《GPU编程与CG语言之阳春白雪下里巴人》,尤其是此书的序言部分针砭时弊毫无隐晦的指出了当今学术现状的问题,更是发出了“开天辟地,日月重光”的愤慨。着色器的编程语言的根是CG(CForGraphics),语言风格类似C语言或者说就是;在ThreeJS当中,着色器的编程风格也是类似C语言的,引擎最终会通过字符串解析将着色器解析成正常的G
- 学习threejs,使用自定义GLSL 着色器,生成艺术作品
gis分享者
threejsgis工程师threejsGLSLglsl着色器ShaderMaterialPlaneGeometry
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:threejsgis工程师文章目录一、前言1.1☘️GLSL着色器1.1.1☘️着色器类型1.1.2☘️工作原理1.1.3☘️核心特点1.1.4☘️应用场景1.1.5☘️实战示例二、使用自定义GLSL着色器,生成艺术作品1.☘️实现思路2.☘️代码样例一、前言本文详细介绍如何基于threejs在三维场景中使用自定义
- ThreeJS入门(153):THREE.Texture 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs示例threejs教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第153篇入门文章文章目录构造函数属性方法使用示例注意事项总结THREE.Te
- .gltf不同文件形式(.glb、贴图、.bin)
Threejs可视化
Three.jsThreejs
参考资料:threejs中文网threejsqq交流群:814702116.gltf不同文件形式(.glb、贴图、.bin).gltf格式模型文件,有不同的组织形式。单独.gltf文件单独.glb文件.gltf+.bin+贴图文件这些不同形式的gltf模型,加载代码其实没啥区别。//单独.gltf文件loader.load("../../工厂.gltf",function(gltf){scene.
- Vue3 首款 3D 数字孪生编辑器
❀͜͡傀儡师
3d编辑器
对于多数前端开发者而言,用ThreeJS打造炫酷的数字孪生场景并不容易,需掌握大量专业知识。现在这个基于Vue3、ThreeJS和NaiveUI的数字孪生开发框架——Astral3DEditor正式开源,为Web3D开发带来新转机。Astral3DEditor的在这里插入图片描述1.优势功能丰富:支持多种3D模型格式,可导入导出多类型模型,方便资源整合。它还提供插件系统,可扩展更多功能。同时,支持
- threejs-夜景
记录threejs实现夜景光照、投影、阴影、反射、材质颜色编码的效果主要是光源设置了shadow、encodingThree.jsScenebody{margin:0;}canvas{width:100%;height:100%}{"imports":{"three":"./three172/build/three.module.js","three/addons/":"./three172/ex
- CORS 问题解决--threejs 相关01
CORS问题解决–threejs相关01解决方法"C:\ProgramFiles\Google\Chrome\Application\chrome.exe"–disable-web-security--user-data-dir=C:\ProgramFiles\Google\Chrome\Application注:C:\ProgramFiles\Google\Chrome\Application为
- 06-three.js 创建自己的缓冲几何体
四喜花露水
Threejavascript前端开发语言
Three.jsJourney—LearnWebGLwithThree.jsTheultimateThree.jscoursewhetheryouareabeginneroramoreadvanceddeveloperhttps://threejs-journey.com/?c=p3关键点:1.newFloat32Array()2.newTHREE.BufferAttribute()3.geome
- 跟着感觉走 threejs 第一篇
引言在实际开发的过程中,你是否经常遇到这样一种情形。需要用到一个组件,这个组件你抑或者其他小伙伴之前已经实现了,你内心窃喜,又可以使出拿来主义大法了。打开一看,发现之前的组件代码其中包含了很多强耦合的代码逻辑,导致不能够完全为你所用,不香不臭,弃之可惜食之无味。这个时候,聪明的你,很快的想到了使出必杀技copy大法。但过来人的我相信,你内心深处是处于极度抗拒的,一方面又想赶快实现业务功能开发,另一
- Three.js学习10:几何体(1)-平面几何体
stones4zd
three.js学习
-----------------------------华丽的分割线---------------------相关代码均已上传到gitee中:myThree:学习Three.js,努力加油~!Gitee静态演示地址:ThreeJS演示页面-----------------------------华丽的分割线---------------------一、几何体GeometryThree.js中物体
- 【threejs教程9】threejs加载360全景图(VR)的两种方法
有只老羊在发呆
three.js教程前端web3dwebgljavascriptvr
目录前言1.Equirectangular映射背景实现步骤1.初始化TextureLoader2.加载Equirectangular纹理3.配置映射类型和颜色空间4.应用背景完整代码如下2.立方体贴图背景实现步骤1.创建CubeTextureLoader2.加载立方体贴图3.应用背景完整代码如下总结前言在3D应用开发中,为场景设置引人入胜的背景是提升视觉效果的关键一环。Three.js,作为一款强
- threejs 简单的点到点闪电或电流效果
~在水一方
three.js
文章目录效果一、实现原理二、实现步骤1.根据起点和终点计算对齐到X轴的矩阵2.生成基础拐点3、生成Curve并采样点4、将采样点进行小范围抖动偏移5、变换回原始位置6、增加逐帧显示的动效请添加图片描述核心代码效果threejs中简单的点到点闪电效果,也可以作为电流效果一、实现原理1、将起点和终点连线对齐到X轴上并且起点与原点重合,方便后续计算2、在起点和终点之间均匀的获取数个点(如5个)作为基础的
- threejs基于视觉空间的选中效果
~在水一方
three.js
效果如下所示说明仿照光辉城市软件中材质修改面板选中模型的效果,基于视觉空间,不受模型本身大小旋转的影。代码包含两个函数(一个选中替换shader,一个取消选中还原shader)代码如下/***取消选中mesh*/cancleSelect(){if(this.selectMat){//去掉材质的选中效果(阵列黑点)this.selectMat.onBeforeCompile=(shader)=>{/
- threejs webVR获取相机正前方向量
~在水一方
three.jsvr
通常获取相机正前方可以使用camera.getWorldDirection(newVector3())函数来得到,但是在threejs0.139.2版本中进入VR后使用上面函数获取的数据是固定不变的,不管是否旋转了头盔,经过一番研究发现必须使用renderer.xr.getCamera()此函数获取的相机才是VR中实际使用的,获取相机正前方也是得使用此函数获取的相机,完整代码就是renderer.
- UE/Unity/Webgl云渲染推流网址,如何与外部网页嵌套和交互?
需求分析:用threejs开发的数字孪生模型,但是通过webgl技术网页中使用,因为模型数据量大,加载比较慢,且需要和其他的业务系统进行网页嵌套和交互,使用云渲染技术形成的推流网址,如何与外部网页嵌套和交互?有可能会跨域以上实时云渲染技术应用中询问比较多的,其实不论是webgl还是UE或者Unity应用,推流后都可以和网布网页嵌套以及交互,我们分两种情况来明确。云渲染推流后的网址中,如何和应用做实
- 学习threejs,三维汽车模拟器,场景有树、云、山等
gis分享者
gis工程师threejsthreejs汽车模拟器山树云
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:threejsgis工程师文章目录一、前言1.1☘️THREE.BoxGeometry1.1.1☘️构造函数1.1.2☘️属性1.1.3☘️方法1.2☘️THREE.CylinderGeometry1.2.1☘️构造函数1.2.2☘️属性1.2.3☘️方法1.3☘️THREE.ConeGeometry1.3.1☘️
- Threejs实现物理运动模拟
一、物理运动原理在Three.js中实现物理运动的核心思想是:Three.js负责渲染:Three.js是一个图形库,用于创建和渲染3D场景。物理引擎负责计算:物理引擎(如Cannon.js或Ammo.js,本文用的是前一种)模拟现实世界的物理规则,例如重力、碰撞、反弹等。数据同步:在每一帧中,将物理引擎计算的结果(如物体的位置、速度、旋转等)同步到Three.js的对象上。二、实现步骤详解1.初
- threejs 源码解析_threejs海面模拟
weixin_39875675
threejs源码解析
源码:作者:johnhollen最终效果不是特别漂亮,但作者给出了详细的笔记,这就是收录这项源码的原因。记笔记:TNM084,是LinköpingUniversity的图像处理课程,github上有20有关多个项目,容易学习。以下是对原作者笔记的翻译。项目介绍该项目由JohnHollén(johho982)在LinköpingUniversity的TNM084-图像处理课程中完成。最初的计划是创建
- 在 Three.js 中实现自定义 Shader 效果
贵州数擎科技有限公司
javascript开发语言ecmascript
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术经验经验:演示地址开源项目:AI智简未来、晓智元宇宙、
- Unity 单例模式完全指南
贵州数擎科技有限公司
unity单例模式游戏引擎
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:AI智简未来、晓智元宇宙、数字孪生引擎一、什
- Three 之 three.js (webgl)CSS2DObject 添加文字按钮等并与OrbitController / html button 等交互冲突的简单使用说明整理
仙魁XAN
ThreeJSthreejsCSS2DRenderer交互CSS2DObjectOrbitController
Three之three.js(webgl)CSS2DObject添加文字按钮等并与OrbitController/htmlbutton等交互冲突的简单使用说明整理目录Three之three.js(webgl)CSS2DObject添加文字按钮等并与OrbitController/htmlbutton等交互冲突的简单使用说明整理一、简单介绍二、实现原理在Threejs3D添加CSS2D的方法处理CS
- ThreeJS入门(225):THREE.CSS2DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第225篇入门文章文章目录特性构造函数方法`render(scene,came
- TypeDom与threejs:3D全景室内装饰应用的架构设计与实现分析
xjf7711
TypeDom前端框架3dTypeDom前端框架typescriptwebgl
github地址:https://github.com/xjf7711/decoration装饰应用(Decoration)是一个基于TypeScript和Three.js构建的交互式3D全景室内装饰查看器,采用TypeDom框架作为UI基础,实现了用户与3D场景的无缝交互。该应用通过组件化架构设计,将复杂的3D渲染与直观的用户界面有机结合,提供了浏览不同室内设计风格、探索房间位置、导航全景视图等
- vue+threeJs 绘制3D圆形
资深前端之路
threeJsvue.js前端javascript
嗨,我是小路。今天主要和大家分享的主题是“vue+threeJs绘制圆形”。今天找到一个用three.js绘制图形的项目,主要是用来绘制各种形状。项目案例示意图1.THREE.ShapeGeometry定义:是Three.js中用于从2D路径形状(Shape)生成3D几何体的类。它非常适合用来创建复杂的2.5D或拉伸形状的几何体2.启用Wireframe定义:"wireframe"是一种渲染模式,
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {
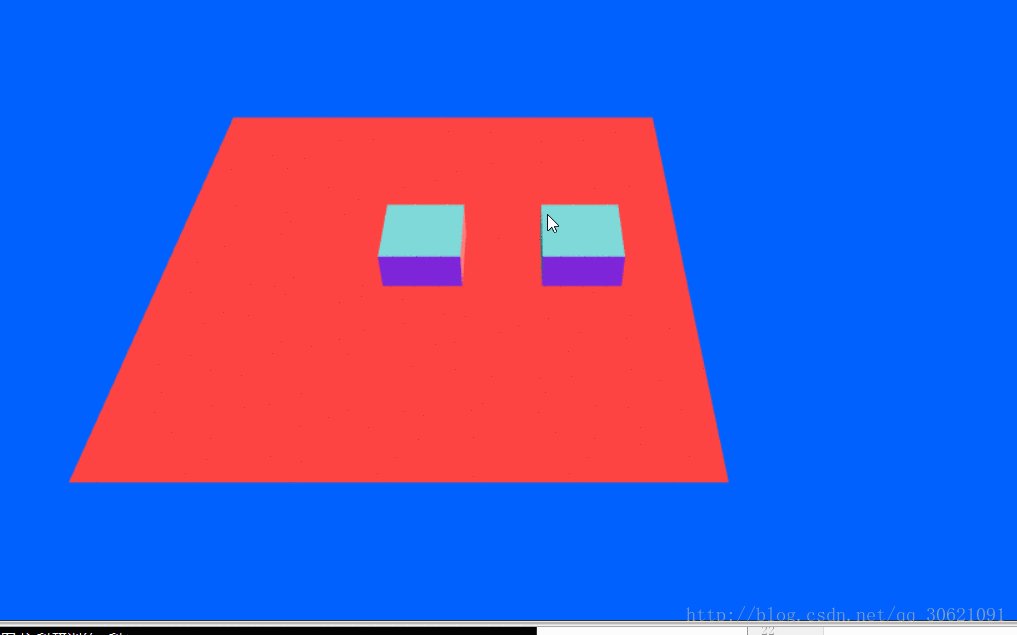
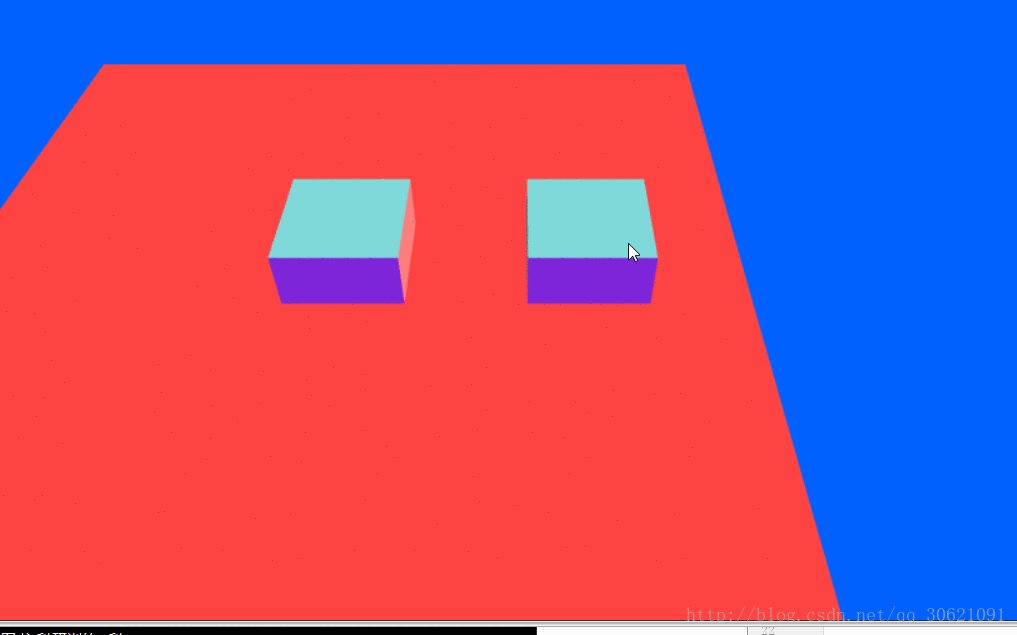
 普通的缩放操作
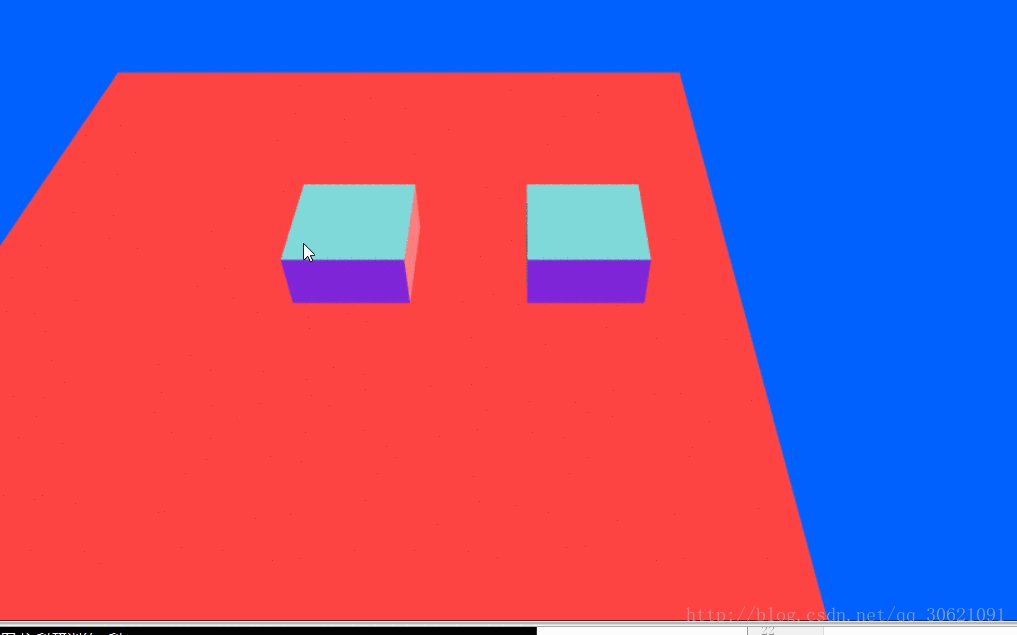
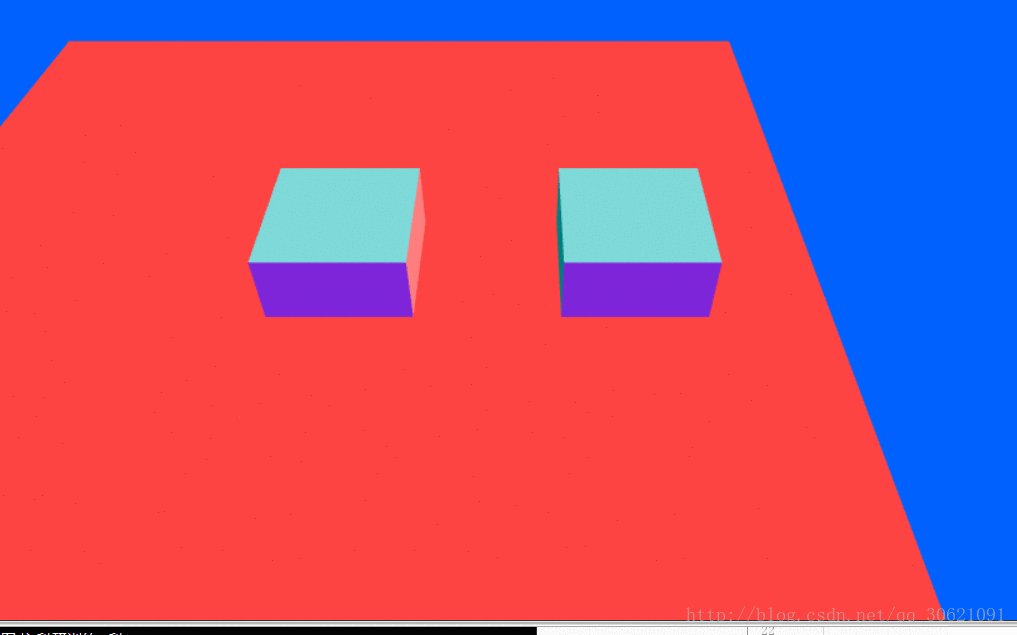
普通的缩放操作  优化后的缩放操作
优化后的缩放操作