canvas基本用法,基本动画转换、旋转、缩放
什么是canvas?
是 HTML5 新增的,一个可以使用脚本(通常为 JavaScript) 在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。
canvas基本使用
- 创建一个画布(canvas)
看起来和标签一样,只是只有两个可选的属性 width、heigth 属性,而没有 src、alt 属性。如果不给 设置 widht、height 属性时,则默认 width为300、height 为 150,单位都是 px。也可以使用 css 属性来设置宽高,但是如宽高属性和初始比例不一致,他会出现扭曲。所以,建议不要使用 css 属性来设置的宽高。
//创建一个canvas,给一个id方便js操作
<canvas id="myCanvas" width="300" height="300"></canvas>
- 获取画布节点
let myCanvas = document.getElementById("myCanvas");
- 通过画布节点区获取画笔
let pen = myCanvas.getContext("2d");
一个画板一支笔,就可以开始画画了
1.画一个实心矩形,默认背景黑色。
// pen.fillRect(x, y, widtd, height);//左上角坐标(x,y) 宽高
pen.fillRect(0, 0, 100, 100);
// pen.strokeRect(x, y, widtd, height);//左上角坐标(x,y) 宽高
pen.strokeRect(100, 100, 100, 100);
pen.rect(100, 100, 100, 100);
pen.fill();//添加背景
pen.stroke();//添加边框
// pen.moveTo(x, y); x,y是起点坐标
//pen.lineTo(x1, y2);x1, y2下一个点坐标,两点连成一条直线
pen.moveTo(0, 0);
pen.lineTo(100, 100);
//此时画布上为的路径没有背景色,没有边框是看不见的
//再来一个点
pen.lineTo(200,100);
//三个点可以画成一个三角形,闭合路径
pen.closePath();
pen.stroke();//添加边框 会作用于之前所有的路径
// pen.arc(x,y,r,起始弧度,结束弧度,绘制方向(默认f顺时针));
// 起始弧度3点钟方向,弧度 = 角度 * Math.PI / 180, false
pen.arc(100, 100, 100, 0, 360 * Math.PI / 180, false);
pen.stroke();//添加边框
pen.fillStyle = "red"; //改变背景颜色(填充色)
pen.strokeStyle = "yellow";//改变边框颜色
pen.lineWidth = 30;//宽度可以不加单位
pen.lineJoin = "bevel";//线条交接处的样式 //斜角 bevel 默认直角 miter //圆角 round
pen.lineCap = "round";//线条两端的样式
7.清除
//清除一个矩形(起点坐标为50,50,清楚宽高为50的一个矩形)
pen.clearRect(50, 50, 100, 100);
//清空画布(起点坐标为0,0,清楚宽高为画布的宽高的一个矩形)
pen.clearRect(0, 0, myCanvas.width, myCanvas.height);
通常一个画布中不止一个图形,这就需要很多样式,不同的图形之间的样式,包括背景颜色、宽度等等都会相互受影响,就用到save、beginPath、restore,这三个方法。
1.关于 save() :Canvas状态存储在栈中,每当save()方法被调用后,当前的状态就被推送到栈中保存。
2.关于beginPath():清空之前所有的容器路径。
3.关于restore():每一次调用 restore 方法,上一个保存的状态就从栈中弹出,所有设定都恢复(类似数组的 pop())。
可以把这三个方法一起使用,看成一个每一个图形的独立作用域,不会相互影响。这是我自己的一个画图的一个样式,供参考
// 1、获取画布节点
let myCanvas = document.getElementById("myCanvas");
// 2、通过画布节点区获取画笔
let pen = myCanvas.getContext("2d");
// 共有的样式写在开头,能作用到每一个图形
pen.save();
//样式
pen.beginPath();
//图形的绘制
pen.restore();
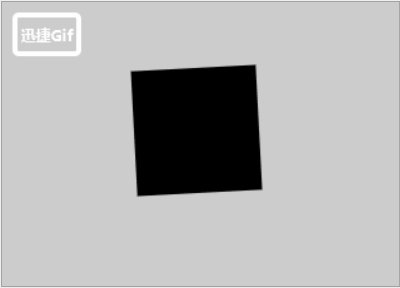
8.动画的基本效果
// 移动
// pen.translate(x,y) 横向移动距离,纵向移动距离 实际上是移动画布的0,0点,连续使用有叠加的效果
// 旋转
// pen.rotate(50 * Maih.PI / 180); 弧度 也是以画布0,0点旋转
//缩放
// pen.scale(0.5,0.5) 以画布0,0点缩放
// 示例:
let i = 0;
setInterval(function () {//不停的去绘制一个图案
pen.clearRect(0, 0, myCanvas.width, myCanvas.height);//每绘制一次就清空一次画布
i++;
pen.save();
pen.translate(250, 250);
//样式
pen.rotate(i * Math.PI / 180);
pen.beginPath();
//图形的绘制
pen.fillRect(-50, -50, 100, 100)
pen.restore();
}, 10);