为什么80%的码农都做不了架构师?>>> ![]()
前提
先安装nodejs, NPM, vscode,electron
源代码
https://github.com/xpbug/electron-react-webpack
从源代码开始
下载代码以后,在代码的根路径执行
>npm install然后进行,生成app目录
>webpack执行
>electron app从零开始
创建demo文件夹,在demo目录下面,执行命令
>npm init跟着guide,初始化package.json文件。
然后引入开发时所需要的依赖
>npm install --save-dev babel babel-core babel-preset-es2015 babel-preset-react
>npm install --save-dev css-loader style-loader less-loader babel-loader webpack copy-webpack-plugin
>npm install --save-dev electron-prebuilt
>npm install --save-dev react react-dom第一部分依赖是ES6语法相关的。
第二部分依赖是webpack相关的。webpack可以将js,css等文件打包,压缩,还可以将jsx和babel转义为es5的语法。必须要对jsx和babel转义,当前浏览器和nodejs是还无法支持jsx和es6。
第三部分是electron的开发环境。
第四部分是react依赖。
创建项目结构
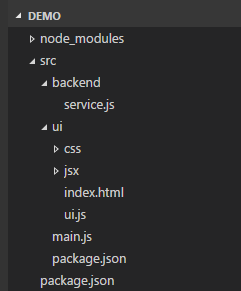
使用vscode,打开目录demo,在demo下面创建src目录。我们的源代码将放在src下面。
Electron的JS主要分两个进程,一个是main process,一个是render process。Main process是程序的主进程,当需要展示桌面的时候,主进程会开启一个render进程。render进程包装了chromium,起了一个类似chrome的程序展示html,运行js。
在src下面,ui目录中放的属于render进程的代码,jsx放react jsx代码,backend放属于主进程的代码。
Webpack打包
webpack可以对babel和jsx进行转义,并打包压缩。我们只对属于UI进程的js和css进行打包和压缩,而对主进程的代码不压缩。主进程代码跑在nodejs的环境中,webpack打包会破坏__dirname和__filename机制。
在demo的根目录下创建webpack.config.json。
var path = require('path');
var webpack = require('webpack');
var CopyWebpackPlugin = require('copy-webpack-plugin');
var APP_PATH = path.resolve(__dirname, 'app');
var SRC_PATH = path.resolve(__dirname, 'src');
module.exports = {
cache: true,
target: 'electron',
devtool: 'source-map',
entry: {
ui: './src/ui/ui'
},
output: {
path: APP_PATH,
filename: '[name].js',
chunkFilename: '[chunkhash].js',
sourceMapFilename: '[name].map'
},
module: {
loaders: [
{
test: /\.js|\.jsx?$/,
loader: 'babel-loader',
include: [SRC_PATH],
query: {
presets: ['es2015', 'react'],
}
},
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{ test: /\.less$/, loader: 'style-loader!css-loader!less-loader'}
]
},
plugins: [
new webpack.optimize.DedupePlugin(),
//new webpack.optimize.UglifyJsPlugin({comments: false}),
new webpack.EnvironmentPlugin(["NODE_ENV"]),
new CopyWebpackPlugin([
{ from: path.resolve(SRC_PATH, 'main.js'), to: 'main.js' },
{ from: path.resolve(SRC_PATH, 'backend'), to: 'backend' },
{ from: path.resolve(SRC_PATH, 'ui/index.html'), to: 'index.html' },
{ from: path.resolve(SRC_PATH, 'package.json'), to: 'package.json' }
])
]
};将不需要压缩的静态文件,使用copy插件进行复制。
运行命令
> webpack程序将被复制到app目录下面。
执行程序
> electron app调试
首先,如果每次修改代码,都需要重新编译app才能运行,这种开发效率很低,可以使用下面的命令。当src下面的代码有变动是,webpack会自动编译到app。
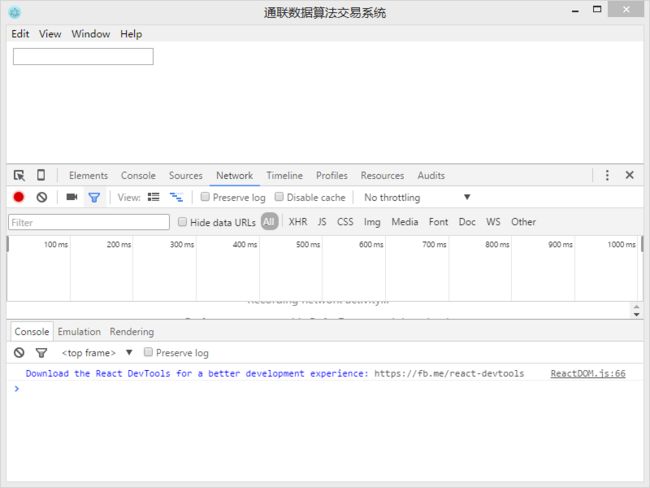
> webpack --watchUI进程的代码可以使用chrome自带的dev tools来调试。
对于main进程,我们可以使用v8的debug协议在vscode中调试。
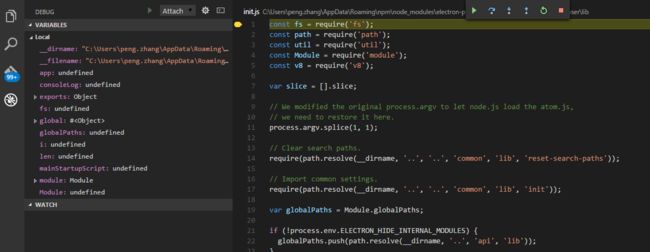
启动electron的debug模式,代码会停在第一行,远程debug端口5858.
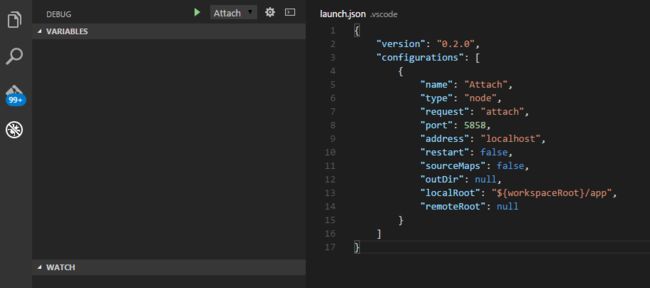
> electron --debug-brk=5858 app在vscode中,点击“debug”。点击绿色的三角,按照引导,创建launch.json
现在再一次点击绿色的三角,就可以debug桌面程序了。
打包成exe
下载electron的源码,使用自己的icon,将electron重新build成自己的brand。
然后使用asar工具,将自己的app打成asar包,asar可以保护代码不被其他人看到。然后将asar包复制到electron\resources\app.asar。
点击xxx.exe便可以运行了。