前端在图片上标点,并展示——高中数学知识的应用
本文是对用户在图片上点选并标记位置,js实现细致的理论分析,主要用到高中数学的图形缩放比例的知识。
需求及可能存在的问题
- 用户上传的图片和第一次图片预加载时容纳该图片的box、以及该图片在其他页面的box的大小可能均不相同,需要缩放比例。
- 图片缩放应遵循至少铺满box的一边,且居中展示。
- 标记点在图片上的相对位置不能改变。
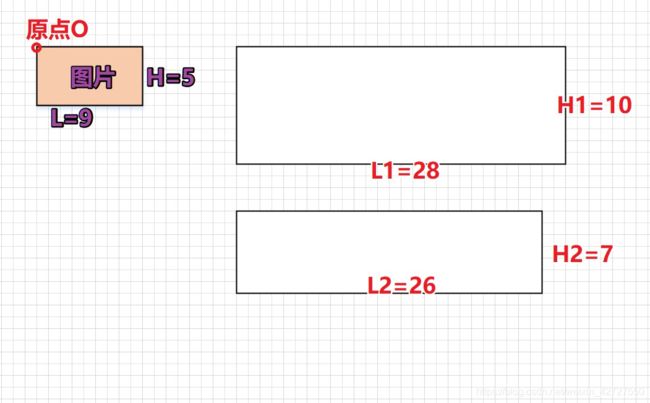
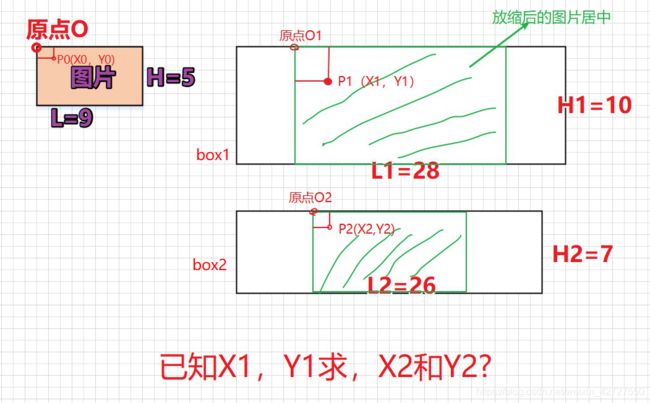
如下图所示:

具体问题:
用户上传图片到box1中,并在box1中对放缩后的的图片进行标记点,记录位置为P1(X1,X2);然后在box2中也要进行展示,在保证标记点相对位置不变的条件下,求box2中放缩后的图片上的标记点位置坐标P2(X2,Y2)。

求解
第一步,以盒子的哪个边进行铺满、放缩?
1、由图片至少沿box的一边进行铺满,可知,当box1宽与图片实际宽之比>box1高与图片实际高之比,即L1:L>H1:H,则图片按box1高度方向铺满。即L1:L
第二步,标记点相对于实际图片大小的坐标。
box1中的p1(X1,Y1)是相对于在box1中缩放后的展示图片大小的坐标,所以,标记点相对于实际图片大小的坐标为p0(X0,Y0),X0=X1÷(H1/H);Y0=Y1÷(H1/H)。
第三步,标记点在box2中的P2(X2,Y2)
- 原始图片在box2也要先经过缩放,缩放比例为根据第一步确定,然后,X2=X0×缩放比例,Y2=Y0×缩放比例.
- 为了避免box1大小的改变造成过多影响,数据库中应该保存的是P0(X0,Y0)的坐标值,而不是P1(X1,Y1).