为个人博客添加文章评论功能
个人博客已经实现了文章的书写和显示功能,为了方便作者与阅读者的交流,我们要实现文章的评论功能。
第一步:存储评论内容的数据库表的设计:
对于数据库表结构的设计,我们要包含一下内容:
- 主键:id,自增,用来标识不同的评论,数据类型为INT。
- 外键1—article_id,用来标识评论是哪一篇文章的,数据类型为INT。
- 外键2—user_id,用来标识该评论是哪一位读者写的,数据类型为INT。
- 评论的内容:comment,数据类型为TEXT。
- 评论创建的时间:create_time,数据类型为DATE。
第二步:评论区前端页面设计:
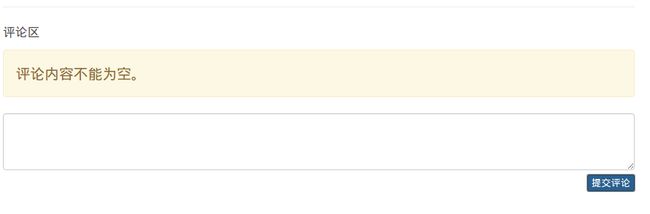
我们想要的效果就是在文章的下端有一个区域,为评论区,如下图所示:

要实现这个效果,我们要进行如下步骤:
1. 一个评论区
HTML元素。
2. 一个标签。
3. 一个实现的HTML代码如下:
<div>
<p class="small">评论区p>
<textarea id="texthelpblock" class="form-control" rows="3">
textarea>
<p class="text-right"><button type="button" class="btn btn-primary btn-xs">提交评论button>p>
div>HTML元素添加完毕以后,我们需要在提交评论前检查文本域内是否为空,当文本域中没有任何字符时,我们并不需要向后台提交数据,而且我们要告知用户,他们这次提交是无效的。这个功能我们使用jQuery来实现:
在< head>< /head>标签中键入一下代码
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js">script>
<script type="text/javascript">
$(document).ready(function(){
$("#comment_sub").click(function(){
if(!$('#comment_text').val())
$('#warning').html("评论内容不能为空。");
else
{
//将警告区域的信息清除
$('#warning').html("");
var content = $('#comment_text').val();
var mydate = new Date();
//alert(content);
$('#content').append(mydate.toLocaleDateString() + ":
" + content + "
");
//清空文本域
$('#comment_text').val("");
var article_id = $('#article_id').text();
//使用ajax来向后台传递数据
$.ajax({
type: "post",
url: "scripts/preserve_comment.php",
data: {article_id: article_id, content: content, time: mydate},
datatype: "json", //回调函数接收数据的格式
//函数调用成功后
success: function(msg){
//什么也不用做
},
//函数调用失败后,
error: function(msg){
//弹窗,告知用户写入失败
//alert("评论内容写入失败");
alert(msg);
}
});
}
});
});
script>
接着我们需要添加一个HTML元素,来存储文章的id(article_id),是得ajax函数可以将此id传递到PHP中。
<p id="article_id" class="hidden"> echo $article_id ?>p>第三步:提交评论的后端实现:
有了页面上的评论区,我们就可以在对应的文本域中写上自己的评论了,但是我们写上的评论如何保存起来呢,这时候就需要后端的实现了。我们对后端的要求如下:
- 能够写入到数据库comment表中,记录书写评论的时间和用户名。
- 只刷新部分页面,并将用户添加的新评论及时的显示到页面上(ajax技术)。
- 防止SQL注入。
首先我们 创建了一个preserve_comment.php文件,用来将评论内容写入到数据库表中,代码如下:
"content-Type: text/html; charset=utf-8");
require_once 'app_config.php';//链接数据库的两个文件
require_once 'database_connection.php';
//通过$_POST来获取信息
$content = trim($_POST['content']);
//$content = "茂升";
//$create_time = trim($_POST['time']);//评论存入时间。
$create_time = date("D F d Y", time());//文章的生成时间;
$user_id = 7;//初期先这么写,后期添加登陆模块以后再修改
$article_id = trim($_POST['article_id']);
//$article_id = 21;
//将ajax传递过来的数据写入到TXT文件中,测试传递数据是否正确
//$myfile = fopen("newfile.txt", "w")
//or die("Unable to open file!");
//fwrite($myfile, $content);
//fwrite($myfile, $article_id);
//fwrite($myfile, $create_time);
$insert_sql = sprintf("INSERT INTO comment ".
"(article_id, user_id," .
" content, create_time) ".
"VALUES ('%s','%s', '%s', '%s');",
mysql_real_escape_string($article_id),
mysql_real_escape_string($user_id),
mysql_real_escape_string($content),
mysql_real_escape_string($create_time)
);
//设置读写数据库的编码方式
mysql_query("set character set 'utf8'");//读库
mysql_query("set names 'utf8'");//写库
//将读者评论数据插入到数据库中
mysql_query($insert_sql)
or die(mysql_error());
?>这样存储完毕后,我们需要修改index.php文件,保证在加载文章时加载相应的评论,添加代码如下:
//加载文章的评论内容
$comment_res = mysql_query("SELECT * FROM comment WHERE article_id = '$article_id' ORDER BY create_time DESC");在存放评论内容的HTML元素处,添加如下代码:
<div><p id="content" class="small">
for($i = 0; $i < mysql_num_rows($comment_res); $i++)
{
$create_time = mysql_result($comment_res, $i, 'create_time');
$comm_content = mysql_result($comment_res, $i, 'content');
echo $create_time . "
" . $comm_content . "
";
}
?>
p>div>到这后端就实现了。
欢迎大家来访问我的个人博客:
http://yums467.sinaapp.com/