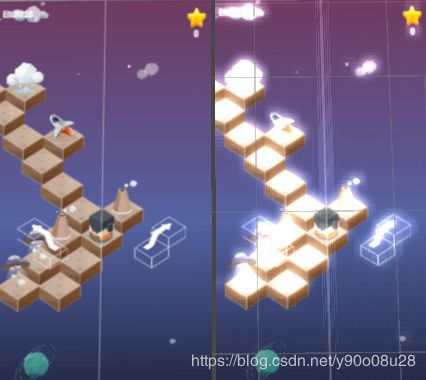
Unity shader bloom效果
Bloom的实现原理,
1:首先根据一个阈值提取出图像中较亮的区域,
2:再利用高斯模糊对这张亮度数值进行模糊处理,
3:模拟光线扩散的效果,最后再将其和原图像进行混合,得到最终的效果。
代码如下:
Shader "Unlit/TestBloom"
{
Properties
{
_MainTex("Main Texture", 2D) = "white" {}
_LightValue("LightValue", Range(0,1)) = 0
}
SubShader
{
CGINCLUDE
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
float _LightValue;
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
//正太矩阵
static const half4 GaussWeight[7] =
{
half4(0.0205,0.0205,0.0205,0),
half4(0.0855,0.0855,0.0855,0),
half4(0.232,0.232,0.232,0),
half4(0.324,0.324,0.324,1),
half4(0.232,0.232,0.232,0),
half4(0.0855,0.0855,0.0855,0),
half4(0.0205,0.0205,0.0205,0)
};
v2f vert(appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag(v2f i) : SV_TARGET
{
fixed4 col = fixed4(0,0,0,0);
float a = tex2D(_MainTex, i.uv).a;
float bx = i.uv.x - 7 * 0.01 / 2;
float by = i.uv.y - 7 * 0.01 / 2;
bx = saturate(bx);
by = saturate(by);
for (int k = 0; k < 7; k++)
{
for (int j = 0; j < 7; j++)
{
fixed4 addColor = tex2D(_MainTex, fixed2(saturate(bx + k * 0.01), saturate(by + j * 0.01)));
if (addColor.r > _LightValue&&addColor.g > _LightValue&&addColor.b > _LightValue)
{
col += addColor * GaussWeight[j];
}
}
}
col = col / 7;
return fixed4(col.rgb+ tex2D(_MainTex, i.uv).rgb,a);
}
ENDCG
Pass
{
Name "HORIZONTAL"
ZTest Always
ZWrite Off
Cull Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
ENDCG
}
}
Fallback Off
}
本人qq:344810449,欢迎探讨研究。
有unity,shader,小程序等需求也可以联系本人,非常乐于助人。
如果觉得还不错给博主来个小惊喜,纯属自愿,不强求:
![]()