《CSS3实战》笔记--选择器(一)
通过阅读和学习书籍《CSS3实战》总结
《CSS3实战》/成林著.—北京机械工业出版社2011.
属性选择器
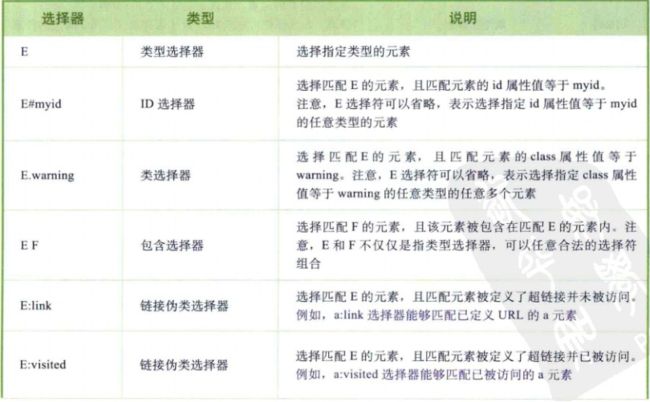
CSS1中定义的选择器:
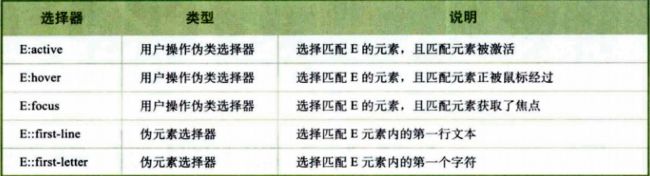
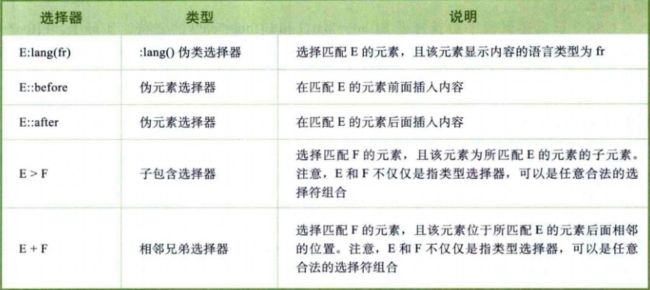
CSS2中定义的选择器:
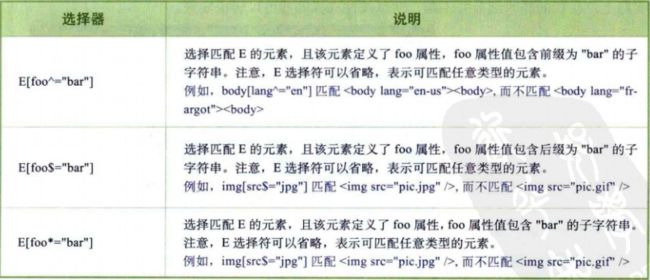
CSS3新增的属性选择器:
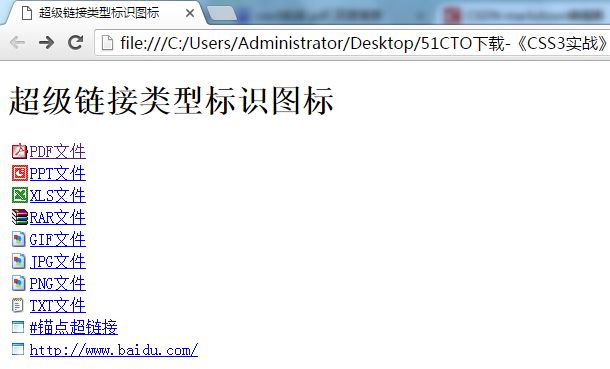
实战体验:文档共享的友善之举
在百度文库的下载资源列表的超链接前面都会显示一个文档类型图标,这是一种非常友好的设计细节。使用属性选择器就可以轻松实现。
代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>超级链接类型标识图标title>
<style type="text/css">
p { margin:4px; }
a[href^="http:"] {/*匹配所有有效超链接*/
background: url(images/window.gif) no-repeat left center;
padding-left: 18px;
}
a[href$="pdf"] {/*匹配PDF文件*/
background: url(images/icon_pdf.gif) no-repeat left center;
padding-left: 18px;
}
a[href$="xls"] {/*匹配XML样式表文件*/
background: url(images/icon_xls.gif) no-repeat left center;
padding-left: 18px;
}
a[href$="ppt"] {/*匹配演示文稿*/
background: url(images/icon_ppt.gif) no-repeat left center;
padding-left: 18px;
}
a[href$="rar"] {/*匹配压缩文稿*/
background: url(images/icon_rar.gif) no-repeat left center;
padding-left: 18px;
}
a[href$="gif"] {/*匹配GIF图像文件*/
background: url(images/icon_img.gif) no-repeat left center;
padding-left: 18px;
}
a[href$="jpg"] {/*匹配JPG图像文件*/
background: url(images/icon_img.gif) no-repeat left center;
padding-left: 18px;
}
a[href$="png"] {/*匹配PNG图像文件*/
background: url(images/icon_img.gif) no-repeat left center;
padding-left: 18px;
}
a[href$="txt"] {/*匹配TXT文件*/
background: url(images/icon_txt.gif) no-repeat left center;
padding-left: 18px;
}
style>
head>
<body>
<h1>超级链接类型标识图标h1>
<p><a href="http://www.baidu.com/name.pdf">PDF文件a> p>
<p><a href="http://www.baidu.com/name.ppt">PPT文件a> p>
<p><a href="http://www.baidu.com/name.xls">XLS文件a> p>
<p><a href="http://www.baidu.com/name.rar">RAR文件a> p>
<p><a href="http://www.baidu.com/name.gif">GIF文件a> p>
<p><a href="http://www.baidu.com/name.jpg">JPG文件a> p>
<p><a href="http://www.baidu.com/name.png">PNG文件a> p>
<p><a href="http://www.baidu.com/name.txt">TXT文件a> p>
<p><a href="http://www.baidu.com/#anchor">#锚点超链接a>p>
<p><a href="http://www.baidu.com/">http://www.baidu.com/a>p>
body>
html>
演示效果:
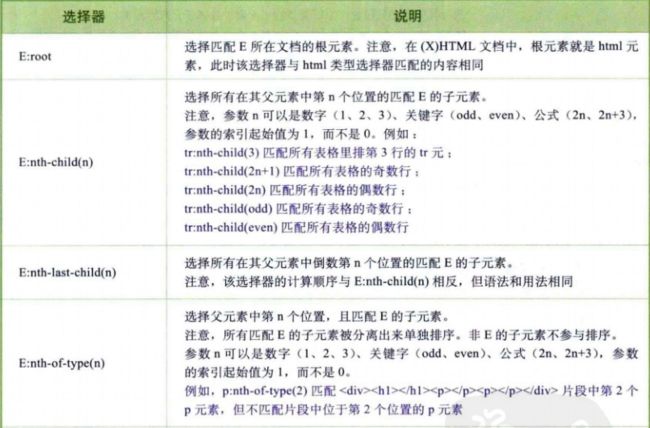
结构伪类选择器
结构伪类(Structural pseudo-classes)是CSS3新增的类型选择器。顾名思义,结构伪类选择器就是利用文档结构树(DOM)实现元素过滤。也就是说,通过文档结构的相互关系来匹配特定的元素,从而减少文档内对class属性和ID属性的定义,使得文档更加简洁。
实战体验一:设计优雅的数据表格
大量的数据显示在一起时容易影响用户的阅读体验。例如,长时间的阅读数据易引起视觉疲劳,以及诱发错行误读等问题。因此,Web设计师在设计数据表格时应该考虑到用可能会遇到的这些问题。建议采用隔行或隔列换色,动态背景等方法来提升用户浏览大容量数据时的体验。
CSS设计思路
隔行分色时最经典的数据表设计样式,它主要是从易用性的角度来考虑的,以提高用户浏览数据的速度和准确度。传统设计方法是先定义一个样式表,然后把该类应用到所有奇数行或者偶数行上。这种方法会增加设计师的工作量,也给文档添加很多不必要的属性。采用CSS的结构伪类选择器后,实现得将很容易。可以使用E:nth-child(n)选择器快速为偶数行或奇数行定义分色背景,从而便于用户浏览。
代码(传统方法版):
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>设计优雅的数据表格title>
<style type="text/css">
h1 {
font-size:16px;
}
table {
width:100%;
font-size:12px;
table-layout:fixed;
empty-cells:show;
border-collapse: collapse;
margin:0 auto;
border:1px solid #cad9ea;
color:#666;
}
th {
background-image: url(images/th_bg1.gif);
background-repeat:repeat-x;
height:30px;
overflow:hidden;
}
td {
height:20px;
}
td, th {
border:1px solid #cad9ea;
padding:0 1em 0;
}
tr.a1 {
background-color:#f5fafe;
}
style>
head>
<body>
<h1>设计优雅的数据表格h1>
<table summary="设计优雅的数据表格">
<tr>
<th>排名th>
<th>校名th>
<th>总得分th>
<th>人才培养总得分th>
<th>研究生培养得分th>
<th>本科生培养得分th>
<th>科学研究总得分th>
<th>自然科学研究得分th>
<th>社会科学研究得分th>
<th>所属省份th>
<th>分省排名th>
<th>学校类型th>
tr>
<tr>
<td>1td>
<td>清华大学 td>
<td>296.77td>
<td>128.92td>
<td>93.83td>
<td>35.09td>
<td>167.85td>
<td>148.47td>
<td>19.38td>
<td width="16">京 td>
<td width="12">1 td>
<td>理工 td>
tr>
<tr class="a1">
<td>2td>
<td>北京大学 td>
<td>222.02td>
<td>102.11td>
<td>66.08td>
<td>36.03td>
<td>119.91td>
<td>86.78td>
<td>33.13td>
<td>京 td>
<td>2 td>
<td>综合 td>
tr>
<tr>
<td>3td>
<td>浙江大学 td>
<td>205.65td>
<td>94.67td>
<td>60.32td>
<td>34.35td>
<td>110.97td>
<td>92.32td>
<td>18.66td>
<td>浙 td>
<td>1td>
<td>综合 td>
tr>
<tr class="a1">
<td>4td>
<td>上海交大td>
<td>150.98td>
<td>67.08td>
<td>47.13td>
<td>19.95td>
<td>83.89td>
<td>77.49td>
<td>6.41td>
<td>沪 td>
<td>1td>
<td>综合 td>
tr>
<tr>
<td>5td>
<td>南京大学td>
<td>136.49td>
<td>62.84td>
<td>40.21td>
<td>22.63td>
<td>73.65td>
<td>53.87td>
<td>19.78td>
<td>苏td>
<td>1td>
<td>综合 td>
tr>
<tr class="a1">
<td>6td>
<td>复旦大学 td>
<td>136.36td>
<td>63.57td>
<td>40.26td>
<td>23.31td>
<td>72.78td>
<td>51.47td>
<td>21.31td>
<td>沪td>
<td>2td>
<td>综合 td>
tr>
<tr>
<td>7td>
<td>华中科大td>
<td>110.08td>
<td>54.76td>
<td>30.26td>
<td>24.50td>
<td>55.32td>
<td>47.45td>
<td>7.87td>
<td>鄂 td>
<td>1td>
<td>理工 td>
tr>
<tr class="a1">
<td>8td>
<td>武汉大学 td>
<td>103.82td>
<td>50.21td>
<td>29.37td>
<td>20.84td>
<td>53.61td>
<td>36.17td>
<td>17.44td>
<td>鄂 td>
<td>2td>
<td>综合td>
tr>
<tr>
<td>9td>
<td>吉林大学 td>
<td>96.44td>
<td>48.61td>
<td>25.74td>
<td>22.87td>
<td>47.83td>
<td>38.13td>
<td>9.70td>
<td>吉 td>
<td>1td>
<td>综合td>
tr>
<tr class="a1">
<td>10td>
<td>西安交大td>
<td>92.82td>
<td>47.22td>
<td>24.54td>
<td>22.68td>
<td>45.60td>
<td>35.47td>
<td>10.13td>
<td>陕td>
<td>1td>
<td>综合td>
tr>
table>
body>
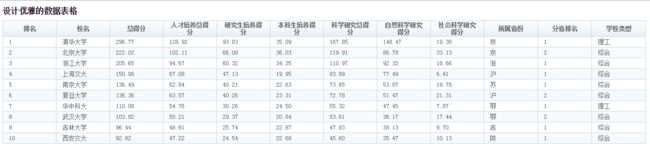
html>实现效果:
代码(结构伪类版):
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>设计优雅的数据表格title>
<style type="text/css">
h1 { font-size:16px; }
table {/*色彩恬淡的细表格是设计的主流*/
width:100%;
font-size:12px;
/*这几个声明的好处: table-layout:fixed;能改善表格呈现性能,
empty-cells:show;能够隐藏不必要的干扰因素,border-collapse: collapse;能够让表格看起来更精致。*/
table-layout:fixed;
empty-cells:show;
border-collapse: collapse;
margin:0 auto;
border:1px solid #cad9ea;
color:#666;
}
th {/*使用背景装饰列表头可以让表格看起来更精致*/
background-image: url(images/th_bg1.gif);
background-repeat:repeat-x;
height:30px;
overflow:hidden;
}
td { height:20px; }/*适当撑起单元格,让数据看起来更轻松*/
td, th {/*浅色线分隔数据行和列,会让表格看起来更清爽。不生硬*/
border:1px solid #cad9ea;
padding:0 1em 0;
}
tr:nth-child(even) {/*通过结构伪类选择器为表格内的偶数行定义背景色,以实现隔行分色的显示效果*/
background-color:#f5fafe;
}
style>
head>
<body>
<h1>设计优雅的数据表格h1>
<table summary="设计优雅的数据表格">
<tr>
<th>排名th>
<th>校名th>
<th>总得分th>
<th>人才培养总得分th>
<th>研究生培养得分th>
<th>本科生培养得分th>
<th>科学研究总得分th>
<th>自然科学研究得分th>
<th>社会科学研究得分th>
<th>所属省份th>
<th>分省排名th>
<th>学校类型th>
tr>
<tr>
<td>1td>
<td>清华大学 td>
<td>296.77td>
<td>128.92td>
<td>93.83td>
<td>35.09td>
<td>167.85td>
<td>148.47td>
<td>19.38td>
<td width="16">京 td>
<td width="12">1 td>
<td>理工 td>
tr>
<tr>
<td>2td>
<td>北京大学 td>
<td>222.02td>
<td>102.11td>
<td>66.08td>
<td>36.03td>
<td>119.91td>
<td>86.78td>
<td>33.13td>
<td>京 td>
<td>2 td>
<td>综合 td>
tr>
<tr>
<td>3td>
<td>浙江大学 td>
<td>205.65td>
<td>94.67td>
<td>60.32td>
<td>34.35td>
<td>110.97td>
<td>92.32td>
<td>18.66td>
<td>浙 td>
<td>1td>
<td>综合 td>
tr>
<tr>
<td>4td>
<td>上海交大td>
<td>150.98td>
<td>67.08td>
<td>47.13td>
<td>19.95td>
<td>83.89td>
<td>77.49td>
<td>6.41td>
<td>沪 td>
<td>1td>
<td>综合 td>
tr>
<tr>
<td>5td>
<td>南京大学td>
<td>136.49td>
<td>62.84td>
<td>40.21td>
<td>22.63td>
<td>73.65td>
<td>53.87td>
<td>19.78td>
<td>苏td>
<td>1td>
<td>综合 td>
tr>
<tr>
<td>6td>
<td>复旦大学 td>
<td>136.36td>
<td>63.57td>
<td>40.26td>
<td>23.31td>
<td>72.78td>
<td>51.47td>
<td>21.31td>
<td>沪td>
<td>2td>
<td>综合 td>
tr>
<tr>
<td>7td>
<td>华中科大td>
<td>110.08td>
<td>54.76td>
<td>30.26td>
<td>24.50td>
<td>55.32td>
<td>47.45td>
<td>7.87td>
<td>鄂 td>
<td>1td>
<td>理工 td>
tr>
<tr>
<td>8td>
<td>武汉大学 td>
<td>103.82td>
<td>50.21td>
<td>29.37td>
<td>20.84td>
<td>53.61td>
<td>36.17td>
<td>17.44td>
<td>鄂 td>
<td>2td>
<td>综合td>
tr>
<tr>
<td>9td>
<td>吉林大学 td>
<td>96.44td>
<td>48.61td>
<td>25.74td>
<td>22.87td>
<td>47.83td>
<td>38.13td>
<td>9.70td>
<td>吉 td>
<td>1td>
<td>综合td>
tr>
<tr>
<td>10td>
<td>西安交大td>
<td>92.82td>
<td>47.22td>
<td>24.54td>
<td>22.68td>
<td>45.60td>
<td>35.47td>
<td>10.13td>
<td>陕td>
<td>1td>
<td>综合td>
tr>
table>
body>
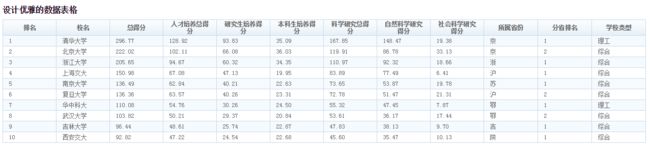
html>实现效果:
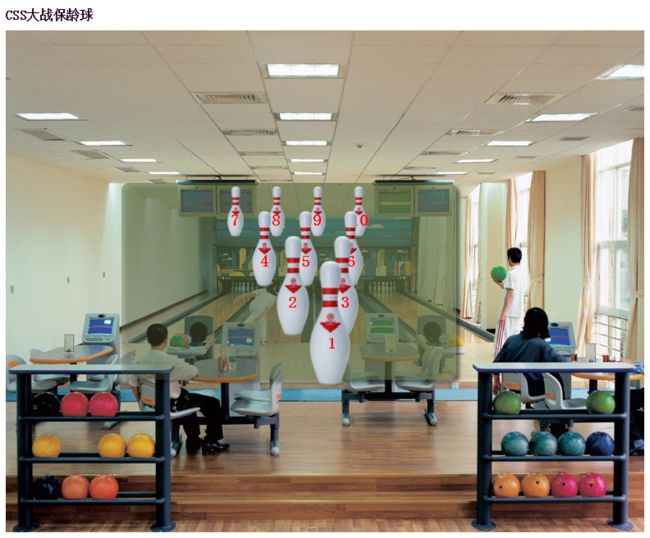
实战体验二:CSS大战保龄球
CSS3定义了12种结构伪类选择器,功能超过了jQuery的同类子元素选择器。现归为四大类:
通用子元素过滤器:如E:nth-child(n)(顺序过滤)和nth-last- child(n)(倒序过滤)。
通用子类型元素过滤器:如 E:nth-of-type(n)(顺序过滤)和E:nth-last- of-type(n)(倒序过滤)。
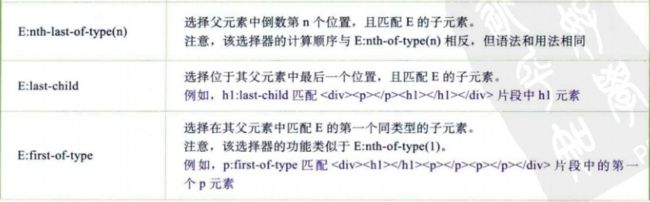
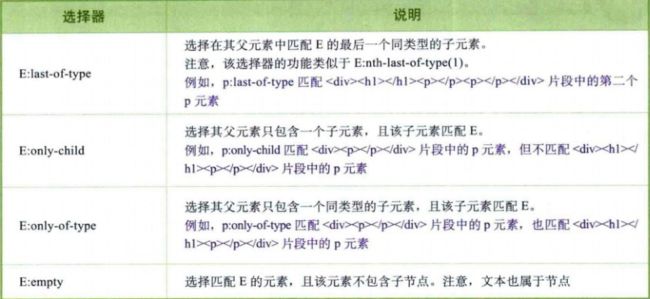
特定位置的子元素:如以所有子元素为参考的E:first-child 和 last-child,以子元素类型为参考的E:first-of-type 和 last-of-type。
特定状态的元素:如 E:root(根节点 ),E:only-child(独子元素),E:only-of-type(独子类型元素) 和 E:empty (孤节点)。
代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS大战保龄球title>
<style type="text/css">
h1 { font-size:16px; }
dl,dt,dd {/*网页设计,应该先清除浏览器默认样式,这个习惯有时很重要*/
padding:0;
margin:0;
}
dl {/*这个声明很重要,它能够强迫保龄球在dl元素框内定位*/
position:relative;
width:778px;
height:612px;
background:url(images/bg3.jpg) no-repeat left top;
}
dt {/*把公共样式统一放在前面,能够优化代码*/
position:absolute;
color:red;
font-size:20px;
font-weight:bold;
}
img {
width:50px;
position:absolute;
}
/*控制dd内的img元素,设计图像显示效果*/
dd:nth-of-type(1) img {/*第一行第1个保龄球*/
left:370px;
top:280px;
z-index:1000;
}
dd:nth-of-type(2) img {/*第二行第1个保龄球*/
left:330px;
top:250px;
width:40px;
z-index:100;
}
dd:nth-of-type(3) img {/*第二行第2个保龄球*/
left:390px;
top:250px;
width:40px;
z-index:100;
}
dd:nth-of-type(4) img {/*第三行第1个保龄球*/
left:300px;
top:220px;
width:30px;
z-index:10;
}
dd:nth-of-type(5) img {/*第三行第2个保龄球*/
left:350px;
top:220px;
width:30px;
z-index:10;
}
dd:nth-of-type(6) img {/*第三行第3个保龄球*/
left:405px;
top:220px;
width:30px;
z-index:10;
}
dd:nth-of-type(7) img {/*第四行第1个保龄球*/
left:270px;
top:190px;
width:20px;
}
dd:nth-of-type(8) img {/*第四行第2个保龄球*/
left:320px;
top:190px;
width:20px;
}
dd:nth-of-type(9) img {/*第四行第3个保龄球*/
left:370px;
top:190px;
width:20px;
}
dd:nth-of-type(10) img {/*第四行第4个保龄球*/
left:420px;
top:190px;
width:20px;
}
/*控制dt元素,设计数字显示效果*/
dt:nth-of-type(1){/*第一行数字1*/
left:392px;
top:370px;
z-index:1001;
}
dt:nth-of-type(2){/*第二行数字2*/
left:344px;
top:320px;
z-index:101;
}
dt:nth-of-type(3){/*第二行数字3*/
left:408px;
top:320px;
z-index:101;
}
dt:nth-of-type(4){/*第三行数字4*/
left:310px;
top:270px;
z-index:11;
}
dt:nth-of-type(5){/*第三行数字5*/
left:360px;
top:270px;
z-index:11;
}
dt:nth-of-type(6){/*第三行数字6*/
left:415px;
top:270px;
z-index:11;
}
dt:nth-of-type(7){/*第四行数字7*/
left:274px;
top:220px;
z-index:1;
}
dt:nth-of-type(8){/*第四行数字8*/
left:324px;
top:220px;
z-index:1;
}
dt:nth-of-type(9){/*第四行数字9*/
left:374px;
top:220px;
z-index:1;
}
dt:nth-of-type(10){/*第四行数字10*/
left:420px;
top:220px;
z-index:1;
}
style>
head>
<body>
<h1>CSS大战保龄球h1>
<dl>
<dt>1dt>
<dd><img src="images/ball.png" />dd>
<dt>2dt>
<dd><img src="images/ball.png" />dd>
<dt>3dt>
<dd><img src="images/ball.png" />dd>
<dt>4dt>
<dd><img src="images/ball.png" />dd>
<dt>5dt>
<dd><img src="images/ball.png" />dd>
<dt>6dt>
<dd><img src="images/ball.png" />dd>
<dt>7dt>
<dd><img src="images/ball.png" />dd>
<dt>8dt>
<dd><img src="images/ball.png" />dd>
<dt>9dt>
<dd><img src="images/ball.png" />dd>
<dt>10dt>
<dd><img src="images/ball.png" />dd>
dl>
body>
html>实现效果:
实战体验三:让枯燥的列表更有趣
匹配列表中不同位置的列表项,分别为他们定义不同的背景图标。这样就不用再结构中添加大量无意义的标签,让结构变得简洁,也便于维护和扩展。
代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>让枯燥的列表显示得更有趣title>
<style type="text/css">
h1 { font-size:16px; }
#menu {
width:965px;
height:126px;
background:url(images/bg6.jpg) no-repeat right bottom;
}
ul, li {/*清除列表默认样式*/
padding:0;
margin:0;
list-style:none;
}
ul {/*通过外框定位列表位置和大小*/
float:right;
margin-right:0px;
margin-top:55px;
width:790px;
font-size:12px;
}
li {/*设计列表项样式*/
float:left;
width:36px;
padding:0 0 4px 0;
text-align:center;
background:url(images/line1.gif) no-repeat left center;
}
li:nth-child(3n+1) { /*匹配1,4,7,10,13......项的列表项*/
font-weight:bold;
background:none;/*清除加粗列表项的背景*/
}
li:nth-child(55) {font-size:11px;}/*为特定位置列表项定义样式*/
li:nth-child(22n+1){ margin-left:-1px;}/*微调每行第一个列表项,以便对齐*/
li:nth-child(20){ color:red;}/*为特定位置的列表项定义样式,突出显示*/
style>
head>
<body>
<h1>让枯燥的列表显示得更有趣h1>
<div id="menu">
<ul>
<li> 新闻li>
<li>军事li>
<li>社会 li>
<li> 财经li>
<li>股票 li>
<li> 基金li>
<li> 科技 li>
<li> 手机li>
<li> 数码 li>
<li> 体育 li>
<li> 中超li>
<li> NBA li>
<li> 娱乐 li>
<li> 明星 li>
<li> 音乐 li>
<li> 汽车 li>
<li> 图库 li>
<li> 车型 li>
<li> 博客li>
<li> 微博 li>
<li> 草根li>
<li> 视频 li>
<li> 播客 li>
<li> 大片 li>
<li> 房产 li>
<li> 地产 li>
<li> 家居 li>
<li> 读书 li>
<li> 教育 li>
<li> 健康 li>
<li> 女性 li>
<li> 星座 li>
<li> 育儿 li>
<li> 乐库 li>
<li> 尚品 li>
<li> 宠物 li>
<li> 空间li>
<li> 邮箱 li>
<li> 出国li>
<li> 论坛li>
<li> SHOW li>
<li> UC li>
<li> 游戏li>
<li> 玩玩li>
<li> 交友li>
<li> 城市li>
<li> 广东 li>
<li> 上海li>
<li> 生活li>
<li> 旅游li>
<li> 电商li>
<li> 短信 li>
<li> 商城li>
<li> 彩信li>
<li> 高尔夫 li>
<li> 下载li>
<li> 导航li>
<li> 商城 li>
<li> 天气 li>
<li> 爱问li>
<li> 彩票 li>
<li> 公益 li>
<li> 世博 li>
ul>
div>
body>
html>实现效果: