《CSS3实战》笔记--选择器(二)
通过阅读和学习书籍《CSS3实战》总结
《CSS3实战》/成林著.—北京机械工业出版社2011.
UI元素状态伪类选择器
UI元素的状态一般包括:可用、不可用、选中、未选中、获取焦点、失去焦点、锁定、待机等。
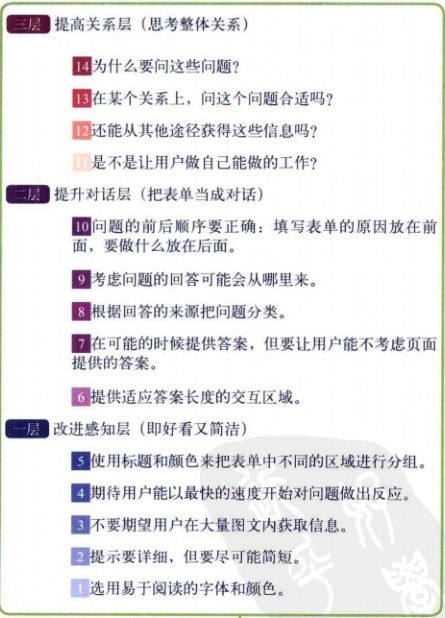
表单设计原则:
UI设计的一个核心就是让表单更可用、易用和好用。表单设计应该符合三层模型,即表单应该具有三种属性:感知(页面显示的布局)、对话(内容呈现的问题和回答)、关系(交互的任务结构)。
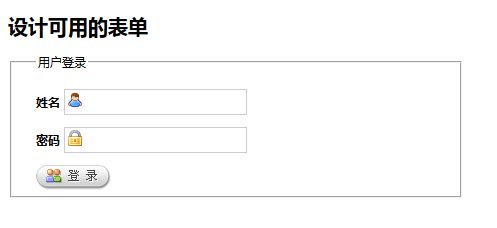
实战体验一:设计可用的表单
设计并实现简洁、美观、可用性好、符合Web标准的表单,是Web设计师追求的目标。
特点:简洁的线框、可爱的小图标、使得登录表单精巧宜人
- HTML:首先要设计合理的表单结构,离不开表单辅助元素的配合,其中label元素应该通过for属性绑定到表单域上,for的属性值应设置为表单域的name属性值。
<fieldset id="login">
<legend>用户登录legend>
<form action="" method="POST" class="form">
<label for="name">姓名
<input name="name" type="text" id="name" value="" />
label>
<label for="password">密码
<input name="password" type="text" id="password" value="" />
label>
<input type="image" class="button" src="images/login1.gif" />
form>
fieldset>- CSS:设计文本框内左侧的图标需要一点技巧:通过左侧补白挤出一点位置用来显示背景,背景当然是精确定位和静止平铺的,同时还应该考虑文本框的高度和输入文本居中等问题。
<style type="text/css">
h1{ font-size:20px; }
#login {
width:400px;
padding:1em 2em 0 2em;
font-size:12px;
}
label { /*表单项中标签样式*/
line-height:26px;
display:block; /*label是一个行内元素,增加该声明,确保每个表单项独立一行*/
font-weight:bold;
}
#name, #password { /*文本框公共样式*/
border:1px solid #ccc;
width:160px;
height:22px; /*固定高度*/
padding-left:20px; /*挤出位置*/
margin:6px 0;
line-height:20px; /*让输出文本居中*/
}
#name { background:url(images/name.gif) no-repeat 2px 2px; }
#password { background:url(images/password.gif) no-repeat 2px 2px; }
.button { margin:6px 0; }
style>- 不可用状态(
disabled=“disabled”)
当用户登录成功后,不妨通过脚本把文本框设置为不可用状态(disabled=“disabled”)状态,通过E:disabled选择器 让文本框显示为灰色,以告诉用户该文本框不可用了。
HTML:在文本框中补加disabled属性
<fieldset id="login">
<legend>用户登录legend>
<form action="" method="POST" class="form">
<label for="name">姓名
<input name="name" type="text" id="name" value="" disabled="disabled" />
label>
<label for="password">密码
<input name="password" type="text" id="password" value="" disabled="disabled" />
label>
<input type="image" class="button" src="images/login1.gif" />
form>
fieldset>CSS:在基础样式上添加如下样式
#login input:disabled#name { /*姓名文本框处于不可用状态时的样式*/
background:#ddd url(images/name1.gif) no-repeat 2px 2px;
border:1px solid #fff;
}
#login input:disabled#password { /*密码域处于不可用状态时的样式*/
background:#ddd url(images/password1.gif) no-repeat 2px 2px;
border:1px solid #fff;
}进一步美化:设计精美的表单能够留住用户的目光,甚至吸引用户登录。
- 设计思路:整体结构分为四块,分别构建表单的不同区域
- CSS样式
<style type="text/css">
body {
font-family: Helvetica, arial, sans-serif;
margin: 0px 0px 0px 15px;
font-size: 14px;
background-color: #ffffff
}
/*设计文本框外框样式*/
div.wrapper {
background-image:url(images/bg.gif);
background-repeat:no-repeat;
width:348px;
height:384px;
margin-left:14px;
padding-top:75px;
}
/*设计标题样式*/
div.ribbon {
background-image:url(images/ribbon.png);
background-repeat:no-repeat;
width:358px;
height:45px;
float:left;
margin-top:25px;
margin-left:10px;
padding-left:25px;
padding-top:5px;
color:#ffffff;
font-weight:bold;
}
/*设计Logo效果*/
div.logo {
background:url(images/logo.png) no-repeat;
width:330px;
height:115px;
}
div.loginwrapper { margin-left:40px; }
/*设计动态文本框效果*/
span.usertext {
color:#478fab;
font-weight:bold;
}
input.textbox {
background:url(images/text_field.png) 0px -25px;
width:264px;
height:20px;
border:0px;
padding-top:5px;
padding-left:4px;
}
input.textbox:hover {
background:url(images/text_field.png) 0px 0px;
border:0px;
}
div.bottomwrapper {
margin-left:40px;
margin-top:50px;
}
a:link, a:visited {
color:#ffffff;
text-decoration:none;
}
a:hover { color:#95ddf9; }
/*设计动态按钮效果*/
input.button {
background:url(images/login_btn.png) 0px 0px;
width:92px;
height:31px;
border:0px;
float:right;
margin-right:20px;
margin-top:5px;
}
input.button:hover { background:url(images/login_btn.png) 0px -31px; }
input.button:active { background:url(images/login_btn.png) 0px -62px; }
style>实战体验二:设计友好,易用的表单
不带样式表单
HTML:
<form id="form1" name="form1" method="post" action="">
<fieldset>
<legend>学生信息登记表legend>
<p class="top">
<label for="textfield" class="title">姓名:label>
<input type="text" name="textfield" id="textfield" />
p>
<p>
<label for="textarea" class="title">备注:label>
<textarea name="textarea" id="textarea" cols="45" rows="5">textarea>
p>
<p><span class="title">兴趣:span>
<label for="checkbox">文学label>
<input type="checkbox" name="checkbox" class="checkbox" id="checkbox" />
<label for="checkbox2">艺术label>
<input type="checkbox" name="checkbox2" class="checkbox" id="checkbox2" />
<label for="checkbox3">体育label>
<input type="checkbox" name="checkbox3" class="checkbox" id="checkbox3" />
<label for="checkbox4">其他label>
<input type="checkbox" name="checkbox4" class="checkbox" id="checkbox4" />
p>
<p><span class="title">性别:span> 女
<input type="radio" name="radio" id="radio" value="radio" />
男
<input type="radio" name="radio" id="radio" value="radio2" />
p>
<p>
<label for="select" class="title">专业:label>
<select name="select" id="select">
<option value="1">法律option>
<option value="2">英语option>
<option value="3">计算机option>
<option value="4">财会option>
select>
p>
<p class="center">
<input type="submit" name="button" id="button" value="提交" />
<input type="reset" name="button2" id="button2" value="重置" />
p>
fieldset>
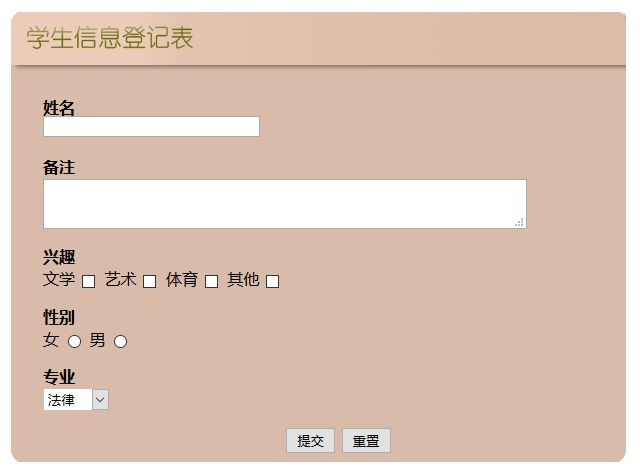
form>样式一
CSS样式:
<style type="text/css">
h1 { font-size:20px; }
fieldset {
width:615px;
height:346px;
background:url(images/bg7.png) no-repeat center;
padding:12px;
border:none;
} /*表单框样式*/
/*清除默认的图注,以背景效果显示会更好看*/
fieldset legend { display:none; }
/*以下是各类表单域样式*/
#textfield {
width:16em;
border:solid 1px #aaa;
position:relative;
top:-3px;
}
#textarea {
width:25em;
height:3em;
border:solid 1px #aaa;
}
.checkbox {
border:solid 1px #d8bca9;
position:relative;
top:3px;
left:-2px;
}
select { border:solid 1px #d8bca9; }
#radio {
border:solid 1px #d8bca9;
position:relative;
top:3px;
left:-1px;
}
/*以下是几个辅助设计的样式表*/
.title {
width:160px;
float:left;
font-weight:bold;
margin-left:20px;
}
.top { margin-top:80px; }
.center { text-align:center; }
style>样式改进一:在title类样式表中添加一个右对齐声明,则标签提示文本向右显示,用户的眼睛就不用再左右两侧跳转了。
.title {
width:100px;
float:left;
text-align:right;
font-weight:bold;
margin:0 40px;
}样式改进二:对于简单的表单,如果避免使用两列布局,也许会更好使用
对于用户来说,单行布局会更友好,更好用。因为它会降低用户视线左右移动的频率。
form {
width:615px;
height:450px;
background:url(images/bg8.png) no-repeat center;
padding:12px 0 12px 40px;
}
fieldset { border:none; }
fieldset legend { display:none; }
/*重设该样式表,让标签文本块状显示*/
.title {
display:block;
font-weight:bold;
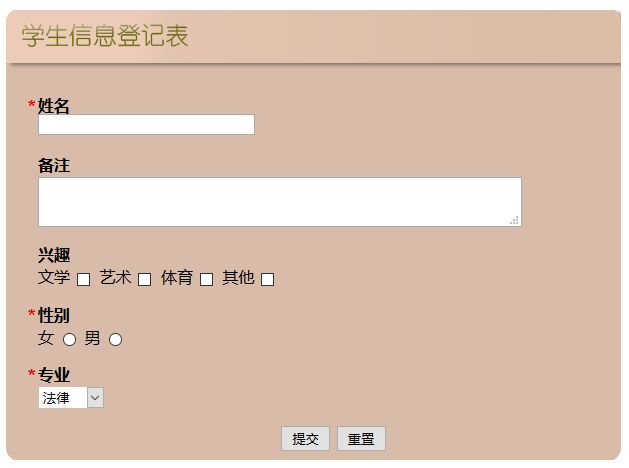
}样式改进三:添加必填提示信息
CSS:
.red {
color:red;
margin-left:-10px;
padding-right:2px;
}HTML:
<p class="top">
<label for="textfield" class="title"><span class="red">*span>姓名label>
<input type="text" name="textfield" id="textfield" />
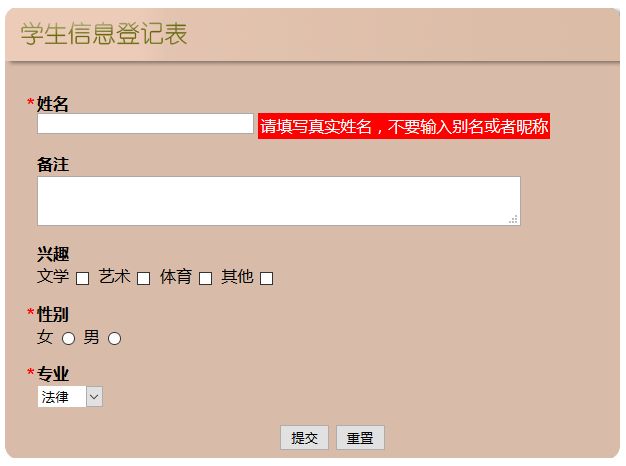
p>样式改进四:友善的验证反馈信息
HTML:
<p class="top">
<label for="textfield" class="title"><span class="red">*span>姓名label>
<input type="text" name="textfield" id="textfield" /><span class="error">请填写真实姓名,不要输入别名或者昵称span>
p>CSS:
.error {
color:white;
background:red;
padding:2px;
margin:0 4px;
}样式改进五:优化表单项的排列顺序
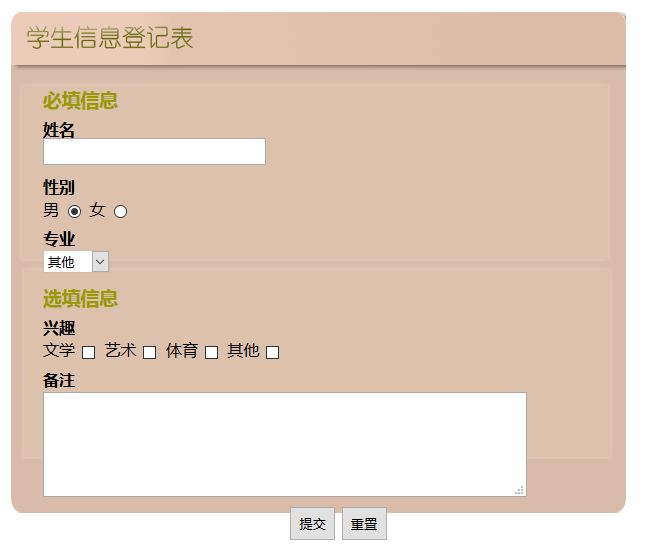
样式改进六:适当分组用户体验会更好
样式改进七:表单设计要大气,这样用户输入更啊方便,也方便用户检查输入的内容
小结:
必填和选填信息应该标示清楚,避免用户摸着石头过河;让验证反馈信息在同一行中显示,这样用户完成表单的速度会更快,成功率会更高;表单选项的排列也很讲究,设计师应该遵循用户的使用习惯。表单项的先后顺序都有约定俗成的习惯。不遵循这个习惯,用户在填写信息时就会感觉不自然;当表单项目更多时,应该考虑对其进行归类分组。
表单设计应该大气,不应捉襟见肘。好用的表单很注意留白艺术,让文本框四周适应地留白,可以让用户操作时很放松,或者也可以通过调整CSS中的padding属性来实现文本的留白。同时,文本框的宽度以及文本区域的高度,都应设计的宽松,大方,让用户看到自己输入的文字,尤其是那些用户可能输入较长的文本框,都应该竟可能的留够足够的区域把它们都显示出来,这样便于用户检查输入错误。
另外,当我们在构建表单结构时,还应该注意表单属性。
使用value属性为输入型表单域设定默认值。
使用title属性帮助屏幕阅读器用户获得足够的提示信息。
当标签(label元素)没有包含所关联的表单域时,可使用for属性来匹配和关联表单域(绑定id值),这样当用户单击标签时,当前表单域会自动获得焦点。
为每个表单域设置tabindex属性,方便用户使用Tab键切换表单项。
对于复选框和单选按钮来说,将标签(label)置于表单域前面,可便于用户先阅读标签说明,然后在执行操作。
使用optgroup元素来组织select列表框中的众多选项,让下拉列表项目一目了然。
为表单域定义accesskey属性,方便用户使用快捷键快速访问。
使用checked属性,把常用的复选框和单选按钮定义为默认值,避免用户重复操作。
使用selected属性,在列表框中把常用选项定义为默认值,同样可以避免用户重复操作。
最终网页代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>设计友好、易用的表单title>
<style type="text/css">
h1 { font-size:20px; }
form {
width:615px;
height:501px;
background:url(images/bg10.png) no-repeat center;
padding:12px 0 12px 40px;
}
fieldset { border:none; }
fieldset legend { display:none; }
#textfield {
width:16em;
border:solid 1px #aaa;
position:relative;
top:-3px;
}
#textarea {
width:30em;
height:6.4em;
border:solid 1px #aaa;
}
.checkbox {
border:solid 1px #d8bca9;
position:relative;
top:3px;
left:-2px;
}
select { border:solid 1px #d8bca9; }
#radio {
border:solid 1px #d8bca9;
position:relative;
top:3px;
left:-1px;
}
.title {
display:block;
font-weight:bold;
}
.top { margin-top:70px; }
.top1 { margin-top:8px; }
.center { text-align:center; }
.red {
color:red;
margin-left:-10px;
padding-right:2px;
display:none;
}
.error {
color:white;
background:red;
padding:2px;
margin:0 4px;
}
.hide {
display:none;
}
.tip {
color:white;
background:blue;
padding:2px;
margin:0 4px;
}
h3 {
color:#990;
margin:3px 0;
}
p {
margin:0;
padding:4px 0;
}
input {
padding:4px;
}
style>
head>
<body>
<h1>设计友好、易用的表单h1>
<form id="form1" name="form1" method="post" action="">
<fieldset>
<legend>学生信息登记表legend>
<h3 class="top">必填信息h3>
<p>
<label for="textfield" class="title"><span class="red">*span>姓名label>
<input type="text" name="textfield" id="textfield" /><span class="tip hide">请填写真实的汉字姓名span>
p>
<p><span class="title"><span class="red">*span>性别span>男
<input type="radio" name="radio" id="radio" value="radio" checked="checked" />
女
<input type="radio" name="radio" id="radio" value="radio2" />
p>
<p>
<label for="select" class="title"><span class="red">*span>专业label>
<select name="select" id="select">
<option value="1">法律option>
<option value="2">英语option>
<option value="3">计算机option>
<option value="4">财会option>
<option value="5" selected="selected" >其他option>
select>
p>
<h3 class="top1">选填信息h3>
<p><span class="title">兴趣span>
<label for="checkbox">文学label>
<input type="checkbox" name="checkbox" class="checkbox" id="checkbox" />
<label for="checkbox2">艺术label>
<input type="checkbox" name="checkbox2" class="checkbox" id="checkbox2" />
<label for="checkbox3">体育label>
<input type="checkbox" name="checkbox3" class="checkbox" id="checkbox3" />
<label for="checkbox4">其他label>
<input type="checkbox" name="checkbox4" class="checkbox" id="checkbox4" />
p>
<p>
<label for="textarea" class="title">备注label>
<textarea name="textarea" id="textarea" cols="45" rows="5">textarea>
p>
<p class="center">
<input type="submit" name="button" id="button" value="提交" />
<input type="reset" name="button2" id="button2" value="重置" />
p>
fieldset>
form>
body>
html>