React 17 发布候选版本, 没有添加新功能
React v17.0 Release Candidate: No New Features
https://reactjs.org/blog/2020/08/10/react-v17-rc.html
React 17 版本不寻常,因为它没有添加任何面向开发人员的新功能。
取而代之的是,该发行版主要致力于简化 React 自身的升级。
React v16.0
https://reactjs.org/blog/2017/09/26/react-v16.0.html
# To install React 17 RC with npm, run:
$ npm i [email protected] [email protected]
# To install React 17 RC with Yarn, run:
$ yarn add [email protected] [email protected]
逐步升级策略
在过去的七年中,React 升级一直是“全有或全无”。
您可以使用旧版本,也可以将整个应用程序升级到新版本。没有中间的选择。
React 17支持逐步的 React升级。
这意味着当 React 18和下一个未来版本问世时,您现在将有更多选择。
https://reactjs.org/docs/legacy-context.html
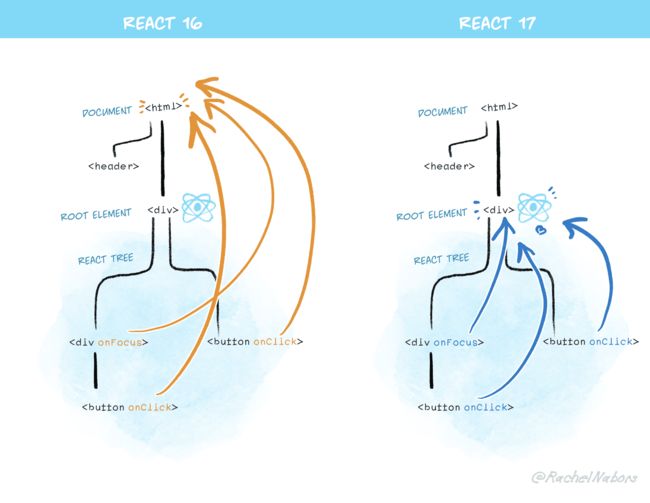
1. 更改事件委托
在 React 17中,React将不再在文档级别附加事件处理程序。
取而代之的是,它将它们附加到渲染您的 React 树的根DOM容器中:
const rootNode = document.getElementById('root');
ReactDOM.render(微前端
in React 16 and earlier, React would do document.addEventListener() for most events.
React 17 will call rootNode.addEventListener() under the hood instead.
由于此更改,现在将由一个版本管理的React树嵌入到由其他React版本管理的树中更加安全。
这一变化还使将React嵌入到使用其他技术构建的应用程序中变得更加容易
捕获阶段
https://javascript.info/bubbling-and-capturing#capturing
document.addEventListener('click', function() {
// Now this event handler uses the capture phase,
// so it receives *all* click events below!
}, { capture: true });
其他重大变化
- 与浏览器对齐
https://codesandbox.io/s/strange-albattani-7tqr7?file=/src/App.js
- 没有事件池
React 17 从 React移除了“事件池”优化。
它不会提高现代浏览器的性能,甚至会使经验丰富的React用户感到困惑:
function handleChange(e) {
setData(data => ({
...data,
// This crashes in React 16 and earlier:
text: e.target.value
}));
}
这是因为React在旧浏览器中重用了不同事件之间的事件对象以提高性能,并将它们之间的所有事件字段都设置为null。
- Effect Cleanup Timing
useEffect(() => {
// This is the effect itself.
return () => {
// This is its cleanup.
};
});
潜在问题
useEffect(() => {
someRef.current.someSetupMethod();
return () => {
someRef.current.someCleanupMethod();
};
});
问题在于someRef.current是可变的,因此在运行清除功能时,它可能已设置为null。
// solution
useEffect(() => {
const instance = someRef.current;
instance.someSetupMethod();
return () => {
instance.someCleanupMethod();
};
});
https://github.com/facebook/react/tree/master/packages/eslint-plugin-react-hooks
- 返回未定义的一致错误
在React 16及更早版本中,返回undefined始终是一个错误:
function Button() {
return; // Error: Nothing was returned from render
}
function Button() {
// We forgot to write return, so this component returns undefined.
// React surfaces this as an error instead of ignoring it.
;
}
在React 17中,forwardRef和 memo组件的行为与常规函数和类组件一致。从它们返回undefined是一个错误。
let Button = forwardRef(() => {
// We forgot to write return, so this component returns undefined.
// React 17 surfaces this as an error instead of ignoring it.
;
});
let Button = memo(() => {
// We forgot to write return, so this component returns undefined.
// React 17 surfaces this as an error instead of ignoring it.
;
});
对于您要故意不渲染任何内容的情况,请返回null。
- Native Component Stacks
在React 17中,使用不同的机制生成组件堆栈,该机制将它们与常规的本机JavaScript堆栈缝合在一起。这使您可以在生产环境中获得完全符号化的React组件堆栈跟踪。
- Removing Private Exports
https://github.com/necolas/react-native-web
在React 17中,这些私有导出已被删除。据我们所知,React Native for Web是唯一使用它们的项目,他们已经完成了向不依赖于私人出口的其他方法的迁移
refs
https://reactjs.org/blog/2020/08/10/react-v17-rc.html#changelog
Portals
https://reactjs.org/docs/portals.html
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!