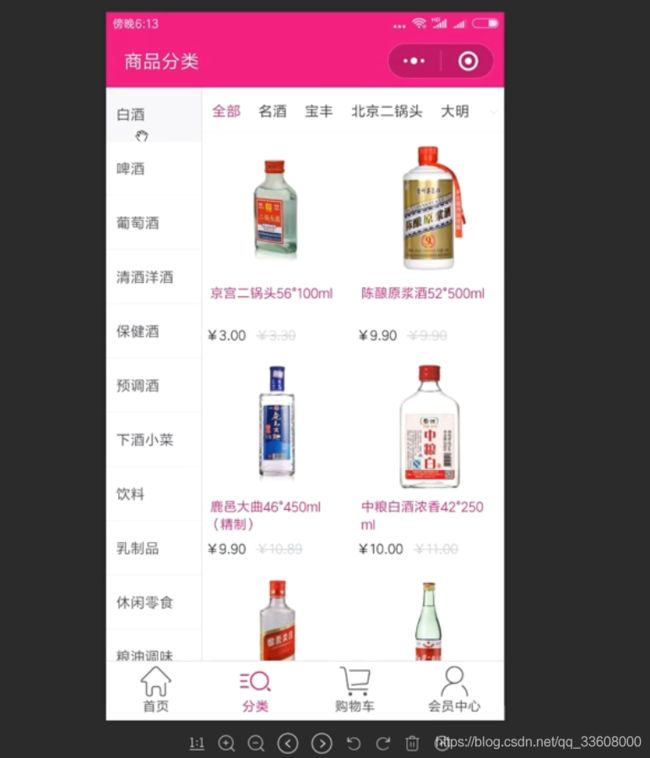
移动电商——Flutter-左侧类别导航制作
![]()
QQ 1274510382
Wechat JNZ_aming
商业联盟 QQ群538250800
技术搞事 QQ群599020441
解决方案 QQ群152889761
加入我们 QQ群649347320
共享学习 QQ群674240731
纪年科技aming
网络安全 ,深度学习,嵌入式,机器强化,生物智能,生命科学。
class Autogenerated {
String code;
String message;
List<Data> data;
Autogenerated({this.code, this.message, this.data});
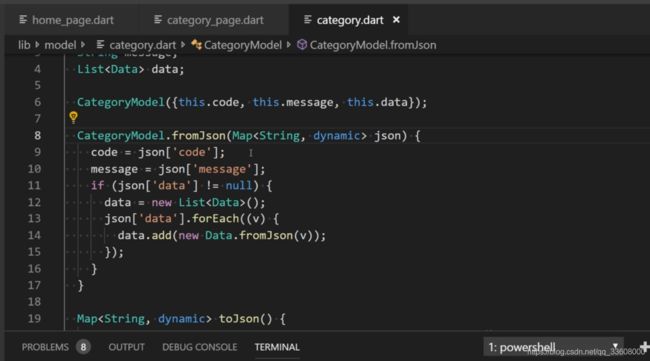
Autogenerated.fromJson(Map<String, dynamic> json) {
code = json['code'];
message = json['message'];
if (json['data'] != null) {
data = new List<Data>();
json['data'].forEach((v) {
data.add(new Data.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['code'] = this.code;
data['message'] = this.message;
if (this.data != null) {
data['data'] = this.data.map((v) => v.toJson()).toList();
}
return data;
}
}
class Data {
String mallCategoryId;
String mallCategoryName;
List<BxMallSubDto> bxMallSubDto;
Null comments;
String image;
Data(
{this.mallCategoryId,
this.mallCategoryName,
this.bxMallSubDto,
this.comments,
this.image});
Data.fromJson(Map<String, dynamic> json) {
mallCategoryId = json['mallCategoryId'];
mallCategoryName = json['mallCategoryName'];
if (json['bxMallSubDto'] != null) {
bxMallSubDto = new List<BxMallSubDto>();
json['bxMallSubDto'].forEach((v) {
bxMallSubDto.add(new BxMallSubDto.fromJson(v));
});
}
comments = json['comments'];
image = json['image'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['mallCategoryId'] = this.mallCategoryId;
data['mallCategoryName'] = this.mallCategoryName;
if (this.bxMallSubDto != null) {
data['bxMallSubDto'] = this.bxMallSubDto.map((v) => v.toJson()).toList();
}
data['comments'] = this.comments;
data['image'] = this.image;
return data;
}
}
class BxMallSubDto {
String mallSubId;
String mallCategoryId;
String mallSubName;
String comments;
BxMallSubDto(
{this.mallSubId, this.mallCategoryId, this.mallSubName, this.comments});
BxMallSubDto.fromJson(Map<String, dynamic> json) {
mallSubId = json['mallSubId'];
mallCategoryId = json['mallCategoryId'];
mallSubName = json['mallSubName'];
comments = json['comments'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['mallSubId'] = this.mallSubId;
data['mallCategoryId'] = this.mallCategoryId;
data['mallSubName'] = this.mallSubName;
data['comments'] = this.comments;
return data;
}
}