- C语言经典算法案例(一)
xinxiyinhe
C语言算法实现C语言算法
以下是10个C语言经典算法案例,包含完整可运行的代码示例、开发环境配置说明及系统要求。所有代码均基于标准C语法,可在主流编译器中运行。开发环境配置编译器:GCC(推荐)/Clang/MSVCWindows:安装MinGW或VisualStudioLinux:sudoapt-getinstallgccmacOS:安装XcodeCommandLineToolsIDE(可选):VisualStudioC
- C语言实现算法(三)
xinxiyinhe
C语言算法实现c语言算法开发语言
以下是"10个不重复的C语言经典算法案例",结合多个搜索结果整理而成,涵盖数学计算、字符串处理、数据结构等方向,提供可运行代码及开发环境说明:开发环境配置编译器:GCC(推荐)Windows:安装MinGW或VisualStudioLinux:sudoapt-getinstallgccmacOS:通过XcodeCommandLineTools安装IDE:VisualStudioCode(推荐)+C
- Qwen微调-环境配置-week9
breeze281
python人工智能机器学习
在这里插入图片描述](https://img-blog.csdnimg.cn/direct/213a0fb70a2e430684155bbd06a7ff36.png#pic_center)Qwen1.5-4B微调-环境安装对Qwen1.5-4B的微调我采用LoRA微调然后合并模型的方式,之后将微调后的模型使用llama-factory进行部署(API,或者webui的方式均可)首先,我们应当在系统
- Browser-Use Web UI:浏览器自动化与AI的完美结合
blues_C
AI测试:从入门到进阶前端ui自动化人工智能自动化测试pythonAI
Browser-UseWebUI:浏览器自动化与AI的完美结合前言简介一、克隆项目二、安装与环境配置1.Python版本要求2.安装依赖3.安装Playwright4.配置环境变量(非必要步骤)三、启动WebUI四、配置1.Agent设置2.大模型设置3.浏览器相关设置4.运行Agent结语前言WebUI是在Browser-Use的基础上,加上了UI操作界面,同时也对一些功能进行了扩展,降低了使用
- 计算机毕业设计Python+uniapp今日健康饮食食谱小程序(小程序+源码+LW)
Python毕设源码程序高学长
python课程设计uni-app
计算机毕业设计Python+uniapp今日健康饮食食谱小程序(小程序+源码+LW)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+uni+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+UNI等等组成,B/S模式+pychram
- 【有啥问啥】深入浅出:大模型应用工具 Ollama 技术详解
有啥问啥
大模型科普人工智能深度学习
深入浅出:大模型应用工具Ollama技术详解引言近年来,大型模型(LargeModels,LLMs)技术突飞猛进,在自然语言处理、计算机视觉、语音识别等领域展现出强大的能力。然而,部署和运行这些庞大的模型往往面临着环境配置复杂、资源需求高昂等挑战。为了解决这些痛点,Ollama应运而生。本文将深入探讨Ollama,一个旨在简化大模型本地运行和管理的开源工具,帮助读者理解其核心概念、优势以及应用场景
- 基于YOLOv5深度学习的田间杂草检测系统:UI界面 + YOLOv5 + 数据集详细教程
深度学习&目标检测实战项目
YOLO深度学习uiYOLOv5人工智能计算机视觉
引言随着农业科技的进步,智能化农业越来越受到重视,尤其是通过计算机视觉技术对作物进行监测和管理。在农业生产中,杂草的生长对作物的生长产生了负面影响,因此准确地检测和识别田间杂草至关重要。本文将详细介绍如何构建一个基于深度学习的田间杂草检测系统,使用YOLOv5模型进行目标检测,并提供一个用户友好的界面。我们将分步骤进行,包括环境配置、数据集准备、模型训练、实时杂草检测系统的实现等内容。目录引言目录
- 复现:latent diffusion(LDM)stable diffusion
JokerSZ.
GenerationModelsstablediffusion人工智能深度学习生成模型
复现LDM已解决所有报错下载项目https://github.com/CompVis/latent-diffusion然后运行环境配置:condaenvcreate-fenvironment.yamlcondaactivateldm下载预先训练的权重:下载官方权重文件:mkdir-pmodels/ldm/text2img-large/wget-Omodels/ldm/text2img-large/
- 【ESP32接入国产大模型之豆包】
2345VOR
arduino学习esp32国产大模型接入#Arduino小项目开发ESP32豆包大模型
【ESP32接入国产大模型之豆包】1.豆包大模型1.1了解豆包api1.2Http接口鉴权1.3.接口参数说明1.3.1请求体(request)参数1.3.2返回(response)参数1.3.3错误响应2.先决条件2.1环境配置2.2所需零件3.核心代码3.1源码分享3.2源码解析4.上传验证4.1对话测试4.2报错5.总结1.豆包大模型视频地址:https://www.bilibili.com
- 从零理解人工智能:技术原理、底层逻辑与手写数字识别实战
北辰alk
AI人工智能
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。https://www.captainbed.cn/north文章目录引言一、人工智能技术体系1.1核心技术栈二、神经网络底层逻辑2.1神经元数学模型2.2前向传播与反向传播三、手写数字识别实战(MNIST)3.1环境配置3.2数据预处理3.3CNN模型构建3.4模型训练与评估四、关键技术解析4.1卷
- PyCharm2018基础环境配置【坚持实测】
tx_rain
搭建PyCharm2018环境1、安装PyCharmPyCharm2018.3.3(ProfessionalEdition)安装环境:win764位2、激活PyCharm2.1C:\Windows\System32\drivers\etc下hosts文件,添加一行:0.0.0.0account.jetbrains.com2.2运行PyCharm,输入激活码:JKHX300590-(此处省略,需要的
- 基于python的“扫雷”游戏实现
m0_74802518
游戏pythonwindows
一、引言:最近在学习python语言,想着尝试通过python来实现儿时玩过的小游戏,于是从"扫雷"游戏开始,依据自己的理解,编写游戏代码。若有不周到之处,还望大家批评指正。环境配置:python3.12,pygame2.6.1,numpy1.26.4二、效果展示灰色为未揭开的单元,红色表示地雷,绿色表示“插旗”(即认定此单元格为地雷)三、程序思路1.程序框架图如图所示,我们需要创建“扫雷”用的棋
- Mac环境python + selenium 环境搭建
临安春雨霁
macospythonselenium软件测试自动化测试功能测试测试工程师
文章主要讲解Mac环境下如何搭建selenium环境。作者也是测试初学者,对selenium目前是一无所知的状态,希望从搭建环境开始对它逐步了解。环境准备本文采用的环境:•Python3.7.3PS:Mac环境会默认自带Python环境,但是Python2的版本,所以如果要使用Python3环境需要自行安装。因为本人没有进行环境配置,所以在终端中如果需要使用Python3的环境,需要输入pytho
- 飞书多维表格+DeepSeek R1:打工人必备的AI神器,效率暴涨1000%![特殊字符]
sherlock__cc
人工智能飞书
导语当飞书多维表格遇上国产最强推理大模型DeepSeekR1,会擦出怎样的火花?本文手把手教你用「零代码」实现批量文案改写、论文精读、视频脚本生成。一、颠覆认知的三大核心优势1.批量处理的工业级效率单次处理1000+条数据,告别传统API逐条调用支持跨表格数据联动(如从CRM系统自动抓取客户需求)实时监控处理进度,失败任务自动重试2.零代码的极简交互无需Python环境配置直接输入自然语言指令(如
- 微信小程序中配置不同的环境变量,并依据环境变量编写API接口请求文件
无足鸟丶
微信小程序notepad++小程序
在微信小程序中,为了在不同环境(如开发、测试、生产)下使用不同的API接口地址,我们可以通过配置环境变量来实现。以下是具体的实现步骤和示例代码:1.创建环境配置文件在项目根目录下创建一个env.js文件,用于定义不同环境下的配置信息。//env.jsconstenvConfig={development:{apiBaseUrl:'https://dev-api.example.com',//可以添
- VSCode 配置优化指南:打造极致高效的前端开发环境
超级小狗
vscodeide编辑器
VSCode配置优化指南:打造极致高效的前端开发环境一、基础环境配置:让开发更流畅1.性能优化设置//settings.json{"files.autoSave":"afterDelay",//自动保存(延迟1秒)"files.exclude":{//隐藏非必要文件"**/.git":true,"**/.DS_Store":true,"**/node_modules":true//大型项目建议保留
- 使用Webpack搭建React脚手架(下篇)
Web_linlan
webpackreact.js前端
一套完善的开发环境配置可以极大的提升开发效率,提高代码质量,方便多人合作,以及后期的项目迭代和维护。所以说,前端代码格式规范和语法检测的工具可以提高代码的质量和可读性,减少低级错误和维护成本,提高团队的协作效率和开发效率,是非常有必要的。本篇我们将完善脚手架的搭建。代码格式规范和语法检测工具1,EditorConfig:EditorConfig是一个用于统一编辑器和IDE的配置文件的工具。它可以帮
- docker 常用容器启动 docker-compose.yml 配置文件详解
java阿杜
docker部署docker容器dockercompose
在平常的开发工作中,我们经常需要部署项目。项目开发完成后,部署测试环境、部署生产环境等。以前部署项目,在服务器上安装项目所需的软件,如nginx、redis等。可能在测试环境测试没有问题,由于环境配置等不同,部署到生产环境又会产生莫名奇怪的问题。随着docker容器的出现,我们可以用Dockerfile构建镜像,构建完成后运行,这样可以保证每个地方使用的镜像一致,然后启动使用docker-comp
- 跨地域灾备:远程异地复制实战指南
磐基Stack专业服务团队
服务器运维
#作者:闫乾苓文章目录1.集群环境说明2.安装所需软件包3.备集群用户相关设置4.异地复制环境配置4.1时间同步4.2免密SSH4.3创建pempub文件4.4创建异地复制会话4.5备集群SSH免密配置5.开启MetaVolume(元卷)功能6.启动地理复制GlusterFS远程异地复制的工作原理基于源集群和备份集群之间的异地同步。其主要目的是实现跨地理位置的数据备份和冗余,以确保数据的高可用性和
- vscode安装使用,开发python项目环境配置
橘子菌菌
djangopythonvscode
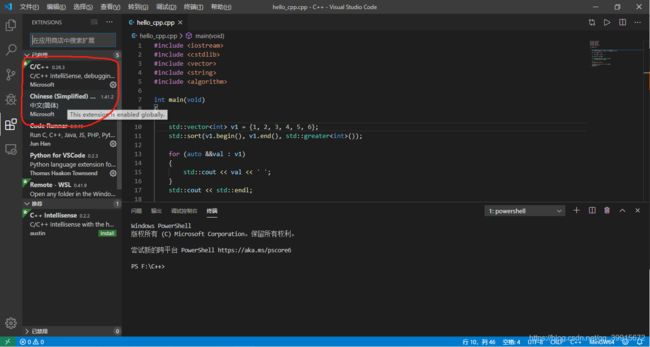
#一、vscode设置python解释器1.使用vscode添加需要的插件在扩展商店汉化chinese进行python开发python完成汉化以及提示补全django用到的GithistoryPythonDjangoDjangoTemplate其它可能用到:jqueryCodeSnippetsBootstrap3Snippets2.ctrl+shift+p调出输入框SelectInterprete
- 【Java环境】配置极简描述
Earnest~
java开发语言
241220241220241220Java环境配置下载JDK注意:最好下载Long-TermSupportLTS,长期支持版本【目前是JDK21】下载地址:JavaDownloads|Oracle.下载这个:x64Installer。安装时,路径可改,其余无脑下一步。1.配环境目的:在任意文件夹下都可以运行java。新建系统变量:JAVA_HOME,指向安装目录C:\develop\jdk(这是
- 【Python环境】配置极简描述
Earnest~
python开发语言
241220241220241220Python环境配置下载Python稳定版本:StableReleases【3.12.3】下载地址:PythonReleasesforWindows|Python.org.配环境注意勾上AddPython3.xtoPATH,然后点“InstallNow”即可完成安装。配置完成!检验:检验:win+R输入cmd,然后python回车。补充:python解释器Pyt
- STM32 MPU6050 六轴陀螺仪教程(HAL 库零基础入门)
与光同尘 大道至简
stm32嵌入式硬件单片机
本教程将详细介绍如何在STM32微控制器上使用HAL库驱动MPU6050六轴姿态传感器,适合零基础的初学者学习。内容涵盖基础知识、硬件连接、开发环境配置、驱动编写、数据处理、示例代码以及调试与优化等方面。通过本教程,读者将了解MPU6050的工作原理,掌握STM32I2C通信的使用方法,并能够读取MPU6050的加速度、角速度和温度等数据,进而进行姿态角的计算。1.基础知识MPU6050传感器工作
- Python 基本语法全解析:从安装到应用
木觞清
7天熟练Pythonpython开发语言
Python是一种广泛使用的高级编程语言,因其简洁易懂的语法和强大的功能而受到开发者的喜爱。从数据分析到人工智能,Python都在各个领域占据着重要地位。如果你是编程新手,Python是一个非常适合入门的语言。本篇博客将带你从安装Python到理解其基础语法,再到实际应用中常见的内置函数、文件操作及第三方库的使用。1.Python安装与环境配置在开始编写Python程序之前,你首先需要在你的电脑上
- 大疆无人机上云API:Java代码实战全攻略
小韩学长yyds
无人机无人机java开发语言
✨✨✨这里是小韩学长yyds的BLOG✨✨✨想要了解更多内容可以访问我的主页小韩学长yyds目录开发前的准备上云API基础认知Java开发环境配置获取API凭证与身份验证核心代码实战-功能实现(一)无人机基本信息获取(二)飞行控制功能实现(三)相机控制与数据获取(四)实时数据监控与处理案例实践-具体应用场景开发常见问题与解决方法开发前的准备在使用上云API对大疆无人机进行Java代码二次开发之前,
- 【附源码】Python计算机毕业设计人脸识别考勤系统
杰记计算机程序源码
pythondjango开发语言
项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。2.pycharm环境:pycharm都可以。
- Ubuntu系统上部署Node.js项目的完整流程
AF01
ubuntunode.jslinux
以下是在Ubuntu系统上部署Node.js项目的完整流程,分为系统初始化、环境配置、项目部署三个部分:一、系统初始化&环境准备bash#1.更新系统软件包sudoaptupdate&&sudoaptupgrade-y#2.安装基础工具sudoaptinstall-ybuild-essentialgitcurl#3.安装Node.js(推荐使用LTS版本)curl-fsSLhttps://deb.
- DS-3KM220250226 3K引擎修复版传奇2025版完整源码搭建教程
legendji
oracle数据库delphi开源
DS-3KM2202502263K引擎修复版传奇2025版完整源码搭建教程本文将详细介绍如何搭建DS-3KM2202502263K引擎修复版传奇2025版,确保能顺利运行游戏。一、前期准备1.环境配置在服务器或本地电脑上安装以下必要环境:操作系统:WindowsServer2012/2016/2019或Windows10/11(建议使用64位)数据库:MicrosoftSQLServer2008及
- #10 解决Stable Diffusion常见问题和错误
是阿牛啊
AIGCstablediffusion计算机视觉AIAIGC人工智能深度学习
文章目录前言1.环境配置错误问题描述解决方案2.模型加载失败问题描述解决方案3.图像生成质量差问题描述解决方案4.生成速度慢问题描述解决方案5.内存不足错误问题描述解决方案结论前言StableDiffusion是一种先进的AI图像生成工具,它允许用户基于文本描述生成高质量的图片。尽管其强大的功能为用户提供了无限的创造可能,但在使用过程中可能会遇到一些常见的问题和错误。本文将介绍这些问题及其解决方案
- 网络安全的八大机制
黑客-秋凌
web安全安全
文章目录第一章网络安全概述与环境配置第二章网络安全协议基础第四章网络扫描与网络监听第五章网络入侵第六章网络后门与网络隐身第八章操作系统安全基础第九章密码学与信息加密第十章防火墙与入侵检测第十一章IP安全和WEB安全第一章网络安全概述与环境配置1.狭义上,也就是通常说的信息安全,只是从自然科学的角度介绍信息安全。广义上,信息安全涉及多方面的理论和应用知识,除了数学、通信、计算机等自然科学外,还涉及法
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓



![]()

![]()
![]()