混合开发:android原生webview与H5,js的交互
随着移动互联网的高速发展,常规的开发速度已经渐渐不能满足市场需求。原生H5混合开发应运而生,目前,市场上许多主流应用都有用到混合开发,很多App里都内置了Web网页(Hybrid App),比如说很多电商平台,淘宝、京东、聚划算、支付宝、美团等。下面,结合我本人的开发经验,简单谈一下对混合开发的认识以及实现方式。
混合开发的优点
优点显而易见,由前端工程师写一个页面,多个平台都可以运行,省了android和ios工程师不少事,无形中提高了开发效率,节约了开发成本。
缺点
凡是使用过的人都知道,H5的界面显示在手机上,对点击、触摸、滑动等事件的响应并不如原生控件那样流畅,甚至还会出现卡顿。这样也很正常,如果体验跟原生控件一样好的话,也就没android(ios)工程师什么事了。
初识混合开发
- 上述功能是由Android的WebView实现的,其中涉及到Android客户端与Web网页交互的实现
- 今天我们将全面介绍Android通过WebView与JS交互的全面方式
目录
![]()
1. 交互方式总结
Android与JS通过WebView互相调用方法,实际上是:
- Android去调用JS的代码
- JS去调用Android的代码
二者沟通的桥梁是WebView
对于Android调用JS代码的方法有2种:
- 通过WebView的loadUrl()
- 通过WebView的evaluateJavascript()
对于JS调用Android代码的方法有3种:
- 通过WebView的addJavascriptInterface()进行对象映射
- 通过 WebViewClient 的shouldOverrideUrlLoading ()方法回调拦截 url
- 通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息
2. 具体分析
2.1 Android通过WebView调用 JS 代码
对于Android调用JS代码的方法有2种:
1. 通过WebView的loadUrl()
2. 通过WebView的evaluateJavascript()
方式1:通过WebView的loadUrl()
- 实例介绍:点击Android按钮,即调用WebView JS(文本名为javascript)中callJS()
- 具体使用:
步骤1:将需要调用的JS代码以.html格式放到src/main/assets文件夹里
- 为了方便展示,本文是采用Andorid调用本地JS代码说明;
- 实际情况时,Android更多的是调用远程JS代码,即将加载的JS代码路径改成url即可
需要加载JS代码:javascript.html
// 文本名:javascript
Carson_Ho
// JS代码
步骤2:在Android里通过WebView设置调用JS代码
Android代码:MainActivity.java
public class MainActivity extends AppCompatActivity {
WebView mWebView;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView =(WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
// 设置与Js交互的权限
webSettings.setJavaScriptEnabled(true);
// 设置允许JS弹窗
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
// 先载入JS代码
// 格式规定为:file:///android_asset/文件名.html
mWebView.loadUrl("file:///android_asset/javascript.html");
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 通过Handler发送消息
mWebView.post(new Runnable() {
@Override
public void run() {
// 注意调用的JS方法名要对应上
// 调用javascript的callJS()方法
mWebView.loadUrl("javascript:callJS()");
}
});
}
});
// 由于设置了弹窗检验调用结果,所以需要支持js对话框
// webview只是载体,内容的渲染需要使用webviewChromClient类去实现
// 通过设置WebChromeClient对象处理JavaScript的对话框
//设置响应js 的Alert()函数
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
AlertDialog.Builder b = new AlertDialog.Builder(MainActivity.this);
b.setTitle("Alert");
b.setMessage(message);
b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
});
b.setCancelable(false);
b.create().show();
return true;
}
});
}
} ![]()
特别注意:JS代码调用一定要在 onPageFinished() 回调之后才能调用,否则不会调用。
onPageFinished()属于WebViewClient类的方法,主要在页面加载结束时调用
方式2:通过WebView的evaluateJavascript()
-
优点:该方法比第一种方法效率更高、使用更简洁。
- 因为该方法的执行不会使页面刷新,而第一种方法(loadUrl )的执行则会。
- Android 4.4 后才可使用
// 只需要将第一种方法的loadUrl()换成下面该方法即可
mWebView.evaluateJavascript("javascript:callJS()", new ValueCallback() {
@Override
public void onReceiveValue(String value) {
//此处为 js 返回的结果
}
});
} 2.1.2 方法对比
![]()
2.1.3 使用建议
两种方法混合使用,即Android 4.4以下使用方法1,Android 4.4以上方法2
// Android版本变量
final int version = Build.VERSION.SDK_INT;
// 因为该方法在 Android 4.4 版本才可使用,所以使用时需进行版本判断
if (version < 18) {
mWebView.loadUrl("javascript:callJS()");
} else {
mWebView.evaluateJavascript("javascript:callJS()", new ValueCallback() {
@Override
public void onReceiveValue(String value) {
//此处为 js 返回的结果
}
});
}
2.2 JS通过WebView调用 Android 代码
对于JS调用Android代码的方法有3种:
1. 通过WebView的addJavascriptInterface()进行对象映射
2. 通过 WebViewClient 的shouldOverrideUrlLoading ()方法回调拦截 url
3. 通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息
2.2.1 方法分析
方式1:通过 WebView的addJavascriptInterface()进行对象映射
步骤1:定义一个与JS对象映射关系的Android类:AndroidtoJs
// 继承自Object类
public class AndroidtoJs extends Object {
// 定义JS需要调用的方法
// 被JS调用的方法必须加入@JavascriptInterface注解
@JavascriptInterface
public void hello(String msg) {
System.out.println("JS调用了Android的hello方法");
}
}步骤2:将需要调用的JS代码以.html格式放到src/main/assets文件夹里
Carson
//点击按钮则调用callAndroid函数
步骤3:在Android里通过WebView设置Android类与JS代码的映射
public class MainActivity extends AppCompatActivity {
WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
// 设置与Js交互的权限
webSettings.setJavaScriptEnabled(true);
// 通过addJavascriptInterface()将Java对象映射到JS对象
//参数1:Javascript对象名
//参数2:Java对象名
mWebView.addJavascriptInterface(new AndroidtoJs(), "test");//AndroidtoJS类对象映射到js的test对象
// 加载JS代码
// 格式规定为:file:///android_asset/文件名.html
mWebView.loadUrl("file:///android_asset/javascript.html");
![]()
特点
-
优点:使用简单,仅将Android对象和JS对象映射即可
缺点:存在严重的漏洞问题,漏洞产生原因是:当JS拿到Android这个对象后,就可以调用这个Android对象中所有的方法,包括系统类(java.lang.Runtime 类),从而进行任意代码执行。如可以执行命令获取本地设备的SD卡中的文件等信息从而造成信息泄露。Google 在Android 4.2 版本中规定对被调用的函数以
@JavascriptInterface进行注解从而避免漏洞攻击方式2:通过WebViewClient的方法shouldOverrideUrlLoading ()回调拦截 url
方式2:通过 WebViewClient 的方法shouldOverrideUrlLoading ()回调拦截 url
具体原理:
- Android通过
WebViewClient的回调方法shouldOverrideUrlLoading ()拦截 url - 解析该 url 的协议
- 如果检测到是预先约定好的协议,就调用相应方法
具体使用:
步骤1:在JS约定所需要的Url协议
JS代码:javascript.html(以html格式放到src/main/assets文件夹里)
Carson_Ho
当该JS通过Android的mWebView.loadUrl("file:///android_asset/javascript.html")加载后,就会回调shouldOverrideUrlLoading (),接下来继续看步骤2:
步骤2:在Android通过WebViewClient复写shouldOverrideUrlLoading ()
public class MainActivity extends AppCompatActivity {
WebView mWebView;
// Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = mWebView.getSettings();
// 设置与Js交互的权限
webSettings.setJavaScriptEnabled(true);
// 设置允许JS弹窗
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
// 步骤1:加载JS代码
// 格式规定为:file:///android_asset/文件名.html
mWebView.loadUrl("file:///android_asset/javascript.html");
// 复写WebViewClient类的shouldOverrideUrlLoading方法
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 步骤2:根据协议的参数,判断是否是所需要的url
// 一般根据scheme(协议格式) & authority(协议名)判断(前两个参数)
//假定传入进来的 url = "js://webview?arg1=111&arg2=222"(同时也是约定好的需要拦截的)
Uri uri = Uri.parse(url);
// 如果url的协议 = 预先约定的 js 协议
// 就解析往下解析参数
if ( uri.getScheme().equals("js")) {
// 如果 authority = 预先约定协议里的 webview,即代表都符合约定的协议
// 所以拦截url,下面JS开始调用Android需要的方法
if (uri.getAuthority().equals("webview")) {
// 步骤3:
// 执行JS所需要调用的逻辑
System.out.println("js调用了Android的方法");
// 可以在协议上带有参数并传递到Android上
HashMap params = new HashMap<>();
Set collection = uri.getQueryParameterNames();
}
return true;
}
return super.shouldOverrideUrlLoading(view, url);
}
}
);
}
}
![]()
特点
- 优点:不存在方式1的漏洞;
- 缺点:JS获取Android方法的返回值复杂。
如果JS想要得到Android方法的返回值,只能通过 WebView 的 loadUrl ()去执行 JS 方法把返回值传递回去,相关的代码如下:
// Android:MainActivity.java
mWebView.loadUrl("javascript:returnResult(" + result + ")");
// JS:javascript.html
function returnResult(result){
alert("result is" + result);
}特别说明
shouldOverrideUrlLoading()方法的返回值问题,该方法的返回值有三种:
1.返回true,即根据代码逻辑执行相应操作,webview不加载该url;
2.返回false,除执行相应代码外,webview加载该url;
3.返回super.shouldOverrideUrlLoading(),点进父类中,我们可以看到,返回的还是false。
方式3:通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息
使用方法:
1.首先继承android.webkit.WebChromeClient实现MyWebChromeClient。
2.在MyWebChromeClient.java中覆盖onJsAlert,onJsConfirm,onJsPrompt三个方法。
3.在初始化Webview时设置调用webview.setWebChromeClient(new MyWebChromeClient());
4.在Webview载入的html中使用window.alert,window.confirm,window.prompt方法,系统弹出的将是自定义实现的对应对话框。
具体使用
- asset文件夹下面的test.html文件
Document
演示程序H5版
- 具体的java代码
public class JSActivity extends AppCompatActivity {
//assets下的文件的test.html所在的绝对路径
private static final String DEFAULT_URL = "file:///android_asset/test.html";
private WebView webView;
private ProgressDialog progressDialog;//加载界面
private String mesFromAndroidResult = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_js);
initView();
initWebView();
}
/**
* 初始化控件
*/
private void initView() {
webView = (WebView) findViewById(R.id.webView);
webView.loadUrl(DEFAULT_URL);
}
/**
* 初始化webview
*/
private void initWebView() {
//首先设置Webview支持JS代码
webView.getSettings().setJavaScriptEnabled(true);
//Webview自己处理超链接(Webview的监听器非常多,封装一个特殊的监听类来处理)
webView.setWebViewClient(new WebViewClient() {
/**
* 当打开超链接的时候,回调的方法
* WebView:自己本身webView
* url:即将打开的url
*/
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//自己处理新的url
webView.loadUrl(url);
//true就是自己处理
return true;
}
//重写页面打开和结束的监听。打开时弹出菊花
/**
* 界面打开的回调
*/
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
if (progressDialog != null && progressDialog.isShowing()) {
progressDialog.dismiss();
}
//弹出
progressDialog = new ProgressDialog(JSActivity.this);
progressDialog.setTitle("提示");
progressDialog.setMessage("正在拼命加载……");
progressDialog.show();
}
/**
* 重写页面打开和结束的监听。打开时弹出,关闭时隐藏
* 界面打开完毕的回调
*/
@Override
public void onPageFinished(WebView view, String url) {
//隐藏:不为空,正在显示。才隐藏
if (progressDialog != null && progressDialog.isShowing()) {
progressDialog.dismiss();
}
}
});
//设置进度条
//WebChromeClient与webViewClient的区别
//webViewClient处理偏界面的操作:打开新界面,界面打开,界面打开结束
//WebChromeClient处理偏js的操作
webView.setWebChromeClient(new WebChromeClient() {
/**
* 进度改变的回调
* WebView:就是本身
* newProgress:即将要显示的进度
*/
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (progressDialog != null && progressDialog.isShowing())
progressDialog.setMessage("正在拼命加载……" + newProgress + "%");
}
/**
* 重写alert、confirm和prompt的弹出效果,并把用户操作的结果回调给JS
*/
/**
* Webview加载html中有alert()执行的时候,会回调这个方法
* url:当前Webview显示的url
* message:alert的参数值
* JsResult:java将结果回传到js中
*/
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
AlertDialog.Builder builder = new AlertDialog.Builder(JSActivity.this);
builder.setTitle("提示:看到这个,说明Java成功重写了Js的Alert方法");
builder.setMessage(message);//这个message就是alert传递过来的值
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//处理确定按钮了,且通过jsresult传递,告诉js点击的是确定按钮
result.confirm();
}
});
builder.setOnCancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialog) {
//防止用户点击对话框外围,再次点击按钮页面无响应
result.cancel();
}
});
builder.show();
//自己处理
return true;
}
/**
* Webview加载html中有confirm执行的时候,会回调这个方法
* url:当前Webview显示的url
* message:alert的参数值
* JsResult:java将结果回传到js中
*/
@Override
public boolean onJsConfirm(WebView view, String url, String message, final JsResult result) {
AlertDialog.Builder builder = new AlertDialog.Builder(JSActivity.this);
builder.setTitle("提示:" +
"看到这个,说明Java成功重写了Js的Confirm方法");
builder.setMessage(message);//这个message就是alert传递过来的值
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//处理确定按钮了,且通过jsresult传递,告诉js点击的是确定按钮
result.confirm();
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//处理取消按钮,且通过jsresult传递,告诉js点击的是取消按钮
result.cancel();
}
});
builder.setOnCancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialog) {
//防止用户点击对话框外围,再次点击按钮页面无反应
result.cancel();
}
});
builder.show();
//自己处理
return true;
}
/**
* Webview加载html中有prompt()执行的时候,会回调这个方法
* url:当前Webview显示的url
* message:alert的参数值
*defaultValue就是prompt的第二个参数值,输入框的默认值
* JsPromptResult:java将结果重新回传到js中
*/
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue,
final JsPromptResult result) {
AlertDialog.Builder builder = new AlertDialog.Builder(JSActivity.this);
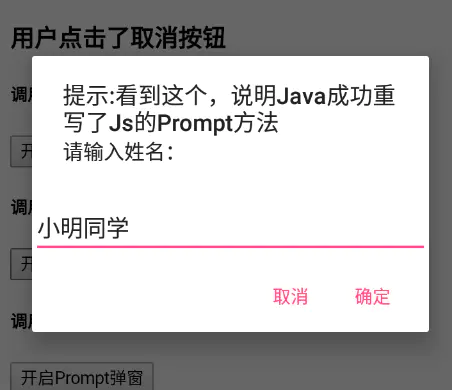
builder.setTitle("提示:看到这个,说明Java成功重写了Js的Prompt方法");
builder.setMessage(message);//这个message就是alert传递过来的值
//添加一个EditText
final EditText editText = new EditText(JSActivity.this);
editText.setText(defaultValue);//这个就是prompt 输入框的默认值
//添加到对话框
builder.setView(editText);
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//获取edittext的新输入的值
String newValue = editText.getText().toString().trim();
//处理确定按钮了,且过jsresult传递,告诉js点击的是确定按钮(参数就是输入框新输入的值,我们需要回传到js中)
result.confirm(newValue);
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//处理取消按钮,且过jsresult传递,告诉js点击的是取消按钮
result.cancel();
}
});
builder.setOnCancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialog) {
//防止用户点击对话框外围,再次点击按钮页面无反应
result.cancel();
}
});
builder.show();
//自己处理
return true;
}
});
//java与js回调,自定义方法
//1.java调用js
//2.js调用java
//首先java暴露接口,供js调用
/**
* obj:暴露的要调用的对象
* interfaceName:对象的映射名称 ,object的对象名,在js中可以直接调用
* 在html的js中:JSTest.showToast(msg)
* 可以直接访问JSTest,这是因为JSTest挂载到js的window对象下了
*/
webView.addJavascriptInterface(new Object() {
//定义要调用的方法
//msg由js调用的时候传递
@JavascriptInterface
public void showToast(String msg) {
Toast.makeText(getApplicationContext(),
msg, Toast.LENGTH_SHORT).show();
}
}, "JSTest");
//设置本地调用对象及其接口
//第一个参数为实例化自定义的接口对象 第二个参数为提供给JS端调用使用的对象名
webView.addJavascriptInterface(new Contact() {
@JavascriptInterface
@Override
public String getAndroidResult(){
// Log.i("MainActivity","mesFromAndroidResult" + mesFromAndroidResult);
return mesFromAndroidResult;
}
}, "myObj");
}
@TargetApi(Build.VERSION_CODES.KITKAT)
public void onSum(View view){
webView.evaluateJavascript("sum(1,2)", new ValueCallback() {
@Override
public void onReceiveValue(String value) {
Toast.makeText(getApplicationContext(),
"相加结果:"+value, Toast.LENGTH_SHORT).show();
}
});
}
public void onDoing(View view){
String msg = "测试";
webView.loadUrl("javascript:showInfoFromJava('"+msg+"')");
}
@Override
public void onBackPressed() {
if (webView.canGoBack()) {
//返回上一个页
webView.goBack();
return ;
}
super.onBackPressed();
}
//定义接口,提供给JS调用
interface Contact {
@JavascriptInterface
String getAndroidResult();
}
} - 布局文件activity_js.xml
特别注意:
重绘alert、confirm和prompt的弹出效果之后,在对话框结束之后一定要调用result.confirm()或者result.cancel()两个方法中的一个,否则会出现后续再次点击html页面按钮,页面无响应的情况
2.2.2 三种方式的对比 & 使用场景
![]()
3. 总结
- 本文主要对Android通过WebView与JS的交互方式进行了全面介绍
![]()
项目下载地址:https://github.com/peihp/androidAndH5
感谢:
https://blog.csdn.net/weixin_41049850/article/details/80841751
https://www.cnblogs.com/lvyerose/p/5026294.html
https://blog.csdn.net/u010507199/article/details/46772331
https://www.jianshu.com/p/07f2e1364f35
https://blog.csdn.net/carson_ho/article/details/64904691/
https://www.jianshu.com/p/51a8d313a07d
https://blog.csdn.net/qq_15602525/article/details/52056842
https://blog.csdn.net/qq_24530405/article/details/52067474