- 一个大数据架构师应该掌握的技能
潘永青
大数据开发hadoopbigdatahive
硬能力一:平台建设1.行业平台1)大平台谷歌云亚马逊云阿里云腾讯云网易云华为云2)小平台国云国双青云勤思3)专业工具平台海致BDP永洪易观4)APP分析平台mixpanelgrowingIO神策诸葛IO2.技术选型1)CDH2)HDP+HDF3)MAPR4)Transwarp3.平台架构1)HDPCore(平台核心也是Hadoopcore)HDFS(存储)MapReduce(批处理)Yarn(基础
- 【竞品分析】数据分析平台竞品分析
data_analysis
一、竞品选择1、神策数据2、GrowingIO3、诸葛IO二、产品简介1、合作情况1)神策数据,中国银联、中国电信、百度视频、百联、万达、中邮消费金融、广发证券、聚美优品、中商惠民、趣店、纷享销客、Keep、秒拍、36氪等。2)GrowingIO,陌陌、滴滴企业版、人人贷、春秋等超过6000+企业3)诸葛IO,光明随心订、东易日盛、人人贷、闪银、启信宝、饿了么、vipabc、智联招聘、万学教育、万
- 埋点&运营分析产品设计
LinKiD_蔡
目前市面上关于流量分析的产品已经做到非常标准化了,如GrowingIO、诸葛IO、神策数据等,通用的用户分析、转化分析、留存分析等功能已经非常完善了,但是在公司实际应用过程中,运营人员总会有各种个性化的需求是市面上通用功能无法满足的。也是基于这个原因,不少公司会自建运营分析系统,本文会详细描述下之前我所在的公司运营分析系统的产品架构设计及技术方案选型,希望能够给到各位一些参考。一、现状和问题1.1
- ChatGPT泄露用户聊天记录标题;Adobe加入AIGC战局;阿里大模型前带头人杨红霞加盟字节跳动丨每日大事件...
数据猿
chatgptadobeAIGC人工智能
数据智能产业创新服务媒体——聚焦数智·改变商业企业动态诸葛智能推出“诸葛CDP2.0”等三大产品升级3月22日,容联云旗下场景化数据智能服务商“诸葛智能”举办2023春季发布会,推出客户数据管理平台“诸葛CDP2.0”、一站式用户行为分析平台“诸葛io3.0”、用户互动平台“诸葛CEP2.0”三大产品升级。AzureOpenAI服务推出GPT-4预览版近日,企业级AzureOpenAIGPT-
- 诸葛io统计集成
曹老师8428
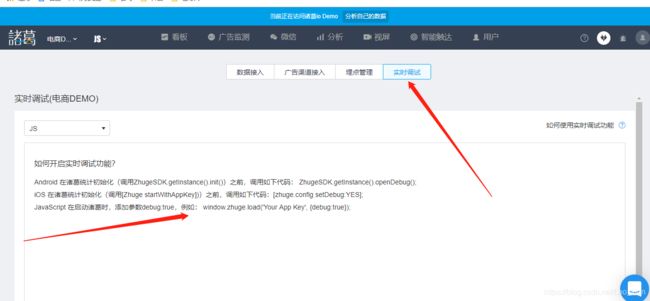
集成文档===============iOS:安装SDK以下文档以Objective-C为例,如您使用Swift语言,请移步Swift接入文档你可以使用CocoaPods安装或直接手动导入使用CocoaPods安装:1)打开终端,安装CocoaPod:geminstallcocoapods2)项目目录下创建podfile文件,并加入一行代码:pod'Zhugeio'3)项目目录下执行podinst
- 百度移动统计无埋点技术Or友盟统计Or其它
一只浩子
前言:项目经理提出需要对用户使用App情况进行分析,查看用户活跃留存情况,也需要对特定点进行数据分析。查了一些资料,主要有友盟、百度、极光、诸葛io、还有腾讯等移动统计,笔者主要看了友盟和百度移动统计文档,其它统计粗略看过。(2020-05-21更新)一、百度移动统计(无埋点SDK)官方地址百度移动统计是数据智能时代移动端全形态的专业、免费数据统计与分析平台,用户可以通过移动统计解决:监控业务数据
- 七种常见的数据分析方法拆解,打工人必备|6000字解析
诸葛io数据分析平台
数据分析数据分析数据挖掘bigdata
这是诸葛io的第433篇数据分析干货数据分析一直是我们互联网人辨别方向的不二法门,我们通过对数据的观测来判断事物的发展趋势,也常常利用数据的思维来辩证的为决策做参考。下面就给大家详细拆解七种常见的数据分析法,让我们的数据分析少走弯路。01象限分析法从这张图,你能分析出来什么呢?X轴从左到右是点击率的高低,Y轴从下到上是转化率的高低,形成了4个象限,这就是我们要说的象限分析法。针对每次营销活动的点击
- iOS - CMP控件曝光统计
Jacob_LJ
CMP曝光1常用统计工具众所周知,市面上已经有很多统计工具,下面是自己使用过的(免费的)并且使用率较高的一些品牌统计工具:友盟统计、诸葛io、GA(GoogleAnalytics)、腾讯MTA等。1.1我们的日常以上工具都能够基本满足对产品运营统计的大部分需求了,但是因为我们公司有一位痴迷于技术的产品经理,总之,哪些端有新技术或新工具时,他都要跟搬砖的【写代码的】我们来个底朝天讨论会,不管讨论结果
- 埋点入门篇-埋点概述
大胖子与小胖子
今年突然被分工做产品行为分析,于是在工作中边学边用,深深感受到知识的缺乏......ok,转入正题。现在我们常用到分析的数据有两种,业务库数据及流量数据,流量数据是我们通过数据打点获取到的数据,目前类似的产品有神策,growingio,友盟,诸葛io等。埋点就是定点,定时的数据采集,跟踪用户行为,给后续的产品优化和用户运营提供数据支持。更通俗一点就是,你为采集数据所做的部署就是埋点,如用户的点击,
- 用Flurry来做iOS用户行为分析
MarkNote
tags:开发随笔1496582438.879714.png最近在两个应用中集成了Flurry来做用户行为统计,随手记一下。为什么选择Flurry目前市面上针对移动应用的用户数据跟踪统计工具还是比较多的。全球范围内GoogleAnalytics,Flurry,Mixpanel都比较流行;国内而言,友盟,TalkingData,百度,诸葛io也都有自己的产品,而且有些功能设计上有自己的独到之处;在这
- 诸葛X分答 | 数据增长,从入门到精通的必读问答
诸葛io
分答是今年最引人注目的爆款问答产品,其火爆的背后是该团队在长期运营中对用户的需求有着深刻的理解和把握,而这些都是基于对用户数据的挖掘、解析及对Growth的实践应用。诸葛io此前一直与分答密切合作,致力于帮助分答深度挖掘终端用户的行为习惯,在合作的过程中,诸葛发现:任何产品都需要深刻的理解你的用户,只有不断挖掘用户的价值、探索合适的变现途径,才能形成产品的商业闭环。幸运的是,在移动互联网日益发达的
- 诸葛IO、神策数据、GrowingIO都有哪些区别?
Typhoeus
产品名称核心构建体系部署方式收费功能优势功能劣势GrowingIO用户SaaS免费:15天付费:6万/年无埋点、智能路径不详诸葛IO用户可公可私免费:1app付费:6万/年视屏正在用,之后更新神策数据用户可公可私5万元起/年私有化部署体验不如GAGoogleAnalytics流量用户SaaS大部分免费付费:15万美元/年各种牛逼付费版太贵PtmindPtengine流量SaaS不详热图响应速度慢国
- 诚邀参加 | 诸葛io场景化解决方案发布会
诸葛io
如何精准定位获客渠道?如何精细化运营,挖掘更大的用户价值?如何根据用户生命周期,减少用户流失?洞察客户流失的真实原因?从数据到价值,如何利用大数据营销推广?···随着互联网时代多元化商业模式和细分市场的快速发展,众多行业面临着高昂获客成本和高流失率的双重挑战。诚邀参加数据驱动不仅是技术手段,更是实现业务增长的得力助手,诸葛io将隆重发布多个场景多个行业的解决方案,开启从用户洞察到数据应用的新篇章,
- 【猿团专访】| 诸葛IO孔淼:用精细化数据驱动企业发展
猿团
“上线一年,积累4000+企业用户,覆盖设备数超过5亿,每周处理的事件数据高达5.26亿条”。听说要访谈诸葛IO的CEO,【猿团专访】栏目的记者特意了解了一下这款数据分析工具,结果得到以上惊人数据。而作为该产品的CEO孔淼,竟然是一位货真价实的90后,在大学期间就得到一系列奖项:微软创新杯两项全国一等奖,腾讯校园之星大赛全国第二,全国大学生计算机设计大赛一等奖,年纪轻轻就担任李开复博士的技术助理。
- 大数据浪潮下,诸葛io平台的技术演化之路
诸葛io
scalalua
本文作者主要以诸葛io背后的大数据平台设计为重点展开讲解。从本质上来讲,大数据平台的目标都是完成对数据的采集、清洗、加工、加载、建模分析,可视化的过程。一、大数据平台的通用架构1.数据采集:采集是指集中企业待分析的原始数据的过程,例如可能是包含但不限于以下:企业服务器的日志;企业各种信息系统的数据(CRM/ERP/数据库);企业的网站/App/小程序等客户端的用户行为记录;使用的第三方系统(客服、
- 【呕血整合】Java整合诸葛IO官方API获取埋点数据
ADAMs.
Javajava诸葛io
前言首先要特别感谢诸葛io官方人员的技术支持近期小编有在网上查看Java整合诸葛io的相关请求接口文档,但是查到的结果都不太如意,或许是官方文档给得太详细了,根本不需要参考这种相关的博客。但是为了帮助到更多的人,避免再次踩坑,这里我还是花了一些时间整合了一下接口文档,希望能帮助到更多的人。调用接口步骤申请诸葛io的官方api调用权限账号(PS:记住是调用官方API权限的账号和密码,并不是开通开发者
- 通过Grwoth hacking策略,挖掘产品核心红利
liu94457
诸葛io精细化运营app数据运营数据运营精细化运营诸葛诸葛IO
随着人口红利的逐渐消失,App运营商的商业化出路在哪里?2015年第八届中国R语言会议(上海)期间,来自诸葛io的数据科学家任万凤给你答案。R是一门用于数据分析和图形展示的语言、平台和环境,其官方机构每年都会举办useR!会议,各个国家及地区也定期有R用户的交流活动。中国R语言会议自2008年以来,已经办到了第八届。2015年,在统计之都和各地高校的支持下,已经成功举办了西安、广州、北京、南昌、武
- 诸葛io告诉你大数据行业5个职位方向
liu94457
诸葛sdk数据运营行为洞察精细化运营诸葛诸葛ioapp运营
诸葛io告诉你大数据行业5个职位方向,大数据已不再是新词,企业也越来越需要大数据高端人才。这给想要从事大数据方面工作的人员提供了难得的职业机遇。那么在大数据行业,都有什么职位可以选择呢?来看看大数据行业的5个职位方向指南吧!一、ETL研发随着数据种类的不断增加,企业对数据整合专业人才的需求越来越旺盛。ETL开发者与不同的数据来源和组织打交道,从不同的源头抽取数据,转换并导入数据仓库以满足企业的需要
- 诸葛io教你如何做好用户画像
liu94457
经历了2012和2013两年热炒之后,人们逐渐冷静下来,更加聚焦于如何利用大数据挖掘潜在的商业价值,如何在企业中实实在在地应用大数据技术。伴随着对大数据应用的讨论、创新,个性化技术成为了一个重要落地点。相比传统的线下会员管理、问卷调查、购物篮分析,大数据第一次使得企业能够通过互联网便利地获取更为广泛的用户反馈信息,为进一步精准、快速地分析用户行为习惯、消费习惯等重要商业信息,提供了足够的数据基础。
- 八大数据分析模型之——自定义留存分析模型(五)
曾俊笔记
转载至诸葛io诸葛君说:在流量越来越贵背景下,留住老用户显得愈发重要,对于用户而言,留存率越高,说明产品对用户的核心需求把握的越好,用户对产品产生强烈的依赖。对于产品而言,留存率越高,说明产品的活跃用户越多,转化为忠实用户的比例会越大,越有利于产品变现能力的提升。因此,留存率是判断产品价值最重要的标准,今天我们将继续八大数据分析模型系列的第五篇——自定义留存分析模型。一、留存定义和公式定义:满足某
- 八大数据分析模型之——粘性分析(六)
曾俊笔记
转载至诸葛io诸葛君说:留存,被认为是衡量产品健康度的一大高级指标,除了“留存”,我们最常谈起的就是“粘性”,但如何量化它呢?今天我们分享一个分析模型——粘性分析,让大家对产品的粘性衡量从感性认知上升到理性认知,帮你深刻理解并能应用于业务场景。一、深刻理解留存对大多数产品而言,我们会用留存来整体评估产品的健康度,你也可以理解为,留存是在“某一天有多少人使用”的维度下进行的计算,它统计了来自同一群人
- 干货满满:小团队(网站和APP)没有数据方面的预算,推广运营人员如何用数据提升业务?
ibolee
先说结论:没有钱,没有预算照样可以做好数字运营,数字营销。想解决这个棘手的问题,要么花钱,要么花时间咯。下文中会具体讲花时间(精力)的方法。1.先从付费类的软件说起:截止2018年,国内的数据分析软件已经百花争艳了。有号称不需要埋点的growingIO,有诸葛IO,有桑文峰的神策分析,还有国内网站热力图的标杆:铂金分析,如果公司有数据层面的预算不妨试试,以下是网上收集的关于诸葛IO,神策,铂金分析
- 干货满满:小团队(网站和APP)没有数据方面的预算,推广运营人员如何用数据提升业务?
ibolee
先说结论:没有钱,没有预算照样可以做好数字运营,数字营销。想解决这个棘手的问题,要么花钱,要么花时间咯。下文中会具体讲花时间(精力)的方法。1.先从付费类的软件说起:截止2018年,国内的数据分析软件已经百花争艳了。有号称不需要埋点的growingIO,有诸葛IO,有桑文峰的神策分析,还有国内网站热力图的标杆:铂金分析,如果公司有数据层面的预算不妨试试,以下是网上收集的关于诸葛IO,神策,铂金分析
- 诸葛IO埋点的使用
童年的纸飞鸡~
诸葛IO
诸葛IO埋点的使用概述前言概念解析事件开始使用小程序中使用诸葛io概述最近项目中需要埋点跟踪用户的使用情况,记录用户数量和分析用户的行为,所以用到诸葛IO,这里记录一些关于诸葛IO的使用方法和问题。更详细的了解,可以查看诸葛IO的文档前言诸葛IO分免费试用版和付费版,在项目当中,一般是使用付费版,付费版代码跟免费试用的版本主要是SDK和域名的不同,其他文档都是一致的。新手第一次用可以使用免费试用版
- APP无埋点流程
JackieZhengChina
移动开发android开发
最近无埋点技术很是流行,抽空研究了下诸葛IO,talkingData以及百分点这些业内知名公司的无埋点SDK,抽取其中重要的信息供大家参考:1、首先什么是无埋点呢,其实所谓无埋点就是开发者无需再对追踪点进行埋码,而是脱离代码,只需面对应用界面圈圈点点即可追加随时生效的事件数据点。无埋点的好处其实无埋点并不是完全不用写代码,而是尽可能的少写代码。开发者将SDK集成到项目中,配置并初始化SDK之后,接
- Android多渠道打包总结
墨龙龙龙
android
Android多渠道打包总结多渠道打包一般应用于向不同应用市场提交app后用来统计不同渠道下载量等一些信息。一般集成友盟sdk(同类型的sdk还有诸葛io,量江湖等sdk),不同sdk集成方式大同小异,可去各自官网查看详细文档。本文以友盟sdk为例。渠道:各种应用市场比如华为应用市场,小米应用市场,积分墙(花钱的推广渠道)等。一,android自带gradle打包首先集成友盟sdk,集成方式参照友
- 金融科技&大数据产品推荐:诸葛io互联网金融行业解决方案
乐投网
大数据产品
1、产品名称诸葛io互联网金融行业解决方案2、所属分类金融科技·智能获客3、产品介绍广告监测获取分析智能触达数据分析如同让企业长了一双“慧眼”,而仅是洞悉用户是远远不够的,更重要的是实现改善和增长。诸葛io深入广告监测、获取分析、智能触达三大场景,从流量源头到用户获取分析,再到有针对性的精准触达实现核心转化,一站式的帮助企业客户从数据洞察中获益。4、应用场景拉新:衡量优化渠道与活动投放运营:智能触
- 【智能商务】诸葛io于晓松:数字化营销解决方案&案例
产业智能官
营销可以理解为在合适的时候为合适的人提供合适的产品或服务,通俗点讲,其实是在研究“怎么把产品卖出去”这件事,随着市场环境的互联网化、数字化,这也意味着营销环境的变化,企业需要重新思考怎么把产品卖出去,而数据成为了非常宝贵的资源和依据,除了过去大家关注的采集和分析,你应该开始思考怎么运用了。于晓松分享现场本文整理自诸葛io产品副总裁于晓松在数据巡展·广州站上的题为《诸葛数字营销实践方案——从广告曝光
- 互联网日报 | 微信公众号界面再改版;快手发布“快手联盟”;首家农商行理财子公司获批开业...
liudada8265
今日看点✦微信公众号界面再改版:文章底部出现“分享”、“赞”和“在看”✦快手正式发布“快手联盟”:即将开放注册,并提出“VaaS”概念✦重庆农商行旗下“渝农商理财”获批开业,系首家农商行理财子公司✦蔚来中国项目完成注资,今年累计融资已超百亿元✦作业帮完成7.5亿美金E轮融资,直播课业务过去一年增速超400%✦今日分享研报:诸葛io发布《聚焦业务场景:数据分析与数据营销手册》---加微信:chanp
- ##最理想的埋点方式是什么?
葡萄喃喃呓语
终极疑问|最理想的埋点方式是什么?-http://www.jianshu.com/p/bacb1858ec31image.png//JS可视化埋点:嵌入SDK,可视化圈选定义事件为了方便产品和运营同学可以直接在页面上进行简单圈选,以追踪用户的行为(定义事件),仅采集click(点击)操作,节省开发时间,诸葛io已于近期支持JS可视化埋点。优势:界面化配置,无需开发,埋点更新便捷,生效快劣势:自定义
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要