【web学习之对话框】对话框的使用
█ 【web学习之对话框】对话框的使用
█ 相关文章:
-
● 【web学习之html】 HTML基础 - 常见语法总结
● 【web学习之html】 HTML基础 - 表单学习
● 【web学习之Js】 JavaScript基础 - 基础语法
● 【web学习之demo】 一个Demo的解析
● 【web学习之eclipse】 用eclipse从git(码云)上下载maven项目
● 【web学习之服务器】 linux搭建环境
█ 读前说明:
-
● 本文通过学习别人写demo,学习一些课件,参考一些博客,’学习相关知识,如果涉及侵权请告知
● 本文只简单罗列相关的代码实现过程
● 涉及到的逻辑以及说明也只是简单介绍,主要当做笔记,了解过程而已
█ ymPrompt-极其强大的弹窗/消息提示组件:
● 演示连接:
http://demo.jb51.net/js/prompt/demo.html
http://ajaxbbs.net/ymPrompt/demo.html
● 效果图:

● 博客和下载信息:
https://www.cnblogs.com/tanzhen/p/4173802.html
https://github.com/yemoo/ymPrompt
● 最新更新记录:
2013-03-09 增加disableDrag参数,可配置弹出层不可拖动。
█ artDialog——经典、优雅的网页对话框控件:
● 超过 40 万网站在使用 artDialog,其中不乏国内顶尖的产品
● 演示连接:
http://aui.github.io/artDialog/doc/index.html#quickref-modal
● 效果图:

● 博客和下载信息:
http://aui.github.io/artDialog/doc/index.html#module
http://demo.jb51.net/js/2011/artDialog/index.html
https://github.com/aui/artDialog
● 最新更新记录:
2017-04-21 V7.0.0 支持 Webpack,支持 Npm,将 CSS 打包到 JS 中
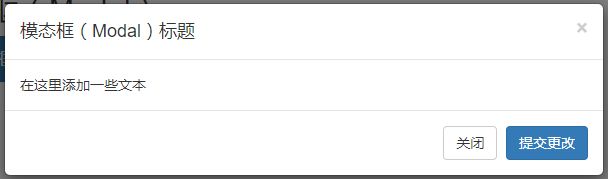
█ Bootstrap——来自 Twitter,是目前最受欢迎的前端框架:
● Bootstrap是Twitter推出的一个用于前端开发的开源工具包,简洁、直观、强悍、移动设备优先的前端开发框架,让web开发更迅速、简单。
● 演示连接:
https://www.runoob.com/try/try.php?filename=bootstrap3-plugin-modal
● 博客和下载信息:
https://www.runoob.com/bootstrap/bootstrap-tutorial.html
https://www.bootcss.com/
https://github.com/twbs/bootstrap
● 最新更新记录:
2019-02-14 修复了工具提示和弹出窗口中的XSS漏洞,修复了RFS(响应字体大小)mixins的一个小问题
█ 总结:
-
● ymPrompt的界面风格,不想用,虽然他还提供了好几种风格。
● 目前我用的是artDialog,单纯的使用对话框,使用这个还是比较方便,不需要在界面里面添加 html等语句,和java用起来有点像,更接近alter的使用方式,如:
var d = dialog({
title: '欢迎',
content: '欢迎使用 artDialog 对话框组件!'
});
d.show();
● Bootstrap使用的用户时最多的,还是进口的,国际的,但是内容比较多,而且也需要在html中恰如html的元素代码,相关较麻烦,如:
● 当然,我只是简单的使用,因此在认识上还有很多不足,参考而已!
█ 相关资料:
● 1.2015-02-05 极其强大的弹窗/消息提示组件-ymPrompt - ThinkPHP框架
● 2.2016-04-13 编程常用缩写 - 宁静致远 - CSDN博客
● 3.BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
转载请注明出处:
https://blog.csdn.net/ljb568838953/article/details/92815575