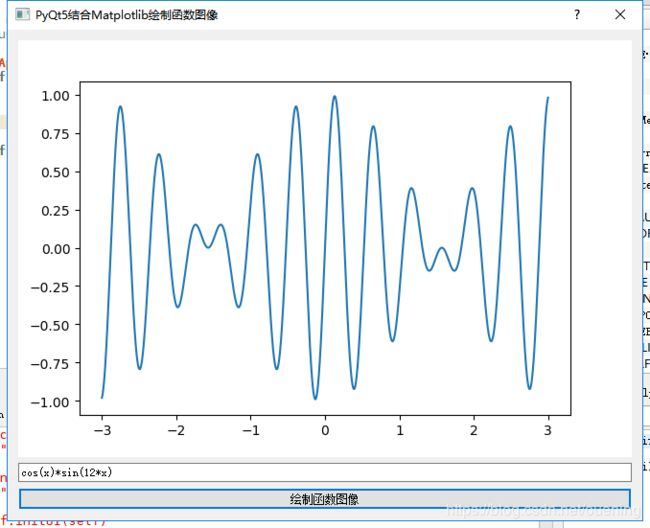
PyQT5结合Matplotlib绘制函数图像
参考链接:https://zhuanlan.zhihu.com/p/26379590
(文末有福利)
博主相关文章:
(1)PyQt5练习:结合matplotlib绘图
(2)PyQt5练习:词典翻译
(3)Linux下Qt/PyQt5无法调用fcitx中文输入法解决办法
(4)Windows python PyQt5调用百度api实现图片转文字
(5)PyQt5练习:积分计算器
#coding:utf-8
# 导入matplotlib模块并使用Qt5Agg
import matplotlib
matplotlib.use('Qt5Agg')
# 使用 matplotlib中的FigureCanvas (在使用 Qt5 Backends中 FigureCanvas继承自QtWidgets.QWidget)
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from PyQt5 import QtCore, QtWidgets,QtGui
from PyQt5.QtWidgets import *
import matplotlib.pyplot as plt
import sys
import numpy as np
from numpy import *
class App(QtWidgets.QDialog):
def __init__(self,parent=None):
# 父类初始化方法
super(App,self).__init__(parent)
self.initUI()
def initUI(self):
self.setWindowTitle('PyQt5结合Matplotlib绘制函数图像')
# 几个QWidgets
self.figure = plt.figure()
self.canvas = FigureCanvas(self.figure)
self.button_plot = QtWidgets.QPushButton("绘制函数图像")
self.line = QLineEdit() # 输入函数
# 连接事件
self.button_plot.clicked.connect(self.plot_)
# 设置布局
layout = QtWidgets.QVBoxLayout()
layout.addWidget(self.canvas)
layout.addWidget(self.line)
layout.addWidget(self.button_plot)
self.setLayout(layout)
# 连接的绘制的方法
def plot_(self):
ax = self.figure.add_axes([0.1,0.1,0.8,0.8])
ax.clear() #每次绘制一个函数时清空绘图
x = linspace(-3,3,6000)
y = eval(self.line.text()) #使用了eval函数
ax.plot(x,y)
self.canvas.draw()
# 运行程序
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
main_window = App()
main_window.show()
app.exec()
这里只是简单演示了如何在pyqt5里结合matplotlib绘图,还可以设置绘图区间,函数变量(这里硬编码写死了x为函数变量,所有才能使用eval赋值得到结果)等,需要读者自己发挥了
如果需要PyQt5相关书籍教程的话,可以微信扫描下面二维码关注公众号“向芽塔”,后台回复“pyqt5教程”获取哦!
![]()
这里预告一下书籍书签目录:
![]()