ArcGIS 10.2 JavaScript API本地部署离线开发环境
ArcGIS JavaScript API本地部署离线开发环境
1 获取ArcGIS JavaScript API
API的下载地址http://support.esrichina.com.cn/2011/0223/960.html,在下载页面会看到api和sdk的下载链接,api是我们开发需要的库,sdk是说明文档和例子,点击下载api的最新版3.2。
2 本地部署API
打开API包中的arcgis_js_api/library/install.htm安装说明,本文依据此英文说明而来。
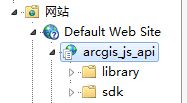
解压后在IIS中建立应用程序,如下图。配置好API应用程序后,其路径为http://192.168.1.58/arcgis_js_api
ARCGIS JavaScript API包括普通版和简化版,简化版移除了Dojo Digit依赖和非必须的ArcGIS JSAPI类。
配置普通版:
打开arcgis_js_api\library\3.2\jsapi\init.js,把[HOSTNAME_AND_PATH_TO_JSAPI]替换成api在本地机器上的部署路径。这里是192.168.1.58/arcgis_js_api/library/3.2/jsapi/,注意路径无需包含http://。
打开C:\arcgis_js_api\library\3.2\jsapi\js\dojo\dojo\dojo.js,把[HOSTNAME_AND_PATH_TO_JSAPI]替换成api在本地机器上的部署路径。这里是192.168.1.58/arcgis_js_api/library/3.2/jsapi/,注意路径无需包含http://。
配置简化版(如果不使用简化版开发,可以不配置):
打开C:\arcgis_js_api\library\3.2\jsapicompact\init.js,把[HOSTNAME_AND_PATH_TO_JSAPI]替换成api在本地机器上的部署路径。这里是192.168.1.58/arcgis_js_api/library/3.2/jsapicompact/,注意路径无需包含http://。
用文本编辑器打开C:\arcgis_js_api\library\3.2\jsapicompact\js\dojo\dojo\dojo.js,把[HOSTNAME_AND_PATH_TO_JSAPI]替换成api在本地机器上的部署路径。这里是192.168.1.58/arcgis_js_api/library/3.2/jsapicompact/,注意路径无需包含http://。
到此为止,开发库已经配置完成。下面将配置ArcGis Javascript浏览
配置ArcGis Javascript浏览
根据安装说明,打开 Desktop安装目录\ArcGIS\DeveloperKit10.1\Help\REST\index.html,找到“Configuring the REST API” 节,参照说明,在Arcgis Server安装目录下找到rest-config.properties文件,打开修改JS API URLS,其原值为:
jsapi.arcgis=http://serverapi.arcgisonline.com/jsapi/arcgis?v=2.6 jsapi.arcgis.sdk=http://resources.esri.com/arcgisserver/apis/javascript/arcgis jsapi.arcgis.css=http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dijit/themes/tundra/tundra.css
将arcgis和arcgis.css的地址修改为我们配置的API地址,修改后的值为:
jsapi.arcgis=http://192.168.1.58/arcgis_js_api/library/3.2/jsapi/arcgis/?v=2.6
jsapi.arcgis.sdk=http://help.arcgis.com/en/webapi/javascript/arcgis/
jsapi.arcgis.css=http://192.168.1.58/arcgis_js_api/library/3.2/jsapi/arcgis/2.6/js/dojo/dijit/themes/tundra/tundra.css
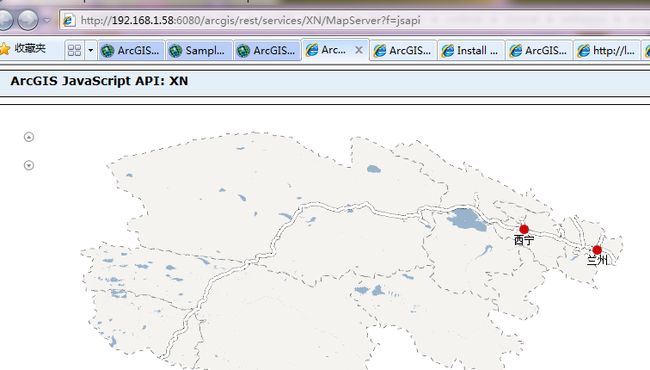
修改完成后,访问示例地图服务http://localhost:6080/arcgis/rest/services/SampleWorldCities/MapServer,点击“ArcGIS JavaScript”,即可在浏览器中浏览示例地图
转自另一博客
以ArcGIS JSAPI 3.9为例,下载地址:http://support.esrichina.com.cn/2011/0223/960.html
1、将arcgis_js_v39_api复制粘贴到C:\inetpub\wwwroot
2、用记事本打开C:\Inetpub\wwwroot\arcgis_js_v39_api\arcgis_js_api\library\3.9\3.9\init.js,
替换[HOSTNAME_AND_PATH_TO_JSAPI]为localhost/arcgis_js_v39_api/arcgis_js_api/library/3.9/3.9/
3、用记事本打开C:\Inetpub\wwwroot\arcgis_js_v39_api\arcgis_js_api\library\3.9\3.9\js\dojo\dojo\dojo.js,
替换[HOSTNAME_AND_PATH_TO_JSAPI]为localhost/arcgis_js_v39_api/arcgis_js_api/library/3.9/3.9/
4、测试安装结果。新建一个html文件,将下面代码输入,浏览网页