该系列教程概述与目录:http://www.cnblogs.com/chengyujia/p/5787111.html
一、绘制三角形
在上一篇文章中,我们已经新建了虚拟方向键的自定义控件DirectionKeys类,下面我们继续。
本项目中的虚拟方向键的背景是4个三角形组成的矩形,其实是4个三角形的按钮。
系统自带的按钮是矩形的,怎么做一个三角形按钮呢?
首先我需要了解,所有控件的外观都是画出来的,当然不是我们手工去画而是用程序去画。
用程序怎么画呢?
很多技术平台上都有绘图功能,用起来也很相似。既然都是面向对象的思想,我们可以与现实中画画类比。
首先我们需要一块画布(canvas),然后需要一支画笔(paint)和颜料(color),现实中这就可以画了。然而现在是要程序去画,必须要告诉程序你要画什么。由于每个人画的东西不一样,五花八门,所以画不同的东西,告诉程序的方式也可能不同。我们画三角形选择用path对象告诉程序,下面细讲。然后程序就给你画出来了。
了解了绘图的基本流程,下面我们用代码来实现。
在android.view.View中有个方法叫onDraw的方法,我们只要重写(Override)该父类方法,在该方法中画我们想要的东西即可。
在Android Studio中输入onDraw时根据智能提示生成了如下代码:
/** * 通过重写父类的onDraw方法来绘制我们需要的图形 * * @param canvas 这里的canvas是系统提供的一块矩形画布,我们要做的就是在这块画布上画我们想要的东西。 */ @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); }
从上面的代码中可以看到,onDraw方法给我们传来了一个叫canvas的对象,canvas就是一个画布,我们可以在上面画画。自动生成的“super.onDraw(canvas);”是调用了父类中的onDraw方法,我们可以点进去看看。
/** * Implement this to do your drawing. * * @param canvas the canvas on which the background will be drawn */ protected void onDraw(Canvas canvas) { }
发现父类中的onDraw方法是空的,可以不调用。
现在有画布了,我们还需要画笔。这好办,new一个就行了。
//准备画笔 Paint paint = new Paint();
画笔要蘸什么颜色的颜料呢?比如红色吧。
//设置画笔的颜色 paint.setColor(Color.RED);
这里的颜色是一个int类型的整数,是一个ARGB值。系统提供了几种常用颜色做为常量,比如Color.RED=0xFFFF0000,你也可以按照自己的喜好设置一种颜色。
下面我们以画左边的三角形为例。
画布上的每一个像素都有它的坐标,坐标系原点是画布的左上角。要画三角形就需要知道三个顶点的坐标。
设画布宽为width,高为height;
则画布4个顶点和中心点的坐标分别是:
左上点 0,0
左下点 0,height
右上点 width,0
右下点 width,height
中心点 width/2,height/2
那么左边三角形的三个顶点坐标分别是(0,0)(width/2,height/2)(0,height)
下面该path对象出场了。path的意思是路径,它能告诉程序沿着设计好的路径画图。我们知道三角形是由三段直线段组成的,程序中也是这么设计的:
//画布的宽 int width = canvas.getWidth(); //画布的高 int height = canvas.getHeight(); //画左方向键背景三角形的路径 Path pathLeft = new Path(); //从画布左上点开始 pathLeft.moveTo(0, 0); //画直线到画布中心点 pathLeft.lineTo(width / 2, height / 2); //再画直线到画布左下点 pathLeft.lineTo(0, height); //自动闭合图形。从最后一个点(左下点)画直线到第一个点(左上点)。 pathLeft.close();
到目前为止DirectionKeys类的所有代码如下:
package net.chengyujia.happysnake; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Path; import android.util.AttributeSet; import android.view.View; /** * Created by ChengYuJia on 2016/8/19. * 屏幕上的虚拟方向键 */ public class DirectionKeys extends View { //只有一个参数的构造方法是我们在程序中通过“new”关键字创建实例时调用。 public DirectionKeys(Context context) { super(context); } //有两个参数的构造方法是系统在XML布局文件中创建实例时调用。 public DirectionKeys(Context context, AttributeSet attrs) { super(context, attrs); } /** * 通过重写父类的onDraw方法来绘制我们需要的图形 * * @param canvas 这里的canvas是系统提供的一块矩形画布,我们要做的就是在这块画布上画我们想要的东西。 */ @Override protected void onDraw(Canvas canvas) { //画布的宽 int width = canvas.getWidth(); //画布的高 int height = canvas.getHeight(); /* (小提示:在计算机中一般都是将左上角作为坐标原点的) 画布上四个顶点和中心点的坐标如下: 左上点 0,0 左下点 0,height 右上点 width,0 右下点 width,height 中心点 width/2,height/2 */ //画左方向键背景三角形的路径 Path pathLeft = new Path(); //从画布左上点开始 pathLeft.moveTo(0, 0); //画直线到画布中心点 pathLeft.lineTo(width / 2, height / 2); //再画直线到画布左下点 pathLeft.lineTo(0, height); //自动闭合图形。从最后一个点(左下点)画直线到第一个点(左上点)。 pathLeft.close(); //准备画笔 Paint paint = new Paint(); //设置画笔的颜色 paint.setColor(Color.RED); //设置画笔为实心(默认就是实心,这里不设置也行) paint.setStyle(Paint.Style.FILL); //按照刚才的路径设计画了一个实心的红色三角形 canvas.drawPath(pathLeft, paint); } }
二、测试
现在我们就能用一下我们自定义的控件了,和用系统自带的控件一样,只不过在XML布局文件中需要用类的全名做标签,不然会报错。
我们将MainActivity的布局文件修改如下:
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="net.chengyujia.happysnake.MainActivity">
<net.chengyujia.happysnake.DirectionKeys
android:layout_width="match_parent"
android:layout_height="match_parent" />
LinearLayout>
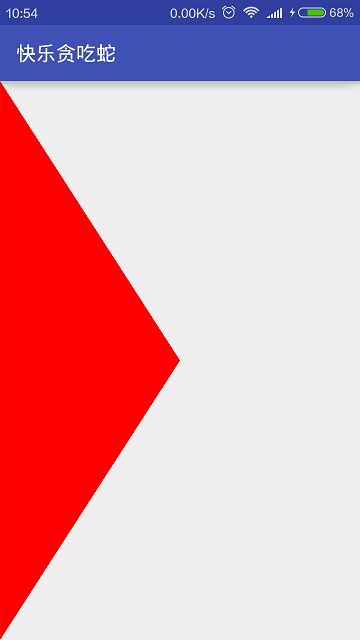
然后运行一下,截图如下:
好了,本篇到此结束,下篇继续。
如果遇到问题可以在下面的评论中交流。^_^