- python 自动化数据提取之正则表达式_python 正则提取(2)
m0_60607245
程序员python学习面试
一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具工具都帮大家整理好了,安装就可直接上手!三、最新Python学习笔记当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理
- DeepSeek爆火背后:AI如何助力GIS发展
GIS前端嘉欣
前端GISwebgis
2025年的春节,一款名为DeepSeek的AI工具以“推理能力超群”“性价比碾压巨头”的标签火遍全网:日活用户突破3000万,微信搜索接入其长思考模式,三大电信运营商全面部署其开源框架。这场由低成本+高性能+开源驱动的技术革命,不仅让AI开发门槛大幅降低,更预示着一个全新的产业趋势——AI与GIS的深度融合,正在重塑城市、环境和商业的底层逻辑。012025年,AI+GIS深度融合的四大趋势1.城
- Mysql学习笔记-Mysql基础进阶
少年无为
MysqlMysql数据库多表查询数据库备份Mysql查询
#知识点1.DQL:查询语句1.排序查询2.聚合函数3.分组查询4.分页查询2.约束3.多表之间的关系4.范式5.数据库的备份和还原#DQL:查询语句1.排序查询*语法:orderby子句*orderby排序字段1排序方式1,排序字段2排序方式2...*排序方式:*ASC:升序,默认的。*DESC:降序。*注意:*如果有多个排序条件,则当前边的条件值一样时,才会判断第二条件。2.聚合函数:将一列数
- 嵌入式学习DAY28 --- 线程、同步和互斥问题、如何实现同步和互斥?
楼台的春风
嵌入式学习多线程c语言嵌入式linuxubuntu
嵌入式入门学习笔记,遇到的问题以及心得体会!DAY28概述:一、线程二、同步和互斥问题三、如何实现同步四、如何实现互斥笔记:一、线程1、什么是线程:(1)线程是轻量级的进程(2)线程存在于进程内,不能独立存在(3)线程参与CPU调度,进程是系统资源分配最小单位,线程是系统调度的最小单位(4)在单核CPU中,多线程并发属于伪并发,但是不牵扯虚拟地址空间的切换,所以开销比进程间切换要小很多(5)在多核
- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- Python从0到100(三十九):数据提取之正则(文末免费送书)
是Dream呀
pythonmysql开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- 【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
- Python学习心得两大编程思想
lifegoesonwjl
python开发语言pycharm前端c语言
一、两大编程思想:1.面向过程:功能上的封装典型代表:C语言2.面向对象:属性和行为上的封装典型代表:Python、Java二、面向过程与面向对象的异同点:1.区别:面向过程:事物比较简单,可用线性的思维去解决面向对象:事务比较复杂,使用简单的线性思维无法解决2.共同点:(1)面向过程和面向对象都是解决实际问题的一种思维方式;(2)二者相辅相成,并不是对立的;(3)解决复杂问题,通过面向对象方式便
- Android arcgis加载在线底图
Angie洛林
androidarcgis
我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示
- 深度学习环境配置——Anaconda安装
tyyhmtyyhm
深度学习环境配置深度学习人工智能
目录Ⅰ.Windows系统安装Anaconda1.1下载安装Ⅱ.Linux系统安装Anaconda(适用于服务器安装)2.1下载2.2安装操作系统:windows11/ubuntu20/ubuntu18更新时间:20240221Ⅰ.Windows系统安装Anaconda1.1下载安装https://www.anaconda.com/download默认安装即可。Ⅱ.Linux系统安装Anacond
- 使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发androidandroidstudioarcgisapi
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- 深度学习工厂的蓝图:拆解CUDA驱动、PyTorch与OpenCV的依赖关系
时光旅人01号
深度学习pytorchopencv
想象一下,你正在建造一座深度学习工厂,这座工厂专门用于高效处理深度学习任务(如训练神经网络)和计算机视觉任务(如图像处理)。为了让工厂顺利运转,你需要搭建基础设施、安装设备、设置生产线,并配备控制台来管理整个生产过程。以下是这座工厂的详细构建过程:1.工厂的基础设施:Ubuntu比喻:Ubuntu是工厂所在的土地和建筑,提供了基础设施和运行环境。作用:提供操作系统环境,支持安装和运行各种工具和框架
- (九万字)面向2025年BOSS直聘人工智能算法工程师高频面试题解析
快撑死的鱼
人工智能回归pythonpytorch
面向2025年BOSS直聘人工智能算法工程师高频面试题解析1.机器学习(ML)理论解析机器学习是让计算机从数据中学习规律的一套方法论,包含监督学习、无监督学习和强化学习等范式。在监督学习中,给定带标签的数据,算法尝试学习从输入到输出的映射关系;无监督学习则在缺乏标签的情况下挖掘数据内在结构;强化学习则让智能体通过与环境交互、依据奖赏反馈来改进策略(Q-learning-Wikipedia)。机器学
- ArcGIS二次开发之WPF中控件的使用
ShirmyMao
ArcGIS二次开发wpfc#arcgis
WPF中ArcGIS控件的使用WPF中插入ArcGIS控件Winform控件上嵌套使用WPF控件WPF中插入ArcGIS控件在WPF中引用ArcGIS的控件需要使用WindowsFromsHost,具体用法如下:添加引用:WindowsFormsIntegration和system.windows.formWpf.xaml中后台代码中:publicAxMapControlMapControl=ne
- 《数组》学习——有序数组的平方
小翔很开心
我在CSDN学算法学习
有序数组的平方题目:给你一个按非递减顺序排序的整数数组nums,返回每个数字的平方组成的新数组,要求也按非递减顺序排序。测试用例:输入:nums=[-4,-1,0,3,10]输出:[0,1,9,16,100]解释:平方后,数组变为[16,1,0,9,100],排序后,数组变为[0,1,9,16,100]该题,有两种解法:暴力排序解法双指针法(快慢指针法)测试程序:(双指针法的求解)#include
- Centos7 搭建 Jupyter + Nginx 服务
某龙兄
pythonnginxlinuxcentos
JupyterNotebook(此前被称为IPythonnotebook)是一个交互式笔记本,支持运行40多种编程语言。JupyterNotebook的本质是一个Web应用程序,便于创建和共享文学化程序文档,支持实时代码,数学方程,可视化和markdown。用途包括:数据清理和转换,数值模拟,统计建模,机器学习等等。本文讲述如何搭建Jupyter+Nginx服务,仅供学习与交流,请勿用于商业用途一
- 人工智能与机器学习入门:基尼系数(Gini Index)和基于熵(Entropy)
基尼系数基于熵机器学习入门
在决策树应用一文中,在构建决策分类树应用决策算法时,介绍了基尼系数(GiniIndex)和基于熵(Entropy)两种算法。本文通过实例来更加深入的介绍一下这两个算法。仍然以简单的数据为例:id喜欢颜色是否有喉结身高性别1绿否165女2蓝是170男3粉否172女4绿是175男基尼系数分别对喜欢颜色是否有喉结求基尼系数如下:喜欢的颜色id喜欢颜色性别1绿女2蓝男3粉女4绿男对于姓别女分类而言,数据如
- FakeApp 技术浅析(一)
爱研究的小牛
AIGC—深度伪造虚拟现实人工智能AIGC深度学习机器学习
FakeApp是一款早期的深度伪造(Deepfake)工具,最初于2018年发布,用于生成和编辑换脸视频。尽管FakeApp已经不再更新,但它在深度伪造技术的发展中起到了重要作用。1.技术背景与理论基础1.1生成对抗网络(GANs)生成对抗网络(GANs)是深度学习领域中的一种重要模型,由生成器(Generator)和判别器(Discriminator)组成。生成器负责生成逼真的数据(如图像、视频
- C语言学习记录——BC61 牛牛的二三七整除
曾浩轩
C语言学习记录学习c语言
牛牛的二三七整除_牛客题霸_牛客网(nowcoder.com)#includeintmain(){inta;//定义我们要输入的整数scanf("%d",&a);//输入整数if(a%2==0)//a%2==0说明a能被2整除{printf("2");//输出2空,因为a有可能还会被3和7整除,但输出中格式显示每个数字是间隔的}//并且要升序输出,所以先判断能否被2整除,再判断能否被3整除,最后是
- DeepSeek 赋能工业软件之全流程方案
爱吃青菜的大力水手
人工智能自动化持续部署语言模型开源
deepseek赋能工业软件之全流程方案之侧重半导体FABdeepseek在工业软件中的应用场景“deepseek”大模型在工业软件领域拥有广泛的应用场景,包括以下几个方面:智能调度:利用深度学习和优化算法,根据实时数据动态调整生产计划和资源分配。它可以综合考虑订单需求、设备状态和产能限制,智能生成最优的生产排程方案,减少等待时间和切换成本。例如在汽车制造工厂,deepseek可根据订单需求和设备
- ArcGIS Runtime SDK for iOS 开发之地图范围(map extent)
hlj184
ArcGISforIOSarcgisios开发mapextent
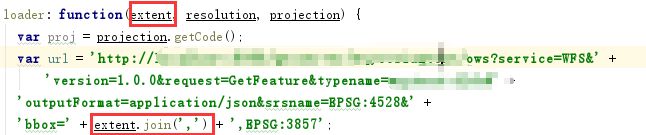
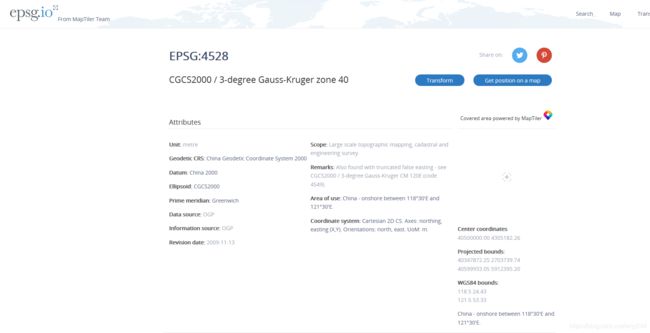
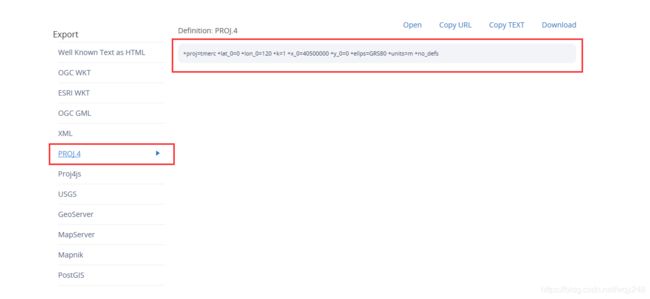
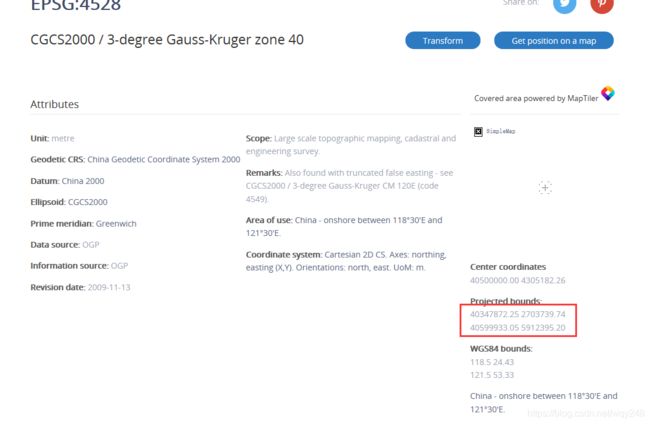
注:本篇文章翻译自:https://developers.arcgis.com/ios/objective-c/guide/iphonesdk-mapnavigation.htm;地图视图包含了地图范围被定义和改变的选项。值得注意的是,底图(加载到地图中的第一层图层)定义了下列地图属性:初始化范围全部范围空间参考系其中,初始范围可以被改变,而空间参考不可以改变。本篇文章主要讨论针对开发者和最终用户
- transformer模型构建
AI耽误的大厨
自然语言处理nlptransformer算法人工智能神经网络word2vec
2.6模型构建学习目标掌握编码器-解码器结构的实现过程.掌握Transformer模型的构建过程.通过上面的小节,我们已经完成了所有组成部分的实现,接下来就来实现完整的编码器-解码器结构.Transformer总体架构图:编码器-解码器结构的代码实现#使用EncoderDecoder类来实现编码器-解码器结构classEncoderDecoder(nn.Module):def__init__(se
- 深度学习之目标检测的常用标注工具
铭瑾熙
人工智能机器学习深度学习深度学习目标检测目标跟踪
1LabelImgLabelImg是一款开源的图像标注工具,标签可用于分类和目标检测,它是用Python编写的,并使用Qt作为其图形界面,简单好用。注释以PASCALVOC格式保存为XML文件,这是ImageNet使用的格式。此外,它还支持COCO数据集格式。2labelmelabelme是一款开源的图像/视频标注工具,标签可用于目标检测、分割和分类。灵感是来自于MIT开源的一款标注工具Label
- 34、深度学习-自学之路-深入理解-NLP自然语言处理-RNN一个简单的程序,可以从程序中理解RNN的基本思想。
小宇爱
深度学习-自学之路深度学习自然语言处理rnn
importsys,random,mathfromcollectionsimportCounterimportnumpyasnpf=open('tasks_1-20_v1/en/qa1_single-supporting-fact_train.txt','r')raw=f.readlines()f.close()tokens=list()forlineinraw[0:1000]:tokens.ap
- DeepSeek-R1 技术全景解析:从原理到实践的“炼金术配方” ——附多阶段训练流程图与核心误区澄清...
雪停时偶遇一叶春
流程图
合集-人工智能(5)1.如何改进AI模型在特定环境中的知识检索2024-09-242.深度学习与统计学中的时间序列预测2024-10-033.《使用coze搭建一个会搜索、写ppt、思维导图的Agent》2024-10-294.深入浅出:Agent如何调用工具——从OpenAIFunctionCall到CrewAI框架01-145.DeepSeek-R1技术全景解析:从原理到实践的“炼金术配方”—
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- 侯捷 C++ 课程学习笔记:C++ 面向对象开发的艺术
孤寂大仙v
c++c++学习笔记
在侯捷老师的C++系列课程中,《C++面向对象开发》这门课程让我对面向对象编程有了更深入的理解。面向对象编程(OOP)是现代软件开发中最重要的编程范式之一,而C++作为支持OOP的语言,提供了强大的工具和特性。侯捷老师通过系统的讲解和实战案例,帮助我掌握了如何在C++中高效地使用面向对象技术。以下是我对这门课程的学习笔记和心得体会。一、课程核心内容:C++面向对象开发的关键特性![侯捷老师的课程详
- 【Python系列】Python 解释器的站点配置
Kwan的解忧杂货铺@新空间代码工作室
s1Pythonpython开发语言
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号