vue相关配置文件详解及多环境配置
1.package.json
作用:
package.json 文件其实就是对项目或者模块包的描述,里面包含许多元信息。比如项目名称,项目版本,项目执行入口文件,项目贡献者等等。npm install 命令会根据这个文件下载所有依赖模块。
文件结构如下:
{
"name": "sop-vue",
"version": "0.1.0",
"author": "zhangsan " ,
"description": "sop-vue",
"keywords":["node.js","javascript"],
"private": true,
"bugs":{"url":"http://path/to/bug","email":"[email protected]"},
"contributors":[{"name":"李四","email":"[email protected]"}],
"repository": {
"type": "git",
"url": "https://path/to/url"
},
"homepage": "http://github.com/style.css",
"license":"MIT",
"dependencies": {
"bd-font-icons": "^1.1.3",
"core-js": "^3.6.4",
"echarts": "^4.7.0",
"element-ui": "^2.13.1",
"v-charts": "^1.19.0",
"vue": "^2.6.11",
"vue-router": "^3.1.6",
"vuex": "^3.1.3"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^4.3.0",
"@vue/cli-plugin-eslint": "^4.3.0",
"@vue/cli-plugin-router": "^4.3.0",
"@vue/cli-plugin-unit-mocha": "^4.3.0",
"@vue/cli-plugin-vuex": "^4.3.0",
"@vue/cli-service": "^4.3.0",
"@vue/test-utils": "1.0.0-beta.31",
"babel-core": "^6.26.3",
"babel-eslint": "^10.1.0",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"chai": "^4.1.2",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"sass": "^1.26.3",
"sass-loader": "^8.0.2",
"vue-template-compiler": "^2.6.11"
}
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test:unit": "vue-cli-service test:unit",
"lint": "vue-cli-service lint"
},
"bin": {
"webpack": "./bin/webpack.js"
},
"main": "lib/webpack.js",
"module": "es/index.js",
"eslintConfig": {
"extends": "vue-app"
},
"engines" : {
"node" : ">=0.10.3 <0.12"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"style": [
"./node_modules/tipso/src/tipso.css"
],
"files": [
"lib/",
"bin/",
"buildin/",
"declarations/",
"hot/",
"web_modules/",
"schemas/",
"SECURITY.md"
]
}
文件参数说明:
| 选项 | 说明 | 必填 |
| name | 项目/模块名称,长度必须小于等于214个字符,不能以"."(点)或者"_"(下划线)开头,不能包含大写字母 | 是 |
| version | 项目版本 | 是 |
| author | 项目开发者,它的值是你在https://npmjs.org网站的有效账户名,遵循“账户名<邮件>”的规则 | 否 |
| description | 项目描述,是一个字符串。它可以帮助人们在使用npm search时找到这个包 | 否 |
| keywords | 项目关键字,是一个字符串数组。它可以帮助人们在使用npm search时找到这个包 | 否 |
| private | 是否私有,设置为 true 时,npm 拒绝发布 | 否 |
| license | 软件授权条款,让用户知道他们的使用权利和限制 | 否 |
| bugs | bug 提交地址 | 否 |
| contributors | 项目贡献者 | 否 |
| repository | 项目仓库地址 | 否 |
| homepage | 项目包的官网 URL | 否 |
| dependencies | 生产环境下,项目运行所需依赖 | 否 |
| devDependencies | 开发环境下,项目所需依赖 | 否 |
| scripts | 执行 npm 脚本命令简写,比如 “serve”: “vue-cli-service serve”, 执行 npm run serve 就是运行 “npm vue-cli-service serve” | 否 |
| bin | 内部命令对应的可执行文件的路径 | 否 |
| main | 项目默认执行文件,比如 require(‘webpack’);就会默认加载 lib 目录下的 webpack.js 文件,如果没有设置,则默认加载项目跟目录下的 index.js 文件 | 否 |
| module | 是以 ES Module(也就是 ES6)模块化方式进行加载,因为早期没有 ES6 模块化方案时,都是遵循 CommonJS 规范,而 CommonJS 规范的包是以 main 的方式表示入口文件的,为了区分就新增了 module 方式,但是 ES6 模块化方案效率更高,所以会优先查看是否有 module 字段,没有才使用 main 字段 | 否 |
| eslintConfig | EsLint 检查文件配置,自动读取验证 | 否 |
| engines | 项目运行的平台 | 否 |
| browserslist | 供浏览器使用的版本列表 | 否 |
| style | 供浏览器使用时,样式文件所在的位置;样式文件打包工具parcelify,通过它知道样式文件的打包位置 | 否 |
| files | 被项目包含的文件名数组 | 否 |
这个文件保存着项目的时候配置的项目基本信息,它是个标准的json格式文件,编写时要注意格式,重点要关注一下scripts里面的内容,这里面包含了项目的一些指令简写,在这里可以配置启动不同环境的项目的指令。
2.vue.config.js
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
这个文件应该导出一个包含了选项的对象:
// vue.config.js
{
// 选项...
}
| 选项 | 说明 | 类型 | 默认值 |
| publicPath | 部署应用包时的基本 URL | String | ‘/’ |
| outputDir | 当运行 vue-cli-service build 时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除 (构建时传入 --no-clean 可关闭该行为) | String | ‘dist‘ |
| assetsDir | 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。indexPath: 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径 | String | ‘‘ |
| filenameHashing | 默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希 | boolean | true |
| Pages | 在 multi-page(多页)模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。其值应该是一个对象,对象的 key 是入口的名字,value 是一个指定了 entry, template, filename, title 和 chunks 的对象 (除了 entry 之外都是可选的),或一个指定其 entry 的字符串 | Object | |
| lintOnSave | 是否在保存的时候使用 `eslint-loader` 进行检查。 有效的值:`ture` | `false` | `"error"` 当设置为 `"error"` 时,检查出的错误会触发编译失败 | Boolean | ‘warning’ | ‘default’ | ‘error’ | True |
| runtimeCompiler | 是否使用包含运行时编译器的 Vue 构建版本。设置为 true 后你就可以在 Vue 组件中使用 template 选项了,但是这会让你的应用额外增加 10kb 左右 | Boolean | False |
| Crossorigin | 设置生成的 HTML 中 link 和 script标签的 crossorigin 属性 | String | |
| configureWebpack | 如果这个值是一个对象,则会通过 webpack-merge 合并到最终的配置中。如果这个值是一个函数,则会接收被解析的配置作为参数。该函数及可以修改配置并不返回任何东西,也可以返回一个被克隆或合并过的配置版本 | Object | Function | |
| chainWebpack | 是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改 | Function | |
| css.modules | 默认情况下,只有 *.module.[ext] 结尾的文件才会被视作 CSS Modules 模块。设置为 true 后你就可以去掉文件名中的 .module 并将所有的 *.(css|scss|sass|less|styl(us)?) 文件视为 CSS Modules 模块 | Boolean | True |
| css.extract | 是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。(Default: 生产环境下是 true,开发环境下是 false) | Boolean | object | True |
| css.sourceMap | 是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。css.loaderOptions:向 CSS 相关的 loader 传递选项 | Boolean | False |
| devServer | 所有 webpack-dev-server 的选项都支持。注意:有些值像 host、port 和 https 可能会被命令行参数覆写。有些值像 publicPath 和 historyApiFallback 不应该被修改,因为它们需要和开发服务器的 publicPath 同步以保障正常的工作 | Object | |
| devServer.proxy | 如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置 | Strinng | Object | |
| Parallel | 是否为 Babel 或 TypeScript 使用 thread-loader。该选项在系统的 CPU 有多于一个内核时自动启用,仅作用于生产构建 | Boolean | |
| Pwa | 向 PWA 插件传递选项 | Object | |
| pluginOptions | 这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项 | Object |
// Vue.config.js 配置选项
module.exports = {
// 选项
// 基本路径
publicPath: "./",
// 构建时的输出目录
outputDir: "dist",
// 放置静态资源的目录
assetsDir: "static",
// html 的输出路径
indexPath: "index.html",
//文件名哈希
filenameHashing: true,
//用于多页配置,默认是 undefined
pages: {
index: {
// page 的入口文件
entry: 'src/index/main.js',
// 模板文件
template: 'public/index.html',
// 在 dist/index.html 的输出文件
filename: 'index.html',
// 当使用页面 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板文件默认是 `public/subpage.html`
// 如果不存在,就回退到 `public/index.html`。
// 输出文件默认是 `subpage.html`。
subpage: 'src/subpage/main.js'
},
// 是否在保存的时候使用 `eslint-loader` 进行检查。
lintOnSave: true,
// 是否使用带有浏览器内编译器的完整构建版本
runtimeCompiler: false,
// babel-loader 默认会跳过 node_modules 依赖。
transpileDependencies: [ /* string or regex */ ],
// 是否为生产环境构建生成 source map?
productionSourceMap: true,
// 设置生成的 HTML 中 <link rel="stylesheet"> 和 <script> 标签的 crossorigin 属性。
crossorigin: "",
// 在生成的 HTML 中的 <link rel="stylesheet"> 和 <script> 标签上启用 Subresource Integrity (SRI)。
integrity: false,
// 调整内部的 webpack 配置
configureWebpack: () => {}, //(Object | Function)
chainWebpack: () => {},
// 配置 webpack-dev-server 行为。
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
// 查阅 https://github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli/cli-service.md#配置代理
proxy: {
'/api': {
target: "http://app.rmsdmedia.com",
changeOrigin: true,
secure: false,
pathRewrite: {
"^/api": ""
}
},
'/foo': {
target: ''
}
}, // string | Object
before: app => {}
},
// CSS 相关选项
css: {
// 将组件内的 CSS 提取到一个单独的 CSS 文件 (只用在生产环境中)
// 也可以是一个传递给 `extract-text-webpack-plugin` 的选项对象
extract: true,
// 是否开启 CSS source map?
sourceMap: false,
// 为预处理器的 loader 传递自定义选项。比如传递给
// Css-loader 时,使用 `{ Css: { ... } }`。
loaderOptions: {
css: {
// 这里的选项会传递给 css-loader
},
postcss: {
// 这里的选项会传递给 postcss-loader
}
},
// 为所有的 CSS 及其预处理文件开启 CSS Modules。
// 这个选项不会影响 `*.vue` 文件。
modules: false
},
// 在生产环境下为 Babel 和 TypeScript 使用 `thread-loader`
// 在多核机器下会默认开启。
parallel: require('os').cpus().length > 1,
// PWA 插件的选项。
// 查阅 https://github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli-plugin-pwa/README.md
pwa: {},
// 三方插件的选项
pluginOptions: {
// ...
}
}
3.多环境配置
日常项目中我们可能有多个环境,常见的开发、测试和生产,它们的接口地址和执行操作也是不一样的,所以我们需要配置不同的环境,就拿基本的开发、测试、生产三个环境来说。
首先在根目录下新建.env.dev、.env.test、.env.prod文件(开发、测试、生产)
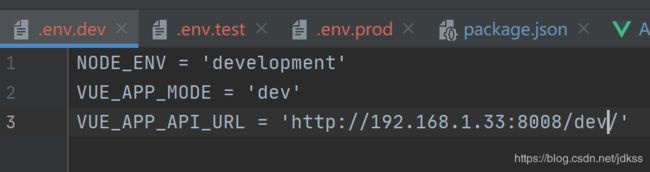
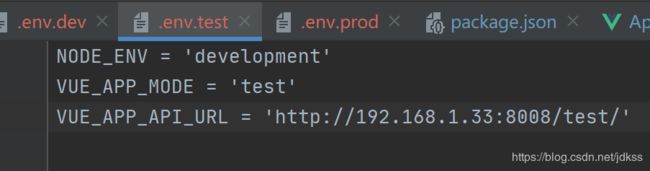
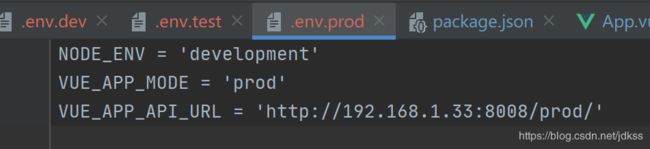
文件内容:
| 选项 | 说明 |
| NODE_ENV | 可以设置为其他值,比如"test",但是打包后的目录结构和"production"不一样,所以还是设置为"production",通过"VUE_APP_MODE"变量来区分环境 |
| VUE_APP_MODE | 线上测试环境 |
| VUE_APP_API_URL | api调用地址 |
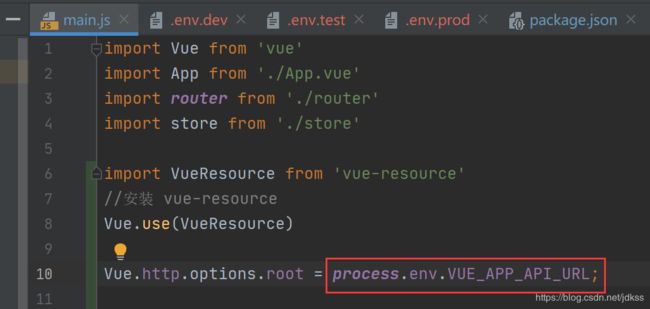
在main.js中配置接口地址指向配置文件的地址
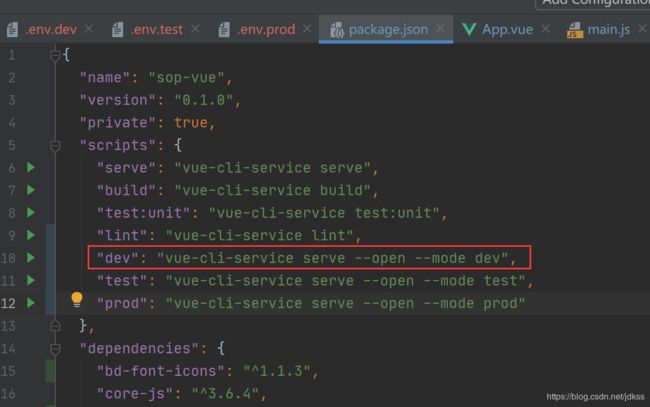
修改package.json文件中scripts中编译指令即可进行不同环境的配置,–mode后面指向不同的配置文件.env.dev、.env.test、.env.prod
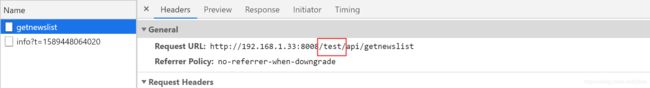
运行npm run dev即可访问开发环境接口
Vue.config.js中可以在configureWebpack中去根据不同环境修改相应的一些配置
例如:
configureWebpack: (config) => {
if (process.env. VUE_APP_MODE === 'prod') {
// 为生产环境修改配置...
}else if(process.env. VUE_APP_MODE === 'test'){
// 为测试环境修改配置...
}else {
// 为开发环境修改配置...
}
Object.assign(config, {
// 开发、测试、生产共同配置
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'@c': path.resolve(__dirname, './src/components'),
'@p': path.resolve(__dirname, './src/pages')
} // 别名配置
}
})
},
打包同理
"build:dev": "vue-cli-service build --mode dev",
"build:test": "vue-cli-service build --mode test",
"build:prod": "vue-cli-service build --mode prod"
运行npm run build:dev即可构建开发环境
运行npm run build:test即可构建测试环境
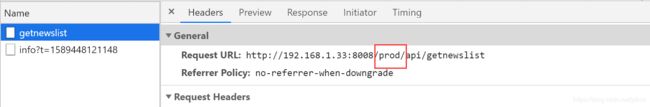
运行npm run build:prod即可构建生产环境