不明人士深夜室内行窃被发现,行窃者尽然是...
npm
5.3.0的版本可用,高版本openlayer(ol)请自行寻找使用方式.
npm install [email protected] --save-dev
npm install element-ui --save-dev
组件部分
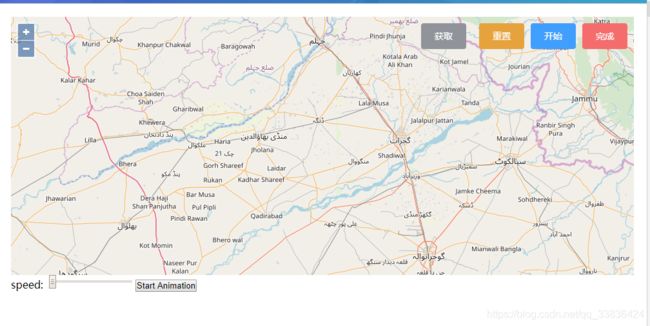
<template>
<div>
<div class="lineString">
<div id="map" class="map"></div>
<el-button type="info" @click="drawLine" style="right:260px;"
>获取</el-button
>
<el-button type="warning" @click="resetMap" style="right:170px;"
>重置</el-button
>
<el-button type="primary" @click="startControl" style="right:90px;"
>开始</el-button
>
<el-button type="danger" @click="endControl" style="right:10px;"
>完成</el-button
>
</div>
<label for="speed">
speed:
<input
id="speed"
type="range"
min="10"
max="999"
step="10"
v-model="speed"
/>
</label>
<button id="start-animation">Start Animation</button>
</div>
</template>
引入
import "ol/ol.css";
import Map from "ol/Map";
import View from "ol/View";
import Draw from "ol/interaction/Draw";
import { Tile as TileLayer, Vector as VectorLayer } from "ol/layer";
import { OSM, Vector as VectorSource } from "ol/source";
import Feature from "ol/Feature";
import { LineString } from "ol/geom";
import { Style, Fill, Stroke, Circle as CircleStyle, Icon } from "ol/style";
import ImageLayer from "ol/layer/Image";
import Static from "ol/source/ImageStatic";
import Point from "ol/geom/Point";
data
/*点数组*/
coordinate: [],
/*是否开启*/
flag: false,
/*速度*/
speed: 1
Methods
/*开始绘制*/
startControl() {
let that = this;
that["map"].addInteraction(that["draw"]);
that.flag = true;
that.coordinate = [];
if (that["styles"]) {
that.map.removeLayer(that["vectorLayer"]);//删除层
that.map.un("postcompose", that['moveFeature']);//解除绑定事件
that["styles"] = null;//重置绘制样式
}
},
/*完成*/
endControl() {
let that = this;
that["map"].removeInteraction(that["draw"]);
that.flag = false;
that.trackPlayback();
},
/*重置地图*/
resetMap() {
window.document.querySelector("#map").innerHTML = "";
this.initMap();
this.coordinate = [];
},
/*根据坐标绘制线*/
drawLine() {
var Line = new Feature({
geometry: new LineString([].concat(this.coordinate))
});
//设置线的样式
Line.setStyle(
new Style({
//填充色
fill: new Fill({
color: "rgba(255, 255, 255, 0.2)"
}),
//边线颜色
stroke: new Stroke({
color: "#00CCFF",
width: 2
}),
//形状
image: new CircleStyle({
radius: 7,
fill: new Fill({
color: "#00CCFF"
})
})
})
);
//实例化一个矢量图层Vector作为绘制层
var source = new VectorSource({
features: [Line]
});
//创建一个图层
var vector = new VectorLayer({
source: source
});
this["map"].addLayer(vector);
},
/*轨迹回放*/
trackPlayback() {
let _self = this;
if (_self.coordinate.length == 0) {
return;
}
window.document.querySelector("#map").innerHTML = "";
this.initMap();
let routeCoords = _self.coordinate;
let route = new LineString(routeCoords);
let routeLength = routeCoords.length;
let routeFeature = new Feature({
type: "route",
geometry: route
});
let geoMarker = new Feature({
type: "geoMarker",
geometry: new Point(routeCoords[0])
});
let startMarker = new Feature({
type: "icon",
geometry: new Point(routeCoords[0])
});
let endMarker = new Feature({
type: "icon",
geometry: new Point(routeCoords[routeLength - 1])
});
_self["styles"] = {
route: new Style({
stroke: new Stroke({
width: 6,
color: [237, 212, 0, 0.8]
})
}),
icon: new Style({
image: new CircleStyle({
radius: 4,
fill: new Fill({ color: "black" }),
stroke: new Stroke({
color: "white",
width: 2
})
})
}),
geoMarker: new Style({
image: new Icon({
anchor: [0.5, 1],
src: require("../../../../../assets/img/blue.png")
})
})
};
let animating = false;
let speed, now;
let startButton = window.document.getElementById("start-animation");
_self["vectorLayer"] = new VectorLayer({
source: new VectorSource({
features: [routeFeature, geoMarker, startMarker, endMarker]
}),
style: function(feature) {
if (animating && feature.get("type") === "geoMarker") {
return null;
}
return _self["styles"][feature.get("type")];
}
});
_self["map"].addLayer(_self["vectorLayer"]);
_self['moveFeature'] = function(event) {
var vectorContext = event.vectorContext;
var frameState = event.frameState;
if (animating) {
var elapsedTime = frameState.time - now;
// here the trick to increase speed is to jump some indexes
// on lineString coordinates
var index = Math.round((_self["speed"] * elapsedTime) / 1000);
if (index >= routeLength) {
_self["stopAnimation"](true);
return;
}
var currentPoint = new Point(routeCoords[index]);
var feature = new Feature(currentPoint);
if (_self["styles"]) {
vectorContext.drawFeature(feature, _self["styles"].geoMarker);
}
}
// tell OpenLayers to continue the postrender animation
_self.map.render();
};
_self["startAnimation"] = function() {
if (animating) {
_self["stopAnimation"](false);
} else {
animating = true;
now = new Date().getTime();
speed = _self["speed"];
// hide geoMarker
geoMarker.setStyle(null);
// just in case you pan somewhere else
_self.map.getView().setCenter(routeCoords[0]);
_self.map.on("postcompose", _self['moveFeature']);
_self.map.render();
}
};
/**
* @param {boolean} ended end of animation.
*/
_self["stopAnimation"] = function(ended) {
animating = false;
// if animation cancelled set the marker at the beginning
let coord = ended ? routeCoords[routeLength - 1] : routeCoords[0];
geoMarker.getGeometry().setCoordinates(coord);
//remove listener
_self.map.un("postcompose", _self['moveFeature']);
};
startButton.addEventListener("click", _self["startAnimation"], false);
},
/*初始化map*/
initMap() {
var that = this;
var raster = new TileLayer({
source: new OSM()
});
var source = new VectorSource({ wrapX: false });
var vector = new VectorLayer({
source: source
});
that["center"] = [8208725.0, 3835304.0];
that["map"] = new Map({
layers: [raster, vector, new TileLayer({})],
target: "map",
view: new View({
center: [8208725.0, 3835304.0],
zoom: 9,
minZoom: 2,
maxZoom: 19
})
});
that["draw"] = new Draw({
source: source,
type: "LineString"
});
that["draw"].on("drawend", function(evt) {
var coordinate = evt.feature.getGeometry().getCoordinates();
/*经纬度获取*/
if (that.flag) {
that.coordinate = [...that.coordinate, ...coordinate];
// { lat: 39.920313, lng: 116.329189 }
}
console.log(that.coordinate);
});
}
mounted
mounted() {
this.initMap();
}
style
.map {
width: 100%;
height: 400px;
position: absolute;
left: 0;
top: 0;
}
.ol-attribution.ol-unselectable.ol-control.ol-uncollapsible {
display: none;
}
.lineString {
width: 100%;
height: 400px;
position: relative;
}
.el-button {
position: absolute;
top: 10px;
}
结尾
最近在做室内轨迹,大量查阅关于openlayer的知识,还有百度地图天地图的一些内容。然后就整理了一下。
我这里肯定是可以运行的,不行的绝对不是我的问题。照抄改改,很简单的。-_-|||