用openlayer加载arcgis发布的wmts图层
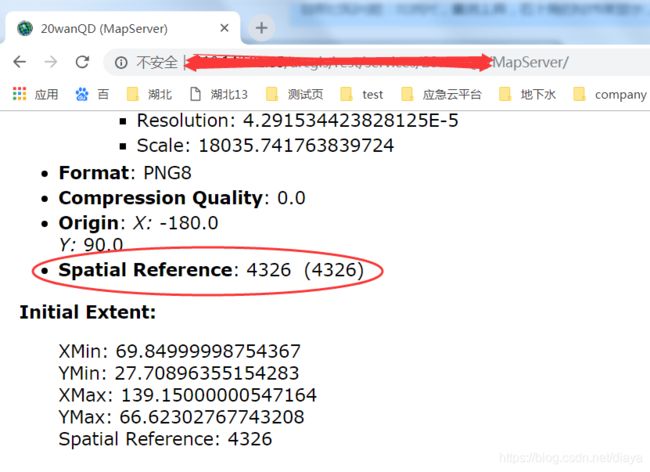
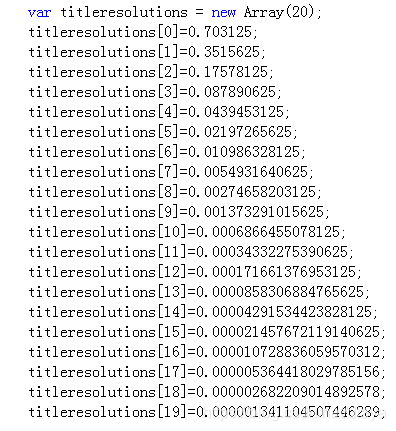
1. 通过wmts 确认发布的wmts是什么格式的。格分为wgs84用的是4326,cgc2000用的是4490,xian80用的是4610,下图是4326格式与其对应的分辨率,这块主要是openlayer2.0加载时,需要详细定义。3.0以上的,用proj4js去定义。
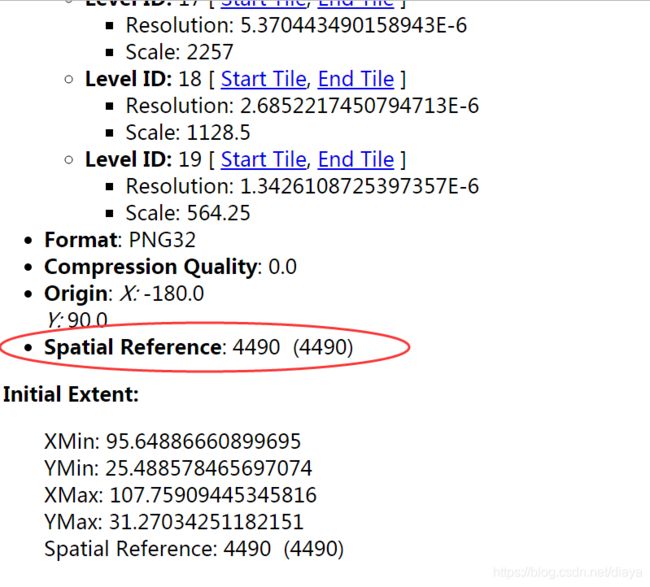
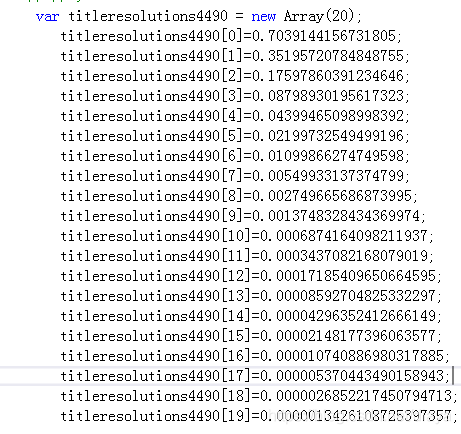
下面是4490格式与其对应分辨率
2。对于4490格式,需要在网页里加载proj4js文件:
下载proj4.js文件 https://www.bootcdn.cn/proj4js/
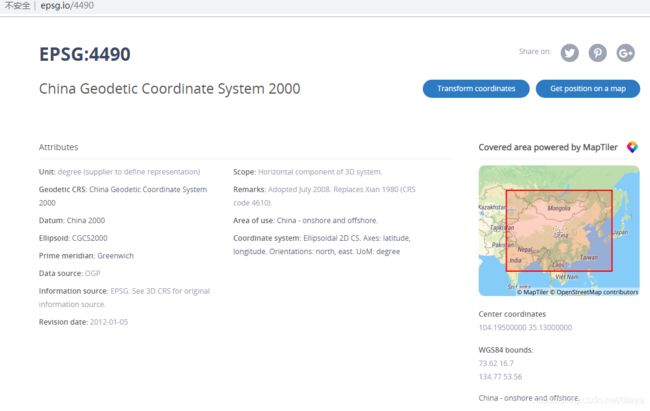
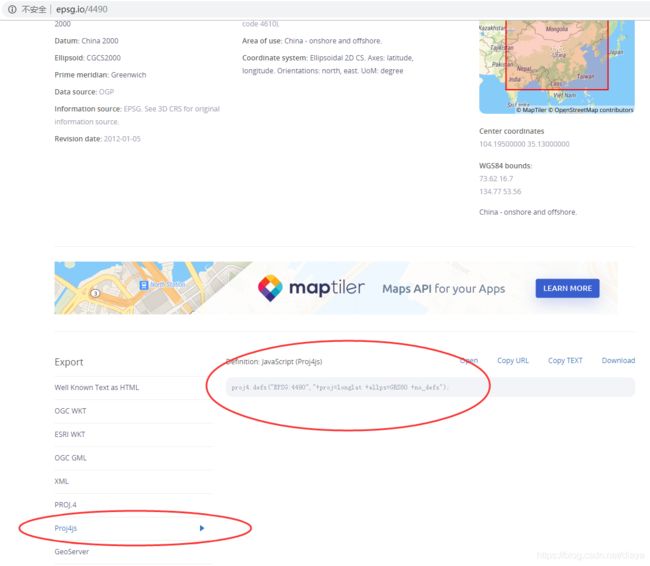
查找坐标系定义 http://epsg.io/, 如查4490
3. 4490 projection定义:
openlayer2:
proj4.defs("EPSG:4490","+proj=longlat +ellps=GRS80 +no_defs");
var projection = new OpenLayers.Projection('EPSG:4490');
openlayer 3:
proj4.defs("EPSG:4490", "+proj=longlat +ellps=GRS80 +no_defs");
var projection = new ol.proj.get('EPSG:4490');
projection.setExtent([-180,-90,180,90]);
4. 代码实现,下面url中的{Style}与{TileMatrixSet}要被替换
openlayer2中用OpenLayers.Layer.XYZ,建图层:
url = "http://wmtsnetwf.com/services/QQ/WMTS/tile/1.0.0/CQMap_IMG/{Style}/{TileMatrixSet}/${z}/${y}/${z}";
var wmtsXYZ2 = new OpenLayers.Layer.XYZ(
"wmts",
url,
{
sphericalMercator: false,
isBaseLayer: false,
serverResolutions:titleresolutions4490
});
openlayer3中或ol.source.XYZ与ol.layer.Tile,建图层:
url = "http://wmtsnetwf.com/services/QQ/WMTS/tile/1.0.0/CQMap_IMG/{Style}/{TileMatrixSet}/{z}/{y}/{z}";
var wmtsSouceXYZ = new ol.source.XYZ({
attributions: "wmts",
maxZoom: 18,
projection: projection,
tileSize: [256, 256],
tileUrlFunction: function (tileCoord) {
var z = tileCoord[0]-1, x =tileCoord[1], y = -tileCoord[2]-1; //4490
return url.replace('{z}', (z).toString())
.replace('{x}', (x).toString())
.replace('{y}', (y).toString());
}
})
var wmtsLayer = new ol.layer.Tile({
opacity: 0.7,
source:wmtsSouceXYZ
});