LeafletJS-图层组
图层组
使用图层组,可以将多个图层添加到地图并将其作为单个图层进行管理。
请按照下面给出的步骤创建一个LayerGroup并将其添加到地图中。
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL 创建一个Layer对象。
第3步 -使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-通过实例化如下所示的各个类,创建所需的元素(层),例如标记,多边形,圆形等。
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
步骤5-使用l.layerGroup()创建图层组。传递上面创建的标记,多边形等,如下所示。
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
步骤6-使用addTo()方法添加在上一步中创建的图层组。
// Adding layer group to map
layerGroup.addTo(map);
例
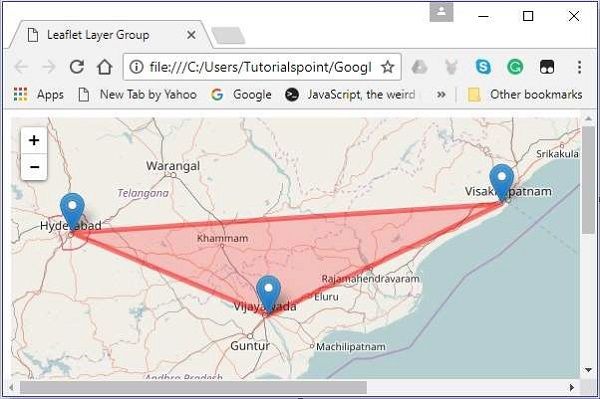
以下代码创建一个包含3个标记和一个多边形的图层组,并将其添加到地图中。
Leaflet Layer Group
它生成以下输出-
添加层(元素)
您可以使用addLayer()方法将图层添加到要素组。对于此方法,您需要传递要添加的元素。
您可以在城市海得拉巴的中心添加一个圆圈。
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);
它将产生以下输出。-
删除图层(元素)
您可以使用removeLayer()方法从要素组中删除图层。对于此方法,您需要传递要删除的元素。
您可以如下图所示删除标记为Vijayawada的城市上的标记。
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);
它将产生以下输出-
![]()
功能组
它类似于LayerGroup,但是它允许鼠标事件并将弹出窗口绑定到它。您也可以使用setStyle()方法将样式设置为整个组。
请按照以下步骤创建要素组并将其添加到地图。
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL 创建一个Layer对象。
第3步 -使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-通过实例化如下所示的类来创建所需的元素(层),例如标记,多边形和圆形。
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>
步骤5-使用l.featureGroup()创建功能组。传递上面创建的标记,多边形等,如下所示。
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
步骤6-如果您将样式设置为要素组,它将应用于该组中的每个元素(图层)。您可以使用setStyle()方法执行此操作,并且需要将此方法传递给选项,例如颜色和不透明度等。
将样式设置为在以上步骤中创建的要素组。
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});
步骤7-使用bindPopup()方法绑定弹出窗口,如下所示。
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");
步骤8-使用addTo()方法添加在上一步中创建的功能部件组。
// Adding layer group to map
featureGroup.addTo(map);
例
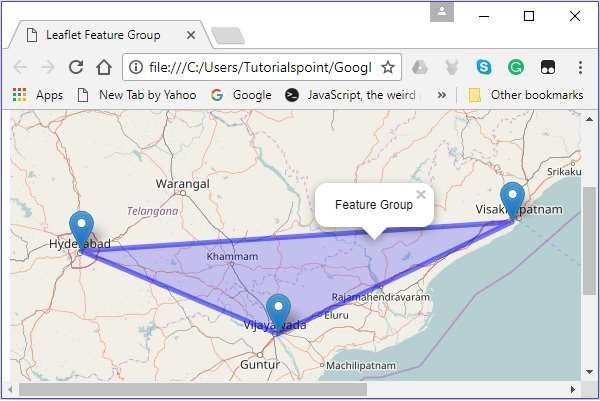
以下代码创建一个包含3个标记和一个多边形的要素组,并将其添加到地图中。
Leaflet Feature Group
它生成以下输出-