ionic3项目实战教程二(新建component、新建page、修改tabs、弹窗alertCtrl、跳转navCtrl、带参跳转、ion-list、ion-input、button)
前言:
- 大神都是从坑里走过来的!回首ionic3项目的开发历程,完全就是一部采坑填坑史,每每感觉这个功能很快就能搞完下班了,结果在坑里一待就是几小时+_+。
- 有人说typescript将带领angular一统江湖,但是也有可能起点太高被前端程序猿抛弃。对于我们这些小虾米,只能静静的看着BAT的走向然后蜂拥而上。跟紧潮流固然是好事,但是打好es6的基础才能跟得上啊。
一、修改代码项目奔溃
- 修改完代码之后会发现控制台报错了
events.js:183
throw er; // Unhandled 'error' event
^
Error: read ECONNRESET
at _errnoException (util.js:1024:11)
at TCP.onread (net.js:615:25)2.执行cnpm i --save-dev @ionic/[email protected]即可
3.修改完代码莫名其妙页面奔溃的,但是代码没问题!那是因为没有检测到代码变化及时刷新,所以只能手动重启项目=_=! 习惯就好
二、新建组件
1.执行ionic g --help 查看能自动生成的组件等命令
$ ionic generate
$ ionic generate component
$ ionic generate directive
$ ionic generate page
$ ionic generate pipe
$ ionic generate provider
$ ionic generate tabs
$ ionic generate component foo
$ ionic generate page Login
$ ionic generate page Detail --no-module
$ ionic generate page About --constants
$ ionic generate pipe MyFilterPipeionic g component actionSheet新建名为actionSheet的组件, 组件在src/components里面- 在app/app.modules.ts中引入,只需要引入一次
//引入components模块
import { ComponentsModule } from "../components/components.module";
//引入的模块 依赖的模块
imports: [
BrowserModule,
ComponentsModule,
IonicModule.forRoot(MyApp)
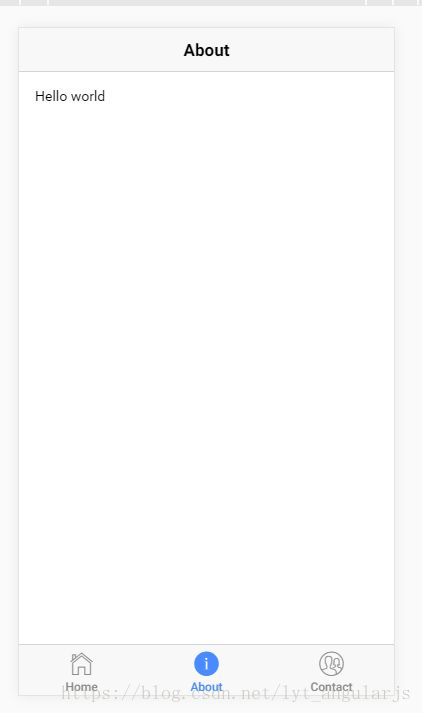
],4.然后就可以在页面使用这个组件了,比如在pages/about/about.html里面
<ion-header>
<ion-navbar>
<ion-title>
About
ion-title>
ion-navbar>
ion-header>
<ion-content padding>
<action-sheet>action-sheet>
ion-content>
5.现在来丰富一下actionSheet组件。
修改action-sheet.ts
import { Component } from '@angular/core';
@Component({
selector: 'action-sheet',
templateUrl: 'action-sheet.html'
})
export class ActionSheetComponent {
text: string;
showText: boolean=true;
list: Array=['小明','小红','小李'];
constructor() {
console.log('Hello ActionSheetComponent Component');
this.text = 'this is a component create by lyt.';
}
} 修改action-sheet.html
<div *ngIf="showText">
{{text}} 111
div>
<div *ngIf="!showText">
{{text}} 222
div>
<div *ngFor="let name of list">
{{name}}
div>修改components.module.ts
只需要修改一次
import { NgModule } from '@angular/core';
//引入BrowserModule 才能使用*ngFor *ngIf等指令
import { BrowserModule } from '@angular/platform-browser';
import { ActionSheetComponent } from './action-sheet/action-sheet';
@NgModule({
declarations: [ActionSheetComponent],
imports: [BrowserModule],//还有这里
exports: [ActionSheetComponent]
})
export class ComponentsModule {}三、新建pages
1.ionic g page me 新建名为me的页面
2.在app.module.ts里面引入
import { ComponentsModule } from "../components/components.module"
declarations: [
...
MePage
],
entryComponents: [
...
MePage
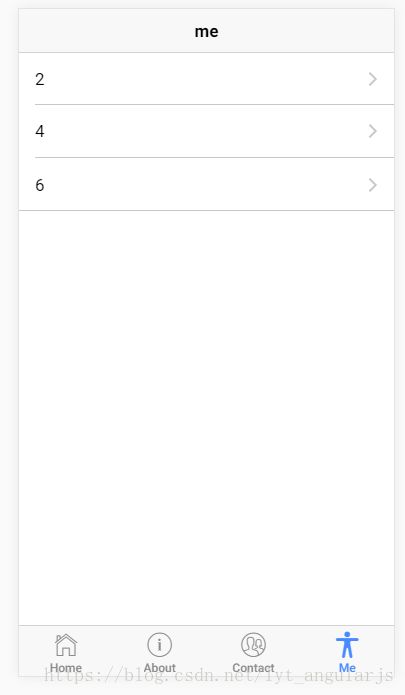
],3.先丰富一下me.ts和me.html吧
AlertController 详见ionic3 AlertController
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
//引入弹窗警告控制器
import { AlertController } from 'ionic-angular';
@IonicPage()
@Component({
selector: 'page-me',
templateUrl: 'me.html',
})
export class MePage {
numList:Array=[1,2,3,4,5,6];
constructor(
public navCtrl: NavController,
public navParams: NavParams,
public alertCtrl:AlertController//定义弹窗警告控制器
) {
}
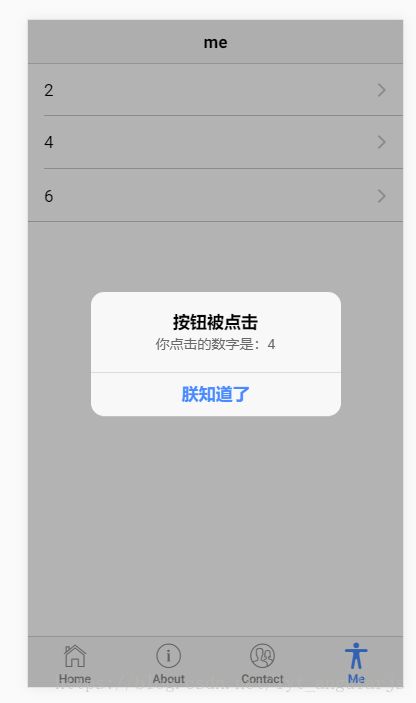
btnClick(num){
//弹窗警告
let alert = this.alertCtrl.create({
title: '按钮被点击',
subTitle: `你点击的数字是:${num}`,
buttons: ['朕知道了']
});
alert.present();
}
} <ion-header>
<ion-navbar>
<ion-title>meion-title>
ion-navbar>
ion-header>
<ion-content>
<ion-list>
<ng-container *ngFor="let num of numList">
<button ion-item *ngIf="num%2==0" (click)="btnClick(num)">{{num}}button>
ng-container>
ion-list>
ion-content>四、修改tabs,将mePage加入其中
1.tabs.ts
import { Component } from '@angular/core';
import { AboutPage } from '../about/about';
import { ContactPage } from '../contact/contact';
import { HomePage } from '../home/home';
import { MePage } from "../me/me";//引入页面
@Component({
templateUrl: 'tabs.html'
})
export class TabsPage {
tab1Root = HomePage;
tab2Root = AboutPage;
tab3Root = ContactPage;
tab4Root = MePage;//定义变量
constructor() {
}
}2.tabs.html
注意tabIcon的值可以去ionic3 icon找一个自己喜欢的
<ion-tabs>
<ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home">ion-tab>
<ion-tab [root]="tab2Root" tabTitle="About" tabIcon="information-circle">ion-tab>
<ion-tab [root]="tab3Root" tabTitle="Contact" tabIcon="contacts">ion-tab>
<ion-tab [root]="tab4Root" tabTitle="Me" tabIcon="ios-body">ion-tab>
ion-tabs>五、页面跳转navCtrl
- 新建页面login并引入到app.module.ts中
- 从homPage去到登录页面
//home.html
<ion-header>
<ion-navbar>
<ion-title>Home</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<h2>Welcome to Ionic!</h2>
<button ion-button class="btn-login" (click)="goLoginPage()">去登录页面</button>
</ion-content>
//home.scss
page-home {
.btn-login{
margin:20px 10px;
width:-webkit-calc(100% - 20px);
}
}
//home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { LoginPage } from "../login/login";//引入页面
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
goLoginPage(){
//this.navCtrl.push(LoginPage);//路由跳转-前进-不带参数
this.navCtrl.push(LoginPage,{
name:'lyt',
age:24
});//路由跳转-前进-带参数
}
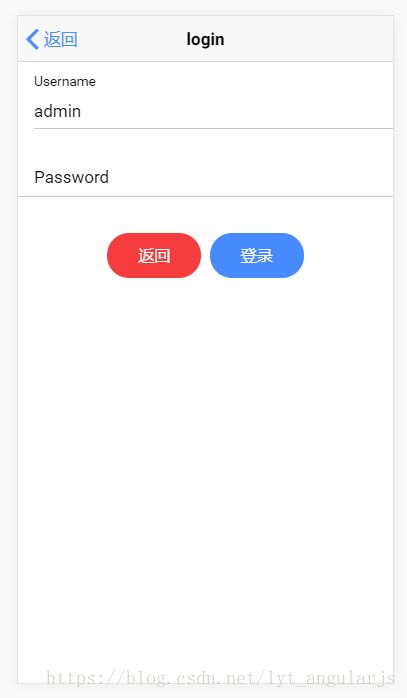
}3.修改loginPage页面
//login.html
<ion-header>
<ion-navbar>
<ion-title>loginion-title>
ion-navbar>
ion-header>
<ion-content>
<ion-list>
<ion-item>
<ion-label floating>Usernameion-label>
<ion-input [(ngModel)]="user.account">ion-input>
ion-item>
<ion-item>
<ion-label floating>Passwordion-label>
<ion-input type="password" [(ngModel)]="user.password">ion-input>
ion-item>
ion-list>
<div text-center>
<button ion-button color="danger" round (click)="goBack()">返回button>
<button ion-button round (click)="login()">登录button>
div>
ion-content>
//login.ts
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
@IonicPage()
@Component({
selector: 'page-login',
templateUrl: 'login.html',
})
export class LoginPage {
user:object={
account:'admin',
password:undefined,
}
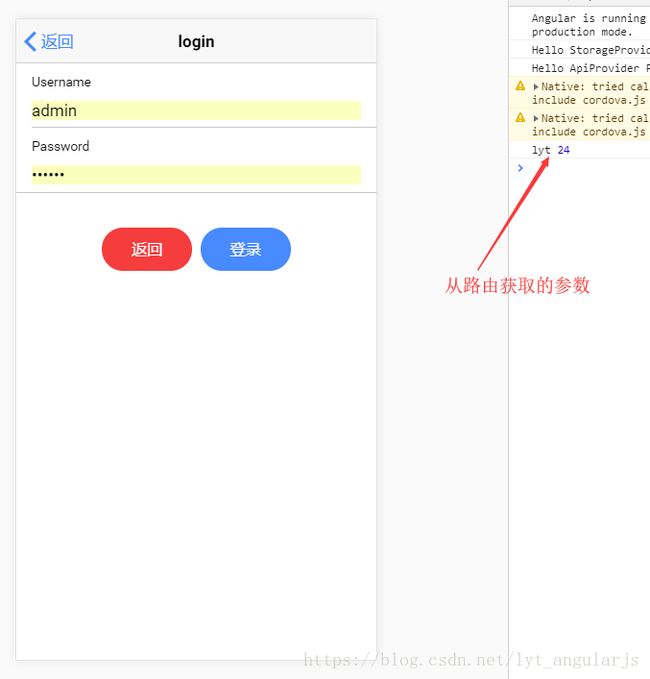
constructor(public navCtrl: NavController, public navParams: NavParams) {
//获取路由参数
let name=this.navParams.get('name');
let age=this.navParams.get('age');
console.log(name,age);
}
login(){
//设置某个页面为app的路由根页面,从此以后不能再后退页面
//左上角的<返回没有了,在手机上后退也不行了
this.navCtrl.setRoot(LoginPage)
}
goBack(){
this.navCtrl.pop();//路由跳转-后退
}
}结果如下:



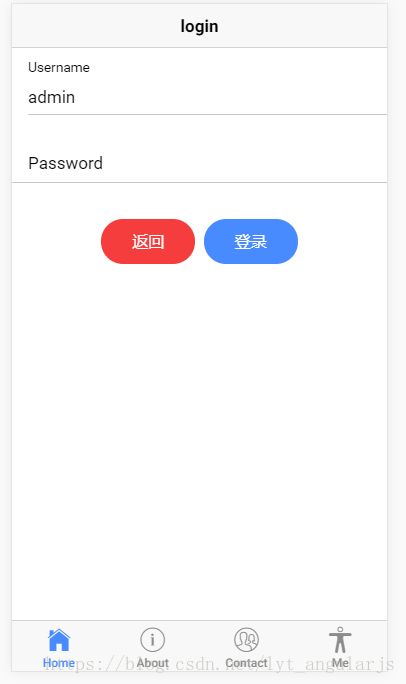
4.我们发现login页面左上角有个Back。我不说你也知道必须改成中文啦。
//app.module.ts
imports: [
...,
IonicModule.forRoot(MyApp,{
tabsHideOnSubPages:'true',
backButtonText:'返回'
})
],