关于openlayers3多边形区域绘制以及地图/区域鼠标右键菜单功能
关于openlayers3多边形区域绘制以及地图/区域鼠标右键菜单功能
主要实现功能,在地图上绘制一块多边形区域,鼠标在地图普通区域或者在图形区域点击右键分别展示不同的菜单功能。
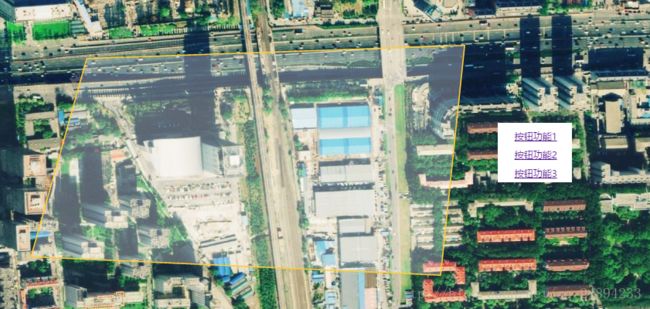
效果如图:
代码如下:
html元素:
<div id="menu">
<input type="button" value="绘制网格" onclick="addInteraction()"/>
div>
<div id="map">
<div id="contextmenu_container1" class="contextmenu">
<ul>
<li><a href="#">按钮功能1a>li>
<li><a href="#">按钮功能2a>li>
<li><a href="#">按钮功能3a>li>
ul>
div>
<div id="contextmenu_container2" class="contextmenu">
<ul>
<li><a href="#">区域按钮功能4a>li>
<li><a href="#">区域按钮功能5a>li>
<li><a href="#">区域按钮功能6a>li>
ul>
div>
div>创建地图并初始化:
var map = new ol.Map({
target:'map',
layers:[//图层
new ol.layer.Tile({
source: new ol.source.OSM(),
name:'世界地图(OSM瓦片)'
})],
//初始化地图加载的中心以及缩放比
view:new ol.View({
center: ol.proj.transform([116.332739,39.983046], 'EPSG:4326', 'EPSG:3857'),
zoom:17
}),创建绘制层并将绘制层添加到地图容器中:
var features = new ol.Collection();//要素集合
var featureOverlay = new ol.layer.Vector({
source: new ol.source.Vector({features: features}),
style:new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255,255,255,0.3)'
}),
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: '#ffcc33'
}),
}),
}),
});
featureOverlay.setMap(map);//将绘制层添加到地图容器中绘画图形:
var draw;
function addInteraction() {
draw = new ol.interaction.Draw({
features: features,
type: 'Polygon',//多边形
});
map.addInteraction(draw);
draw.on('drawend',function(event) {//绘画完成触发时间
map.removeInteraction(draw);//移除绘画互动
});
}创建菜单并添加进地图:
//地图区域右键菜单栏
var menu_overlay1 = new ol.Overlay({
element: document.getElementById("contextmenu_container1"),
positioning: 'center-center'
});
//图形区域右键菜单功能栏
var menu_overlay2 = new ol.Overlay({
element: document.getElementById("contextmenu_container2"),
positioning: 'center-center'
});
menu_overlay1.setMap(map);
menu_overlay2.setMap(map);为鼠标右键添加点击事件:
$(map.getViewport()).on("contextmenu", function(event){
var pixel = map.getEventPixel(event.originalEvent);//获取鼠标当前像素点
var hit = map.hasFeatureAtPixel(pixel);//通过像素点判断当前鼠标上是否有图形
var coordinate = map.getEventCoordinate(event);//获取鼠标坐标
event.preventDefault();//取消右键默认行为
if(hit){
menu_overlay1.setPosition(undefined);//将menu_overlay1隐藏
menu_overlay2.setPosition(coordinate);//在鼠标位置展示menu_overlay2
}else{
menu_overlay2.setPosition(undefined);//将menu_overlay2隐藏
menu_overlay1.setPosition(coordinate);//在鼠标位置展示menu_overlay1
}
});点击鼠标左键后菜单消失:
$(map.getViewport()).on("click", function(e){
e.preventDefault();
menu_overlay1.setPosition(undefined);
menu_overlay2.setPosition(undefined);
});