arcgis of js 4.x 笔记(2)控件(测绘、缩放、时间轴为例)
上一个笔记主要是讲一些基础,这个主要是将地图上的一些控件
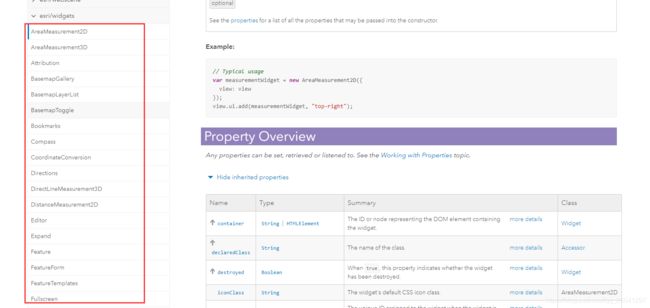
1.api位置
控件描述主要是对应的 esri/widgets
2.控件类别
2.1 面积测量 (AreaMeasurement2D)
2.2 缩放 (zomm)
缩放是地图默认自带的控件,
官网链接描述

2.3 时间轴 (TimeSlider)
官网链接描述
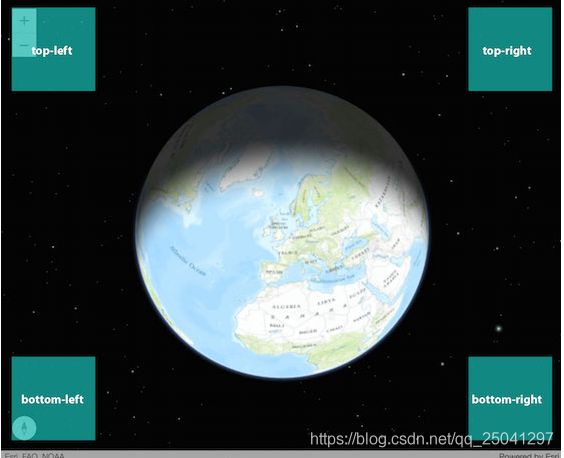
3.控件位置
首先对于控件主要有四个位置(左上、右上、左下、右下)如下图

然后根据对于的需求放到对应位置
4.添加控件
控件主要通过如下方式添加
1.创建html div
2.加载模块
3.添加控件
4.监控控件
//第一个参数为图层,第二个为位置
view.ui.add(typeSelection, "top-left");
4.1 测绘 (AreaMeasurement2D)
对应的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>2D测绘</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#topbar {
background: #fff;
padding: 10px;
}
.action-button {
font-size: 16px;
background-color: transparent;
border: 1px solid #d3d3d3;
color: #6e6e6e;
height: 32px;
width: 32px;
text-align: center;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.3);
}
.action-button:hover,
.action-button:focus {
background: #0079c1;
color: #e4e4e4;
}
.active {
background: #0079c1;
color: #e4e4e4;
}
</style>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.13/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.13/"></script>
<script>
require([
"esri/views/MapView",
"esri/WebMap",
"esri/widgets/DistanceMeasurement2D",
"esri/widgets/AreaMeasurement2D"
], function(MapView, WebMap, DistanceMeasurement2D, AreaMeasurement2D) {
var activeWidget = null;
// load a webmap
const webmap = new WebMap({
portalItem: {
id: "990d0191f2574db495c4304a01c3e65b"
}
});
// create the map view
const view = new MapView({
container: "viewDiv",
map: webmap
});
// 添加测绘
view.ui.add("topbar", "top-right");
document
.getElementById("distanceButton")
.addEventListener("click", function() {
setActiveWidget(null);
if (!this.classList.contains("active")) {
setActiveWidget("distance");
} else {
setActiveButton(null);
}
});
document
.getElementById("areaButton")
.addEventListener("click", function() {
setActiveWidget(null);
if (!this.classList.contains("active")) {
setActiveWidget("area");
} else {
setActiveButton(null);
}
});
function setActiveWidget(type) {
switch (type) {
case "distance":
activeWidget = new DistanceMeasurement2D({
view: view
});
// skip the initial 'new measurement' button
activeWidget.viewModel.newMeasurement();
view.ui.add(activeWidget, "top-right");
setActiveButton(document.getElementById("distanceButton"));
break;
case "area":
activeWidget = new AreaMeasurement2D({
view: view
});
// skip the initial 'new measurement' button
activeWidget.viewModel.newMeasurement();
view.ui.add(activeWidget, "top-right");
setActiveButton(document.getElementById("areaButton"));
break;
case null:
if (activeWidget) {
view.ui.remove(activeWidget);
activeWidget.destroy();
activeWidget = null;
}
break;
}
}
function setActiveButton(selectedButton) {
// focus the view to activate keyboard shortcuts for sketching
view.focus();
var elements = document.getElementsByClassName("active");
for (var i = 0; i < elements.length; i++) {
elements[i].classList.remove("active");
}
if (selectedButton) {
selectedButton.classList.add("active");
}
}
});
</script>
</head>
<body>
<div id="viewDiv"></div>
<div id="topbar">
<button
class="action-button esri-icon-measure-line"
id="distanceButton"
type="button"
title="Measure distance between two or more points"
></button>
<button
class="action-button esri-icon-measure-area"
id="areaButton"
type="button"
title="Measure area"
></button>
</div>
</body>
</html>
4.2 缩放
缩放主要都是自带的,但是如果不想用可以用下面的代码去除。
view.ui.empty("top-left"); //去除放大缩小
4.3 时间轴 (TimeSlider)
const timeSlider = new new TimeSlider({
container: "timeSliderDiv", //对应的html div位置
view: view,
mode: "time-window", //模块
fullTimeExtent: {
start: new Date(parseInt(begin)), //设置初始开始时间
end: new Date(parseInt(end)) //设置初始结束时间
},
playRate: 1500, //播放速度
stops: {
interval: {
value: 1,
unit: "days" //时间轴单位
}
}
});
view.ui.add(timeSlider, "manual"); //进行添加
timeSlider .watch("timeExtent", function (value) {
//监控时间轴
);
});
具体 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>TimeSlider widget - 4.13</title>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.13/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.13/"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#timeSlider {
position: absolute;
left: 100px;
right: 100px;
bottom: 20px;
}
#titleDiv {
padding: 10px;
font-weight: 36;
text-align: center;
}
</style>
<script>
require([
"esri/WebMap",
"esri/views/MapView",
"esri/layers/ImageryLayer",
"esri/widgets/TimeSlider",
"esri/widgets/Expand",
"esri/widgets/Legend"
], function(Map, MapView, ImageryLayer, TimeSlider, Expand, Legend) {
const layer = new ImageryLayer({
url:
"https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer"
});
const map = new Map({
basemap: "satellite",
layers: [layer]
});
const view = new MapView({
map: map,
container: "viewDiv",
zoom: 3,
center: [-45, 30]
});
// time slider widget initialization
const timeSlider = new TimeSlider({
container: "timeSlider",
mode: "time-window",
view: view
});
view.ui.add(timeSlider, "manual");
// add the UI for titles, stats and chart.
view.ui.add("titleDiv", "top-right");
view.whenLayerView(layer).then(function(lv) {
const fullTimeExtent = layer.timeInfo.fullTimeExtent;
// set up time slider properties
timeSlider.fullTimeExtent = fullTimeExtent;
timeSlider.stops = {
interval: layer.timeInfo.interval
};
});
const legend = new Legend({
view: view
});
const legendExpand = new Expand({
expandIconClass: "esri-icon-collection",
expandTooltip: "Legend",
view: view,
expanded: true,
content: legend,
expanded: false
});
view.ui.add(legendExpand, "top-left");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
<div id="timeSlider"></div>
<div id="titleDiv" class="esri-widget">
<div id="titleText">Sea surface temperature</div>
</div>
</body>
</html>