webpack 打包vue项目后生成一个可修改接口地址的配置文件。
当我们做完vue项目打包、转测试、部署后,却遇到修改接口地址,或修改域名。但是在npm run build 之后所生成的 dist 文件也是写死的了。我们就需要回来重新修改,重新打包。 no no no 一想都觉得麻烦哎。
所以最好解决方案就是有个 config 文件方便我们管理这些。
解决方法:(共有2个方法)
1、借助插件 generate-asset-webpack-plugin 。在webpack.prod.conf.js中去生成configServer.json文件,让其在build的时候生成json文件,然后再使用axios异步获取json,替换url即可。
第一步:安装插架
npm install generate-asset-webpack-plugin --save-dev
第二步:配置 webpack.prod.config.js 文件
·让其打包的时候输出可配置的文件。
var GenerateAssetPlugin = require(‘generate-asset-webpack-plugin‘);
var createServerConfig = function(compilation){
let cfgJson={ApiUrl:"http://www.adoctors.cn"};
return JSON.stringify(cfgJson);
}让其打包的时候输入可配置文件
new GenerateAssetPlugin({
filename: 'serverconfig.json',
fn: (compilation, cb) => {
cb(null, createServerConfig(compilation));
},
extraFiles: []
})在我们输入 npm run build 打包之后,在根目录就会生成serverconfig.json文件。
第三步:如果有需要修改域名之类的 可在 serverConfig.json 修改
第四步:获取 ApiUrl
//在main.js中定义一个全局函数
Vue.prototype.getConfigJson=function(){
this.$http.get("serverconfig.json").then((result)=>{
//用一个全局字段保存ApiUrl 也可以用sessionStorage存储
Vue.prototype.ApiUrl=result.body.ApiUrl;
}).catch((error)=>{console.log(error)});
}
第五步:使用ApiUrl
//在app.vue里面 执行this.getConfigJson();
mounted:function(){
this.getConfigJson();
}var url=this.ApiUrl+'/baidu/....ApiUrl 在这里已经是全局的了 所以我们可以直接用 this.ApiUrl
2、第二个方法
此方法其实就是在 vue-cli 里把我们需要配置修改的文件直接进行抽离,不让 webpack 把配置文件进行编译。
第一步:在 static 文件夹下新建一个名为 config.js 的文件
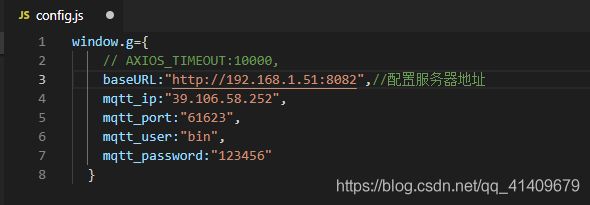
接下来 就是配置 config 的内容啦
这里将所有的配置注入到window对象的一个属性里面,我们可以自定义这个属性
第二步:在index.html里面引入这个config.js
第三步:我们配置好之后就可直接调用
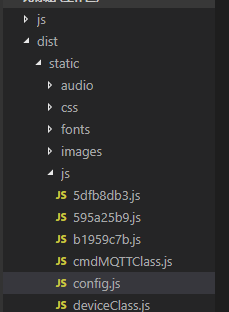
在我们打包之后 可以看到 config 文件会原样输出并没有被打包。 这样当我我们把项目交给部署人员的时候,部署人员可以直接通过该文件来修改配置内容啦。
这种方法是不是要比第一个方法简单呢。