- 发票合并工具
小朋的软件园
前端javascriptjavahtml服务器
"发票合并工具"是一款专为高效整理票据设计的实用工具,支持将来自不同渠道的发票文件(如PDF文档、各类图片格式)快速整合为排版规范的PDF文件,尤其适用于财务报销场景下的批量票据处理需求。核心功能亮点多格式兼容:无缝导入PDF文件及常见图片格式(.png/.jpg/.jpeg/.bmp),适配多来源发票整合需求。智能布局配置:提供灵活的页面布局选项(每页2/3/4张发票),其中"2合1"模式针对报
- 【超硬核】JVM源码解读:Java方法main在虚拟机上解释执行
HeapDump性能社区
java开发语言后端jvm
本文由HeapDump性能社区首席讲师鸠摩(马智)授权整理发布第1篇-关于Java虚拟机HotSpot,开篇说的简单点开讲Java运行时,这一篇讲一些简单的内容。我们写的主类中的main()方法是如何被Java虚拟机调用到的?在Java类中的一些方法会被由C/C++编写的HotSpot虚拟机的C/C++函数调用,不过由于Java方法与C/C++函数的调用约定不同,所以并不能直接调用,需要JavaC
- OKHttp3源码分析——学习笔记
Sincerity_
源码相关Okhttp源码解析读书笔记httpclientcache
文章目录1.HttpClient与HttpUrlConnection的区别2.OKHttp源码分析使用步骤:dispatcher任务调度器,(后面有详细说明)Request请求RealCallAsyncCall3.OKHttp架构分析1.异步请求线程池,Dispather2.连接池清理线程池-ConnectionPool3.缓存整理线程池DisLruCache4.Http2异步事务线程池,http
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- 第一次在CSDN 使用Markdown编辑页,就看到了完美的语法,在此处,我记录一下
撰卢
编辑器笔记
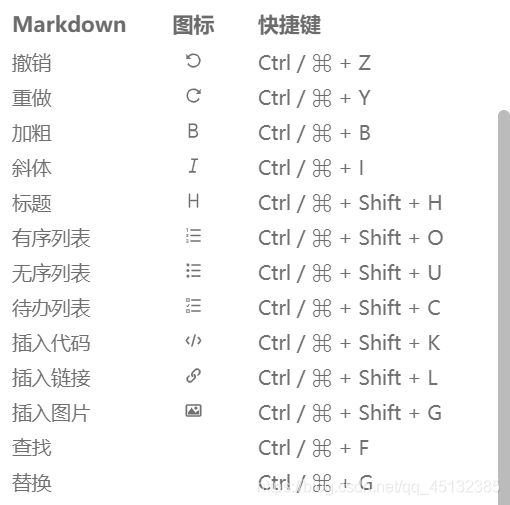
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 项目开发日记
框架整理学习UIMgr:一、数据结构与算法1.1关键数据结构成员变量类型说明m_CtrlsList当前正在显示的所有UI页面m_CachesList已打开过、但现在不显示的页面(缓存池)1.2算法逻辑查找缓存页面:从m_Caches中倒序查找是否已有对应ePageType页面,找到则重用。页面加载:从资源管理器ResMgr加载prefab并绑定控制器/视图组件。页面关闭:从m_Ctrls移除,添加
- 400多个免费在线编程与计算机科学课程
zhufafa
基础理论课程理论计算机基础免费
来源:medium作者:DhawalShah五年前,麻省理工学院和斯坦福大学等学校首先向公众开放免费的在线课程。如今,全球有700多所学校创造了数以千计的免费在线课程。从入门到精通系列,是作者通过ClassCentral的课程数据库整理的400多个免费在线课程的简介和链接(来源于ClassCentral,一个在线课程搜索引擎),根据课程难度分为入门、进阶和高阶三大类,每门课程还有星级评分(统计自C
- 5G NR 物理层介绍
刘孬孬沉迷学习
5G学习笔记信息与通信信号处理
5GNR物理层介绍前言这一章孬孬整理了一下现有的NR物理层的具体内容和流程,和大家一下学习一下,希望大家多多支持,一键三连。一、概述物理层的主要功能是将高层(应用层、MAC层等)的数据转换为适合无线信道传输的信号,并在接收端恢复原始数据。其链路处理包括编码、调制、资源映射、OFDM处理等步骤,确保高效、可靠的传输。以下是物理层链路的关键步骤总结,分为发送端和接收端处理。2.发送端物理层链路处理2.
- 基于SSE+Worker+MarkdownIt 实现流式对话
小周同学:
vue.jsnodejs
1.SSE实现流式对话1.1什么是SSE?Server-SentEvents(SSE)是一种基于HTTP的服务器推送技术,允许服务器向客户端发送事件流。与WebSocket不同,SSE是单向的(只从服务器到客户端),专为数据流式传输设计,特别适合AI对话这类需要实时展示生成内容的场景。SSE的主要优势:基于标准HTTP,无需额外协议自动重连机制支持事件ID和自定义事件类型轻量级,实现简单1.2SS
- ceph报错整理
时空无限
Kubernetescephlinux运维kubernetes
xxdaemonshaverecentlycrashedceph-scluster:id:d82dfc33-6a35-4fa4-b5f0-c32979b714cdhealth:HEALTH_WARN74daemonshaverecentlycrashedcephcrashlsIDENTITYNEW2024-07-26T06:17:34.480675Z_bd4c30b7-2347-4307-a9e6
- 【数据攻略】字节面试真题(含答案)+100道面试题库
六哥(数据攻略)
面试数据分析java
整理了一套字节的面试真题,还有100道PDF版的面试题库一、SQL题面试真题1:抖音电商平台,现有一张订单表(order_info),有以下字段:order_idgoods_idorder_amt请统计销量金额前10的商品信息。▼参考答案:此题考察的知识点较为简单,主要是考察GROUPBY和窗口函数。面试真题2:现有一张用户登录表(user_login_log),请统计2021.9.1之前活跃过,
- 【EGSR2025】材质+扩散模型+神经网络相关论文整理随笔(四)
Superstarimage
文献随笔材质神经网络人工智能扩散模型
AnevaluationofSVBRDFPredictionfromGenerativeImageModelsforAppearanceModelingof3DScenes输入3D场景的几何和一张参考图像,通过扩散模型和SVBRDF预测器获取多视角的材质maps,这些maps最终合并成场景的纹理地图集,并支持在任意视角、任意光照条件下进行重新渲染。样例图如下:在当前时代的技术背景下,生成与几何匹配
- OpenCV图片操作100例:从入门到精通指南(1)
总有刁民想爱朕ha
opencv计算机视觉人工智能
OpenCV图片操作100例:从入门到精通指南本文整理了100个OpenCV实用技巧,涵盖图像处理各个领域,助你轻松掌握计算机视觉核心技能!一、入门必备:基础操作1.图像读写与显示importcv2#读取图像(BGR格式)img=cv2.imread('image.jpg')#显示图像cv2.imshow('示例图片',img)cv2.waitKey(0)#按任意键退出cv2.destroyAll
- 目前主流图像分类模型的详细对比分析
@comefly
闲聊linux运维服务器
以下是目前主流图像分类模型的详细对比分析,结合性能、架构特点及应用场景进行整理:一、主流模型架构分类与定量对比模型名称架构类型核心特点ImageNetTop-1准确率参数量(百万)计算效率典型应用场景ResNetCNN残差连接解决梯度消失,支持超深网络(如ResNet-152)76.1%25.6中等通用分类、目标检测ViTTransformer将图像分割为patches,用标准Transforme
- C#学习第一天总结
大家好!我是C#编程的初学者,今天开始我的学习之旅。这是我的第一份学习总结,主要涵盖了C#的基础程序结构、数据类型、变量声明以及类型转换。这些内容是C#入门的基石,我会以笔记形式分享我的理解和练习心得。希望这份总结能帮助其他新手快速上手,也欢迎大家一起交流讨论。接下来,我将按主题整理今天的核心知识点。一、程序结构概述C#程序由多个基本元素组成,理解这些结构是编写代码的基础:**using指令**:
- 软件开发最早期规划与需求梳理清单
Hy行者勇哥
绿色智造·产品设计与管理架构物联网个人开发
目录✅摘要✅1️⃣规划阶段所需【图表清单】✅2️⃣规划阶段所需【文档清单】✅实施建议✅结论✅摘要本清单适用于快速开发核心管理系统项目。系统需包含登录、用户管理、设备管理、仪表盘、报表、API管理页面,并支持后续对接外购模块。本文将前期规划阶段所需的图表与文档分别整理成两个独立表格,每个条目都含「优先级、名称、功能、用途」四要素,确保能按表实施,顺序清晰、一目了然。✅1️⃣规划阶段所需【图表清单】序
- 使用Word/Excel管理需求的10个痛点及解决方案Perforce ALM
龙智DevSecOps解决方案
软件开发需求管理ALMdevops测试管理
还在用Word和Excel管理需求和测试?你以为方便,实则隐患重重!本文源自perforce.com,由Perforce中国授权合作伙伴——龙智翻译整理,旨在提醒广大研发小伙伴们,是时候告别低效的手动工具,拥抱专业ALM解决方案了!有些企业使用Word和Excel来跟踪需求、问题和测试。但随着产品和软件可追溯性的复杂度增加,手动工具已经难以胜任。特别是在开发流程日益复杂的当下,继续依赖旧式的手动跟
- JAVA打断点技巧
weixin_43783165
java
以下是Java开发中高效使用断点的核心技巧,结合调试场景分类整理,帮助开发者精准定位问题:一、断点类型与适用场景行断点(最常用)用法:在代码行号左侧双击(IDE通用)。场景:暂停在特定代码行,检查变量状态或执行流程。技巧:结合命中次数(HitCount):循环中设置i==N,仅在第N次循环时暂停。临时禁用断点:避免频繁暂停,右键断点取消勾选"Enabled"。方法断点(接口/实现类调试)用法:在方
- FasterRCNN源码解析(一)-——跑通代码_霹雳巴拉wz的代码看不懂
2401_84140023
2024年程序员学习运维linux面试
为了做好运维面试路上的助攻手,特整理了上百道【运维技术栈面试题集锦】,让你面试不慌心不跳,高薪offer怀里抱!这次整理的面试题,小到shell、MySQL,大到K8s等云原生技术栈,不仅适合运维新人入行面试需要,还适用于想提升进阶跳槽加薪的运维朋友。本份面试集锦涵盖了174道运维工程师面试题128道k8s面试题108道shell脚本面试题200道Linux面试题51道docker面试题35道Je
- LGTM? 那些迷之缩写
路先生的杂货铺
杂七杂八笔记
就像你可能不知道现充其实是现实生活很充实的人生赢家的缩写一样,我们经常看到Github上的码农们在codereview时,把乱七八糟的缩写写得到处都是——娴熟的司机们都会使用缩写来达到提高逼格的效果——我们第一次看到时还是会出现一脸懵逼的状况,这里整理一下这些缩写都是什么含义,以后我们也可以欢快地装逼了。PR:PullRequest.拉取请求,给其他项目提交代码LGTM:LooksGoodToMe
- IEEE投稿Latex要求整理(以TCYB为例)
本文以IEEETransactionsonCybernetics(TCYB)期刊为例,简略整理了投稿中latex编写时作者本人认为需要特别注意的事项。投稿步骤如下:下载对应期刊的模板;仔细阅读模板中的投稿要求;在官网注册并投稿。一、下载对应期刊的模板下载地址:https://template-selector.ieee.org/secure/templateSelector/publication
- 美团辟谣「30万本科生送外卖」;微软裁员再引争议,员工未归属股票被全部回收;传OpenAI“开放权重模型”最快下周上线|极客头条
极客日报
microsoft
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。(投稿或寻求报道:
[email protected])整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!美团辟谣「30万本科生送外卖」传字节跳动旗下沐瞳科技已收购杭州心光流美2025福布斯中国最佳CEO榜单揭晓:马化腾、雷军、王传福排名前三武汉大学集成电路学
- Text2Reward学习笔记
1.提示词请问,“glew”是一个RL工程师常用的工具库吗?请问,thiscodebase主要是做什么用的呀?1.1解释代码是否可以请您根据thiscodebase的主要功能,参考PyTorch的文档格式和文档风格,使用Markdown格式为选中的代码行编写一段相应的文档说明呢?2.项目环境配置2.1新建环境[official]2.1.1Featurizecondacreate-p~/work/d
- arthas助力Java程序Full GC频率大降!
本文在创作过程中借助AI工具辅助资料整理与内容优化。图片来源网络。文章目录引言一、数字化时代技术的重要性二、arthas简介2.1什么是arthas2.2arthas的应用场景三、问题描述四、使用arthas定位内存泄漏点4.1安装arthas4.2启动arthas4.3定位内存泄漏点五、解决内存泄漏问题5.1优化代码5.2调整JVM参数六、效果评估七、总结引言大家好,我是沛哥儿。在技术的江湖里那
- 10 个你项目里可能漏掉的 TypeScript 技巧
JaysonJin
TypeScripttypescriptjavascript前端
10个你项目里可能漏掉的TypeScript技巧点赞收藏关注不迷路!你是不是经常在用TypeScript,却总感觉“还差点火候”?其实,TS的威力并不只在于类型检查,更在于那些你可能漏掉的小技巧:它们不复杂,却能显著提升代码的安全性、可读性、工程效率!本文为你整理了10个容易被忽略、但非常实用的TypeScript技巧,看完一定会让你的项目更“TypeSafety”。1.类型别名+联合类型,替代硬
- 带印章的财务报表有什么工具可以解析?
TextIn智能文档云平台
文档解析人工智能textin
TextIn的文档解析工具可以解决财务报表的精准解析。不止印章,TextIn文档解析可以将文档中的复杂表格、手写笔记、图片印章等进行梳理,转换成大模型友好的内容格式(Markdown)。日常财务报表中常见手写签名、批注及各类印章覆盖,对传统OCR识别构成巨大挑战。TextIn文档解析具备强大的图像处理与文字识别能力,能有效分离背景印章干扰,清晰辨识覆盖文字,并对潦草、连笔的手写体保持较高的识别准确
- MinerU:高效智能PDF文档解析工具完全指南
MinerU是一款将PDF转化为机器可读格式的工具(如markdown、json),可以很方便地抽取为任意格式。目录一、简介二、主要功能三、环境支持1.软硬件环境支持说明2.系统与硬件要求四、本地部署1.创建Python虚拟环境2.安装MinerU2.1使用pip或uv安装2.2源码安装3.使用MinerU3.1命令行使用方式基础用法查看帮助信息参数详解3.2模型源配置3.3使用本地模型总结一、简
- Linux 命令:more
hweiyu00
Linux命令运维
Linuxmore命令详细教程more是Linux系统中用于分页查看文件内容的基础工具,它允许用户逐页浏览大文件,避免一次性显示过多内容导致终端溢出。尽管功能不如less强大,但more在老系统或极简环境中仍被广泛使用。资料已经分类整理好:https://pan.quark.cn/s/26d73f7dd8a7一、基本语法more[选项]文件核心功能:分页显示文件内容,每页默认显示一屏。支持简单的向
- 1000套高端大气企业公司简介PPT模板,PPT模板+预览图,可编辑
qq_2949401910
PPT模版
上班了,整理收集了大约有1000套高端大气企业公司简介PPT模板,也附上预览图,可编辑。送给大伙了。哈哈。拿走不谢了吼。这些公司简介ppt模板,我挨个分类了,有商业计划书,产品介绍,企业画册宣传,展示项目汇报等等。这样你们自己查找也清楚。企业宣传https://pan.quark.cn/s/e9193a264654产品发布https://pan.quark.cn/s/1daa41a1527b创业计
- what? e.getMessage()居然为null?
新world
java知识点java数据库开发语言
what?e.getMessage()居然为null?最近在项目开发中遇到一个问题:业务异常的时候记录日志log.error("异常:{}",e.getMessage()),结果日志打印出来显示居然为null?这到底是怎么回事呢?大体研究了一下,整理一下过程如下:Throwablee.getMessage()方法来自于顶级父类Throwable,让我们先来看一下publicStringgetMes
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str