- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- python多线程程序设计 之一
IT_Beijing_BIT
#Python程序设计语言python
python多线程程序设计之一全局解释器锁线程APIsthreading.active_count()threading.current_thread()threading.excepthook(args,/)threading.get_native_id()threading.main_thread()threading.stack_size([size])线程对象成员函数构造器start/ru
- react-intl——react国际化使用方案
苹果酱0567
面试题汇总与解析java开发语言中间件springboot后端
国际化介绍i18n:internationalization国家化简称,首字母+首尾字母间隔的字母个数+尾字母,类似的还有k8s(Kubernetes)React-intl是React中最受欢迎的库。使用步骤安装#usenpmnpminstallreact-intl-D#useyarn项目入口文件配置//index.tsximportReactfrom"react";importReactDOMf
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- linux简单安装gcc和gdb
chn-zgq
Linuxlinuxubuntu
linux安装gcc以及环境配置和gdb安装gcc-10.0添加源:sudoadd-apt-repositoryppa:ubuntu-toolchain-r/ppa更新源:sudoaptupdate下载gcc:sudoaptinstallgcc-10g++-10默认GCC版本设置为gcc-10.0:sudoupdate-alternatives--install/usr/bin/gccgcc/us
- Cloud Native Weekly | 华为云抢先发布Redis5.0,红帽宣布收购混合云提供商
weixin_34302561
数据库devops大数据
1——华为云抢先发布Redis5.02——DigitalOceanK8s服务正式上线3——红帽宣布收购混合云提供商NooBaa4——微软发布多项AzureKubernetes服务更新1华为云抢先发布Redis5.012月17日,华为云在DCS2.0的基础上,快人一步,抢先推出了新的Redis5.0产品,这是一个崭新的突破。目前国内在缓存领域的发展普遍停留在Redis4.0阶段,华为云率先发布了Re
- 前端使用react-intl-universal进行国际化
Stephy_Yy
#调研reactjsjavascriptcss
一、国际化/i18n目前国际化,就是开发者写对象,一个key关联若干语种的翻译。相比于浏览器自带的翻译功能,语义更加准确。“国际化”的简称:i18n(其来源是英文单词internationalization的首末字符i和n,18为中间的字符数)二、react项目国际化react-intl是业界最受欢迎的软件包之一:React-intl是雅虎的语言国际化开源项目FormatJS的一部分,通过其提供的
- Superset二次开发之源码DependencyList.tsx 分析
aimmon
Superset二次开发SupersetBI二次开发typescript前端
功能点路径superset-frontend\src\dashboard\components\nativeFilters\FiltersConfigModal\FiltersConfigForm\DependencyList.tsx/***LicensedtotheApacheSoftwareFoundation(ASF)underone*ormorecontributorlicenseagre
- 【监控告警】02-Promtheus的学习之路
Kearey.
监控告警微服务网关学习方法
prometheus采用的是拉模式为主,推模式为辅的方式采集数据。Prometheus作为一个指标系统天生就不是精确的——由于指标本身就是稀疏采样的,事实上所有的图表和警报都是”估算”,我们也就不必太纠结于图表和警报的对应性,能够帮助我们发现问题解决问题就是一个好监控系统。当然,有时候我们也得证明这个警报确实没问题,那可以看一眼`ALERTS`指标。`ALERTS`是Prometheus在警报计算
- VUE实现大小缩放轮播图
书边事.
vue.js前端javascript
效果图import{ref,computed,reactive,watch,onMounted}from'vue';exportdefault{props:{/***轮播数据来源*/source:{type:Array,default:()=>[{img:require('@/assets/imgs/test/1.png')},{img:require('@/assets/imgs/test/1.
- react里的index.js是怎么跟index.html结合起来的?
SherrinfordL
image.pngcreate-react-app把webpack、babel等配置都封装到了依赖项目react-script中,所以你无法直观的看到这些配置。你可以在项目下运行npmruneject,被隐藏的配置文件就会暴露到项目根路径下。把请求转发到index.html原因是,你执行npmrunstart时,启动的webpack-dev-server,会加载react-script项目conf
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
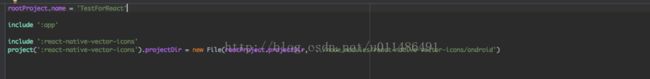
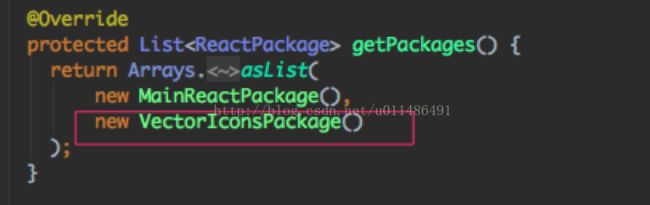
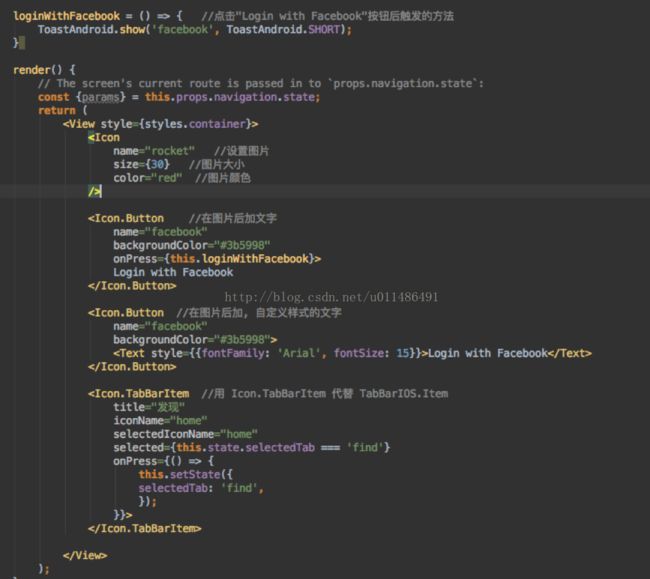
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- Camera2 CameraService 启动
yaoming168
CameraFramewrokandroid
文章目录frameworks/av/media/mediaserver/main_mediaserver.cppframeworks/av/media/mediaserver/Android.bpframeworks/native/include/binder/BinderService.hframeworks/av/services/camera/libcameraservice/CameraS
- Android SDK和NDK的区别
Good_tea_h
android
AndroidSDK(SoftwareDevelopmentKit,软件开发工具包)和NDK(NativeDevelopmentKit,本地开发工具包)在Android应用开发中扮演着不同的角色,它们各自具有独特的功能和优势。一、定义与功能AndroidSDKAndroidSDK是由Google提供的一套开发工具,用于开发基于Android操作系统的应用程序。它包含了一系列开发工具和库,如Andr
- react中如何获取并使用usestate声明的变量的值
小华0000
react.jsjavascript前端
1.函数式更新当需要根据当前状态来更新状态时,可以使用函数式更新。setState(在类组件中)和setCount(在useState中)都可以接受一个函数作为参数,这个函数接收当前的状态作为参数,并返回新的状态。functionExampleComponent(){const[count,setCount]=useState(0);//使用函数式更新functionhandleClick(){s
- 【Vue3源码实现】Ref isRef unRef proxyRefs实现
ZhaiMou
vue.jsjavascript前端数据结构前端框架开发语言
前言在上篇文章中我们了解了响应式原理,并在最后实现了reactive。上文链接Vue3响应式原理实现与track和trigger依赖收集和触发依赖在我们的日常业务中,我们有可能需要将一个基础数据类型的值也转换成响应式的,而reactive只能代理对象,我们需要对基础数据类型的值也进行读写操作的拦截,但Proxy无法实现对基础数据类型值读写操作的拦截。所以Vue设计了Ref,以及相关api本篇文章实
- React 前端应用结合 Nginx 部署指南及常见错误排查
蜗牛去旅行吧
前端react.jsnginx
在现代Web开发中,React已成为构建用户界面的流行选择,而Nginx则是一个高性能的Web服务器,广泛用于静态文件的托管和负载均衡。在本篇博客中,我们将详细介绍如何将一个React应用部署到Nginx上,并探讨在部署过程中可能遇到的常见错误及其解决方案。部署步骤1.准备React应用首先,确保你已经创建了一个React应用。如果还没有,可以使用CreateReactApp快速生成一个基础项目:
- vue3 响应性API
weixin_44747590
vue3vuejs
toRef可以用来为源响应式对象上的property性创建一个ref。然后可以将ref传递出去,从而保持对其源property的响应式连接。本质类似指针引用。举例:conststate=reactive({foo:1,bar:2})constfooRef=toRef(state,'foo')fooRef.value++console.log(state.foo)//2state.foo++cons
- 手撸vue3核心源码——响应式原理(isRef和unRef)
前端不是渣男
前端vue.js
今天来实现一下ref的功能函数,isRef与unRefisRefisRef和isReactive一样,都是用于检测数据类型,isRef是检测是不是一个ref对象,跟isReactive函数实现起来一样,我们先来写一个单元测试这里要实现的功能是,检测ref对象肯定就通过返回true,检测普通类型数据以及reactive对象都是falseit("itshouldreturnaboolean",()=>
- vue3 | isRef、unref、toRef、toRefs
杨贵妃会飞飞飞
Vuevue.js前端
isRef检查某个值是否是ref。是返回true,否则返回false。constnum=ref(10)constnum1=20constnum2=reactive({data:30})console.log(isRef(num))//trueconsole.log(isRef(num1))//falseconsole.log(isRef(num2))//falseunref()如果参数是ref,则
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- React项目的开发前准备 以及 JSX 的基本使用
渡鸦七
Reactreact.js前端前端框架
React项目的开发前准备以及JSX的基本使用React项目创建create-react-appnpxcreate-react-appmy-appcdmy-appnpmstartyarncreatereact-appyarncreatereact-appmy-appcdmy-appyarnstartcreate-react-app和yarncreatereact-app都可以快速创建一个React
- react 函数组件useState异步变同步
MIKE-zi
react入门setstate异步问题函数组件实现分页函数组件上拉加载
需求函数组件实现一个下拉上拉的列表,列表支持分页。最开始我们使用setstate的方式去报错当前页数。这样做的问题,就是有一个异步的延迟。上代码const[pageNo,setpageNo]=useState(1)constonPullUpRefresh=()=>{console.log("上拉加载内容")console.log("上一次的pageNo",pageNo)setpageNo(page
- Netty权威指南:Netty总结-高性能与可靠性
Ty_1106
Nettyjava网络rpc
第二十二章高性能之道22.1RPC调用性能模型分析22.1.1传统RPC调用性能差三宗罪:网络传输采用同步阻塞I/O导致经常性阻塞序列化性能差线程模型问题22.1.2I/O通信性能三要素传输:BIO、NIO或者AIO协议:HTTP公有协议,内部私有协议线程:数据报如何读取,Reactor线程模型22.2Netty高性能之道22.2.1异步非阻塞通信I/O多路复用技术22.2.2高效的Reactor
- Vue 和 React 的对比
淘淘是只狗
vueReactvue.jsreact.jsjavascript
React和Vue有许多相似之处:使用VirtualDOM提供了响应式(Reactive)和组件化(Composable)的视图组件。将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。运行时性能React在React应用中,当某个组件的状态发生变化时,它会以该组件为根,重新渲染整个组件子树。如要避免不必要的子组件的重渲染,你需要在所有可能的地方使用PureComponent,
- 一文让你彻底弄懂Redux的基本原理以及其如何在React中使用!
tabzzz
react.jsjavascriptecmascript
文章目录什么是Redux?它有什么用Redux基本原理Redux在React中具体使用的方法ReduxToolkit(RTK)createSlice函数参数返回值示例configureStore函数参数返回值示例React-ReduxProvider组件示例React组件使用store中的数据useSelector钩子函数示例connect组件mapStateToPropsmapDispatchT
- react 更新元素状态
叶绿素yls
所有的react元素都是immutable不可变的。当元素被创建之后,我们无法修改他的内容或属性。根据我们现在所学的react的知识,我们要更新元素的内容,我们必须重新渲染这个元素,也就是重新创建这个元素。看一个例子:functiontick(){constelement=Hello,worldItis{newDate().toLocaleString()}.;ReactDOM.render(el
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23