vue-cli创建项目从单页面到多页面
对于某些项目来说,单页面不能很好的满足需求,所以需要将vue-cli创建的单页面项目改为多页面项目。
需要修改以下几个文件:
1、下载依赖glob
$npm install glob --save-dev2、修改build下的文件
(1)修改webpack.base.conf.js
添加以下代码:
var glob = require('glob');
var entries = getEntry('./src/pages/**/*.js')将module.exports中的
entry: {
app: './src/main.js'
},注释掉,然后添加这一行代码:
entry: entries,至于entries是什么,别急呀,看下面:
添加一个方法:
//获取入口js文件
function getEntry(globPath) {
var entries = {},
basename, tmp, pathname;
glob.sync(globPath).forEach(function (entry) {
basename = path.basename(entry, path.extname(entry));
pathname = basename.split("_")[0]; //index_main.js得到index
entries[pathname] = entry;
});
return entries;
}这个文件修改成这样子就可以了。
(2)修改webpack.dev.conf.js
添加以下代码:
//引入
var glob = require('glob')
var path = require('path')将module.exports中的plugins里的
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),注释掉,然后添加以下代码:
function getEntry(globPath) {
var entries = {},basename;
glob.sync(globPath).forEach(function (entry) {
basename = path.basename(entry, path.extname(entry));
entries[basename] = entry;
});
return entries;
}
var pages = getEntry('src/pages/**/*.html');
for (var pathname in pages) {
// 配置生成的html文件,定义路径等
var conf = {
filename: pathname + '.html',
template: pages[pathname], // 模板路径
inject: true, // js插入位置
chunks:[pathname]
};
module.exports.plugins.push(new HtmlWebpackPlugin(conf));
}这个文件修改到此就可以了。
(3)webpack.prod.conf.js
这个文件修改的套路与上一个文件类似
添加以下代码: var glob = require('glob') 因为项目在创建时,生成项目的时候是直接将可选的所有依赖都选择了yes,所以项目中的env的声明定义如下:
var env = process.env.NODE_ENV === 'testing ? require('../config/test.env') : config.build.env ;但是由于webpack.test.conf.js文件目前还没有进行修改,所以需要把这行声明换成下面这行:
var env = config.build.env将webpackConfig中的plugins里的
new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
}),注释掉,在声明定义webpackConfig的后面添加以下代码:
function getEntry(globPath) {
var entries = {},
basename;
glob.sync(globPath).forEach(function (entry) {
basename = path.basename(entry, path.extname(entry));
entries[basename] = entry;
});
return entries;
}
var pages = getEntry('src/pages/**/*.html');
for (var pathname in pages) {
var conf = {
filename: process.env.NODE_ENV === 'testing'
? pathname + '.html'
: config.build[pathname],
template: pages[pathname],
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunks:[pathname]
}
webpackConfig.plugins.push(new HtmlWebpackPlugin(conf));
}
此时,这个文件也修改好了。
3、修改config下的文件
这个文件夹下,只需要修改一个文件:index.js 这个文件的作用是,寻找文件路径,然后根据这个文件设置的目录层级,生成打包后的文件以及相应的层级文件结构。 添加以下代码:
var build = {
env: require('./prod.env'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
productionGzip: false,
productionGzipExtensions: ['js', 'css']
}
function getEntry(globPath) {
var entries = {},basename;
glob.sync(globPath).forEach(function(entry) {
basename = path.basename(entry, path.extname(entry));
entries[basename] = entry;
});
return entries;
}
var pages = getEntry('src/pages/**/*.html');
//入口 index: path.resolve(__dirname, '../dist/index.html')
for (var pathname in pages) {
build[pathname] = path.resolve(__dirname, '../dist/' + pathname + '.html')
}然后将module.exports中的build的值换成我们刚刚添加声明的变量build。 如果希望修改打包后的目层级结构,可以在build中修改;还可以在build中增加我们需要定义的变量,比如我们需要将fabfile.py和favicon.ico拷贝到dist目录下的a目录下,就可以在build中定义一个属性,
distA:path.resolve(__dirname, '../dist/a), 然后因为在webpack.prod.conf.js中已经引入了'copy-webpack-plugin'(var CopyWebpackPlugin = require('copy-webpack-plugin')),我们就可以在 webpackConfig.plugins下添加如下代码:
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../fabfile.py'),
to: config.build.distA,
template: 'fabfile.py'
}
])
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../favicon.ico'),
to: config.build.distA,
template: 'favicon.ico'
}
])4、在src目录下添加pages文件夹
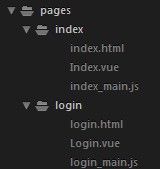
目录的层级结构安排成类似于这种形式:
5、打包
做完以上修改,虽然本地运行没有问题,但是打包后,还是会有问题,会出现报错:webpackJsonp is not defined
解决方式如下: 在webpack.prod.conf.js文件下的for (var pathname in pages)循环中定义的conf里,添加两行代码:
chunksSortMode: 'dependency', // dependency 页面中引入的js按照依赖关系排序;manual 页面中引入的js按照下面的chunks的数组中的顺序排序;
chunks: ['manifest', 'vender', pathname] // 生成的页面中引入的js,'manifest', 'vender'这两个js是webpack在打包过程中抽取出的一些公共方法依赖,其中,'manifest'又是从'vender'中抽取得到的,所以这三个js文件的依赖关系是 pathname依赖 'vender','vender'依赖'manifest'.综上,就是本次项目从单页面到多页面项目的转变历程,关于webpack.test.conf.js文件的修改,后续修改成功后,会继续补充添加。
我的vue多页面系列的其他博客链接:
Vue-cli创建项目从单页面到多页面2-history模式
Vue-cli创建项目从单页面到多页面3-关于将打包后的项目文件不放在根目录下
Vue-cli创建项目从单页面到多页面4 - 本地开发服务器设置代理
本文链接:http://www.cnblogs.com/xsilence/p/7553911.html