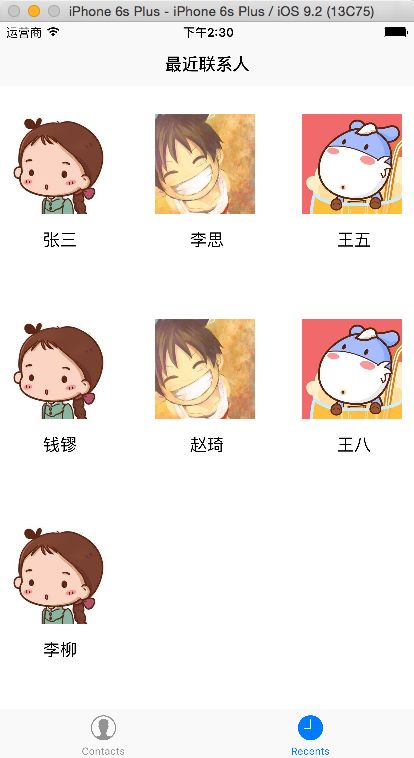
这一篇要记录的是iOS开发中UITabBarController控件和UICollectionView控件的使用。APP跑起来之后的效果例如以下图:
UITabBarController控件,即上图中页面下部能够切换到不同页面去的选项卡。UICollectionView即上右图中的View。以格子的形式展现出来。
本篇主要用到了例如以下几个知识点:
1、给ViewController加上UITabBarController控件
2、给ViewController加上UINavigationController控件
3、使用UITableView和UICollectionView展示列表
4、使用plist文件,在代码中读取plist文件并载入到UITableView和UICollectionView中
以下就一步步完毕这个项目:
1、首先在xcode中新建项目,取名为TabBarControllerTest
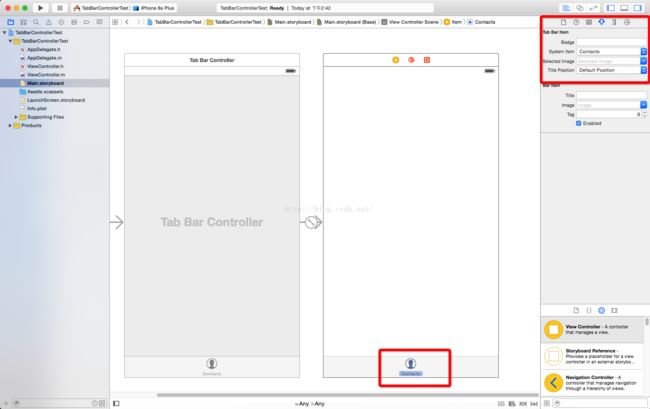
2、切换到Main.storyboard,然后选中ViewController视图,在菜单条中选择Editor-->Embed in-->Tab Bar Controller,这一步操作完毕后。故事板中的界面例如以下所看到的:
3、以下给ViewController设置TabBar,在故事板中选中ViewController下方的TabBar。然后在xcode右側的属性栏中。设置System item为Contacts,例如以下图所看到的:
4、给ViewController加上导航栏。
选中故事板中的ViewController,然后在菜单条中选择Editor-->Embed in-->NavigationController,操作完毕后界面例如以下所看到的:
然后选中ViewController视图顶部的Navigation,在xcode右側的属性栏中配置title为“联系人”。
5、新增一个代表近期联系人的ViewController。
在控件区拖入一个ViewController到故事板中。然后鼠标右键按住。从Tab Bar Controller视图拖到刚刚新建的ViewController视图上,例如以下图所看到的:
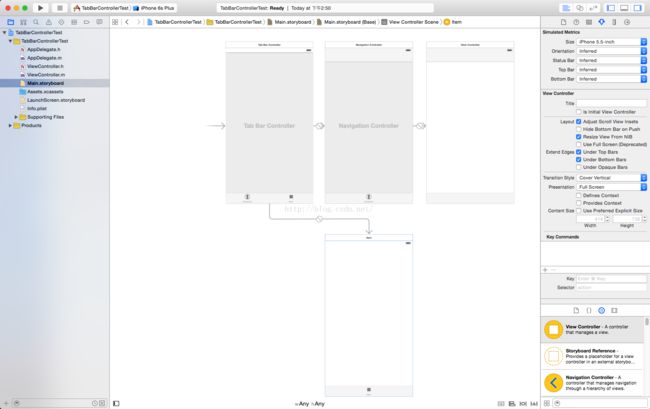
松开鼠标后。在出现的对话框中,选择view controller,例如以下图所看到的:
如今故事板中的视图是以下这样:
採用和上面的步骤同样的方法,选中我们新建的那个ViewController视图底部的TabBar。然后在xcode右側的视图中配置System item为Recents。
6、为新增的那个ViewController加上导航栏。
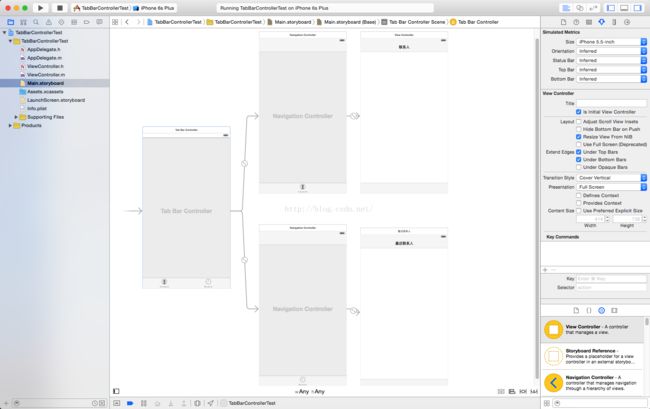
选中故事板中我们新增的ViewController,然后在菜单中选择Editor-->Embed in-->Navigation Controller,然后像前面的操作那样设置导航栏的标题为“近期联系人”。操作完毕后的故事板应该例如以下图所看到的:
到这里能够先执行程序看看效果。尽管没有数据显示,可是我们的TabBar还是能够切换的,切换到不同的Tab之后。导航栏上的标题也会随着切换。例如以下图所看到的:
7、给页面中增加数据。
首先是联系人列表的数据,这个在前面的博文中已有说到,这里就不具体说了,这里我们须要新建一个单元格类ContactCell继承自UITableViewCell,ContactCell.h的代码例如以下:
#import
@interface ContactCell : UITableViewCell
@property (weak, nonatomic) IBOutlet UIImageView *avatarImage;
@property (weak, nonatomic) IBOutlet UILabel *nameLabel;
@property (weak, nonatomic) IBOutlet UILabel *phoneLabel;
@end #import
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@end #import "ViewController.h"
#import "ContactCell.h"
@interface ViewController ()
@end
@implementation ViewController
NSArray *avatarArr;
NSArray *nameArr;
NSArray *phoneArr;
static NSString *identifier = @"ContactCell";
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self loadDataFromFile];
//设置tableView的代理和数据源
self.tableView.delegate = self;
self.tableView.dataSource = self;
}
#pragma mark 从plist中载入数据
- (void)loadDataFromFile {
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"contacts" ofType:@"plist"];
NSDictionary *dict = [[NSDictionary alloc] initWithContentsOfFile:filePath];
avatarArr = [dict objectForKey:@"avatars"];
nameArr = [dict objectForKey:@"names"];
phoneArr = [dict objectForKey:@"phones"];
}
#pragma mark 返回TableView的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [nameArr count];
}
#pragma mark 返回某个单元格
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
ContactCell *cell = [self.tableView dequeueReusableCellWithIdentifier:identifier forIndexPath:indexPath];
cell.avatarImage.image = [UIImage imageNamed:[avatarArr objectAtIndex:indexPath.row]];
cell.nameLabel.text = [nameArr objectAtIndex:indexPath.row];
cell.phoneLabel.text = [phoneArr objectAtIndex:indexPath.row];
return cell;
}
#pragma mark 返回单元格的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 80;
}
#pragma mark 设置选中某个单元格后。背景色恢复初始状态
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[self.tableView deselectRowAtIndexPath:indexPath animated:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end8、给CollectionView载入数据
为了给CollectionView载入数据,首先得新建一个代表CollectionView单元格的类,这里取名为RecentCell,且这个类继承自UICollectionViewCell,RecentCell.h代码例如以下:
#import
@interface RecentCell : UICollectionViewCell
@property (weak, nonatomic) IBOutlet UIImageView *avatarImage;
@property (weak, nonatomic) IBOutlet UILabel *nameLabel;
@end #import
@interface RecentViewController : UIViewController
@property (weak, nonatomic) IBOutlet UICollectionView *recentCollectionView;
@end #import "RecentViewController.h"
#import "RecentCell.h"
@interface RecentViewController ()
@end
@implementation RecentViewController
NSArray *recentAvatarArr;
NSArray *recentNameArr;
static NSString *identifier = @"RecentCell";
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[self loadDataFromFile];
self.recentCollectionView.delegate = self;
self.recentCollectionView.dataSource = self;
}
#pragma mark 从文件里载入数据
- (void)loadDataFromFile {
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"contacts" ofType:@"plist"];
NSDictionary *dict = [[NSDictionary alloc] initWithContentsOfFile:filePath];
recentAvatarArr = [dict objectForKey:@"avatars"];
recentNameArr = [dict objectForKey:@"names"];
}
#pragma mark 一个section中的item数目
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return [recentAvatarArr count];
}
#pragma mark 返回某个单元格
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
RecentCell *cell = [self.recentCollectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath];
cell.avatarImage.image = [UIImage imageNamed:[recentAvatarArr objectAtIndex:indexPath.row]];
cell.nameLabel.text = [recentNameArr objectAtIndex:indexPath.row];
return cell;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end以下总结下在项目过程中须要注意的点:
(1)要注意在xcode的属性视图中给单元格指定的标识一定要和代码中的相应
(2)不要忘了将代码中声明的代表视图对象的变量,和真正的视图联系起来
(3)要给UITableView和UICollectionView等集合视图加入数据。一定不要忘了在头文件里实现协议
Demo代码下载地址