Vue-cli 项目打包布署(简单清晰)
· 第一步:项目打包前更改项目config配置
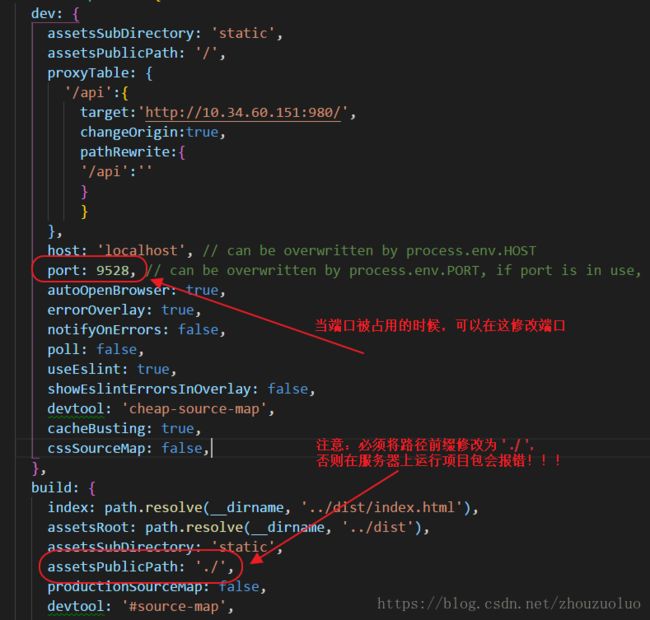
打开项目的 config>index.js文件修改build对象的assetsPublicPath: 属性值为 './ ' 如下
· 第二步:对vue-cli项目进行打包
在运行窗口输入cmd后打开命令窗口,在项目文件下输入npm run build命令 如下:
D:\vuecellauto\20180716\CellAutoPro>npm run dev
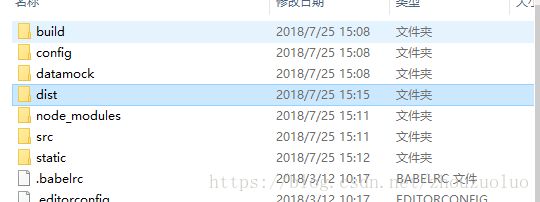
打包完成没有报错的话会在项目文件夹下生成dist文件夹( 需要拷贝布署到服务器的项目包),如下
· 第三步:安装tomcat服务器布署项目(win 64位系统)
我这里使用使用的绿色解压版的tomcat_with_jdk ,同时也不需要进行JDK安装配置环境变量,可以直接使用,就是这么6,下载路径:
链接:https://pan.baidu.com/s/1vjZR6FOTQeZXGN2CjnkbMA 密码:2x3w
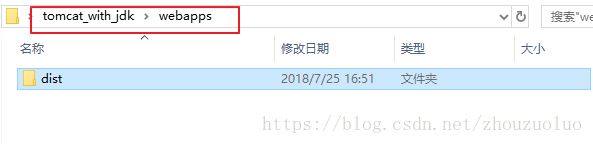
布署项目:下载解压后将vue-cli项目(dist文件夹)复制到tomcat_with_jdk>webapps文件夹下,如下
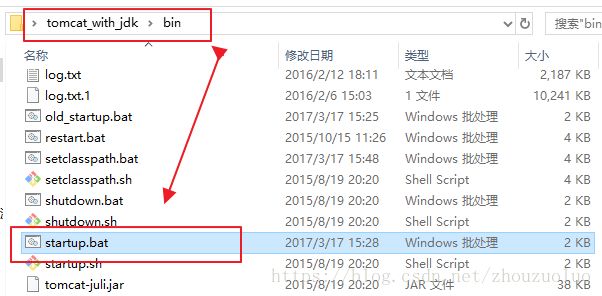
启动服务:然后将tomcat服务器跑起来就OK了,如下点击tomcat_with_jdk>bin 下的startup.bat启动文件,如下
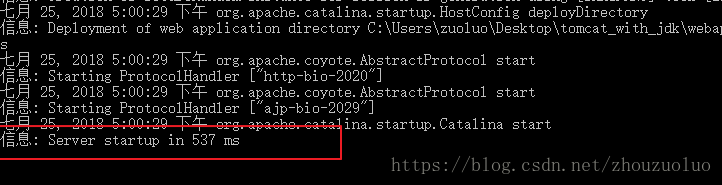
服务启动成功命令窗显示如下:
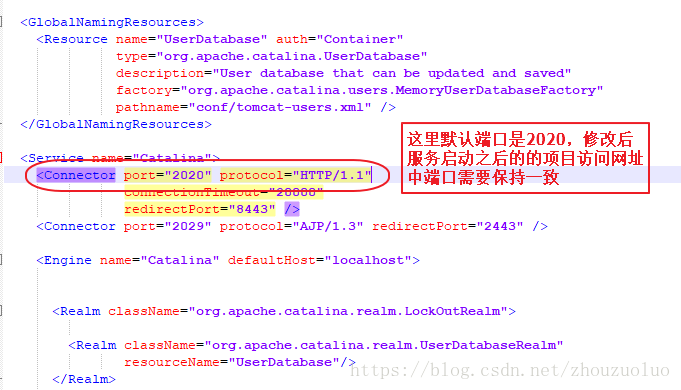
注意:当端口冲突时候可以在tomcat_with_jdk>conf下的server.xml文件中修改,如下
项目访问网址:http://localhost:2020/dist/index.html ,注意是http协议
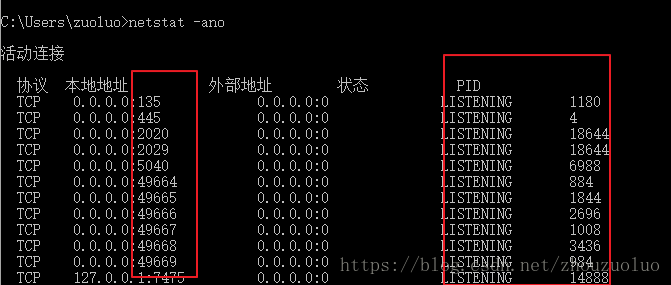
PS:怎么检查端口是否被其他程序占用,比如2020端口??
在命令窗口输入netstat -ano 显示所有活动单口对应的PID值 ,通过PID值可以去任务管理器查看pid对应的程序