- Docker网络模式的运用
云原生的爱好者
docker网络容器
一、docker网络模式有哪些?都有什么用?Docker提供了多种网络模式,每种模式适用于不同的场景。以下是Docker的主要网络模式及其作用:---###1.**Bridge模式(默认模式)**-**定义**:Docker会创建一个虚拟网络桥(`docker0`),容器通过这个桥连接到宿主机网络。-**特点**:-容器分配独立的IP地址。-容器之间可以通过IP地址通信。-容器可以通过宿主机的IP
- 重建容器操作:对基于 docker-compose-project.yaml 配置文件的容器进行重启和更新操作
momopeng~
docker容器运维
先停止当前运行的容器,然后删除这些停止的容器,最后重新创建并启动容器。需重建容器但配置不变的具体步骤:(1)修改调整docker-compose-project.yaml文件后保存(2)查看配置文件的容器运行状态:快速查看由docker-compose-project.yaml文件定义的所有容器的运行状态docker-compose-fdocker-compose-project.yamlps(3
- Error response from daemon: readlink /var/lib/docker/overlay2: invalid argument 报错解决方法
小兔快跑zZ
dockerjava容器
docker安装启动dify的时候报错Errorresponsefromdaemon:readlink/var/lib/docker/overlay2:invalidargument解决方案:打开dockerdesktop点击clean/purgedata清除之后重启一下就可以了
- Docker Compose 和 Kubernetes(K8s)对比
孽小倩
docker容器dockerk8skubernetes
DockerCompose和Kubernetes(K8s)在某些方面有相似的功能,但它们的核心用途和适用场景不同。以下是它们的主要区别和联系:1.DockerCompose和Kubernetes的区别对比项DockerComposeKubernetes(K8s)核心作用管理多个Docker容器管理容器编排(大规模应用)适用环境本地开发、测试环境生产环境、大规模集群容器编排能力基础编排(启动多个容器
- Virtual Machine Platform is not enabled. Enable it using the following PowerShell script (in an admi
朋也透william
docker
DockerDesktop安装指南以及Windows下WSL2和Hyper-V相关问题追查-寂寞姜大虎-博客园(cnblogs.com)https://www.cnblogs.com/qfl-blog/p/18200575
- docker部署nginx+php7.3流程及遇到的坑
匿名用户(192.168.*.*)
linuxdockernginxphpcentos
拉取镜像dockerpullnginx:alpinedockerpullphp:7.3-fpm-alpine创建dockernetwork网络dockernetworkcreatemy_web创建docker容器并拷贝配置文件目录到主机//这一步是为了挂载卷创建主机的挂载目录mkdir~/nginx/{logs,conf.d}创建nginx容器dockerrun-d--rm--namenginxn
- 【DevOps工具篇】Keycloak安装配置及脚本化
小涵
DevOps企业级项目实战devops运维keycloak
目录脚本化要求步骤步骤1:安装并启动Keycloak服务器[](#step-1-installing-and-starting-the-keycloak-server)分发文件进行安装Docker映像进行安装在OpenShift内的Docker映像中安装步骤2:连接管理CLI[](#step-2-connecting-the-admin-cli)步骤3:配置[](#step-3-configuri
- Onlyoffice 更新字体
acheding
开源性能优化
复制Windows字体包,即C:\Windows\Fonts文件夹中字体。进入onlyOffice容器dockerexec-itonlyofficebash进入字体包目录cd/var/www/onlyoffice/documentserver/core-fonts删除所有字体库rm-rf\*进入字体缓存目录cd/var/www/onlyoffice/documentserver/fonts删除所有
- Docker环境安装anythingllm
时下握今
大模型本地知识库
拉镜像dockerpullmintplexlabs/anythingllm建目录exportSTORAGE_LOCATION=$HOME/anythingllm&&\mkdir-p$STORAGE_LOCATION&&\touch"$STORAGE_LOCATION/.env"检查目录具有写权限#为目录anythingllm赋写权限chmod777anythingllm启anythingllmsu
- 推荐一个开源的高效头像生成工具,支持API调用
计算机小手
经验分享开源软件
一、简介集成多种头像生成方案,包括:ugly-avatar、multiavatar、jdenticon、facesjs、dicebear等支持docker部署,支持API调用项目开源地址:GitHub-luler/hello_avatar:轻松搭建生成简易头像的api服务二、安装准备好docker、docker-compose环境新建docker-compose.yml,配置内容如下:versio
- k8s 配置私有镜像仓库认证
狗贤
Kuberneteskubernetes容器
1.创建Docker注册表的Secret首先,创建一个类型为dockerconfigjson的Secret,用于存储Docker注册表的认证信息。方法1:使用DockerCLI和kubectl不适用于阿里云格式不一样登录Docker注册表:dockerlogin这会生成一个包含认证信息的配置文件,通常位于~/.docker/config.json。创建Secret:kubectl-npromcre
- 基于 Docker 和 Flask 构建高并发微服务架构
TechStack 创行者
#服务器容器Linux架构dockerflask容器微服务
基于Docker和Flask构建高并发微服务架构一、微服务架构概述(一)微服务架构的优点微服务架构是一种将应用程序拆分为多个小型、自治服务的架构风格,在当今的软件开发领域具有显著的优势。高度可扩展性:每个微服务可以独立进行扩展。例如,在电商系统中,订单服务在促销活动期间可能会面临高并发的订单处理需求,此时可以仅对订单服务进行横向扩展,增加服务实例数量,而无需对整个系统进行大规模的扩容,从而提高资源
- Fastdfs-V5.11使用docker部署集群(X86)
礁之
Linux系列dfsjavadocker
文章目录一、Fastdfs介绍二、部署信息三、步骤tracker/storage机器的compose内容storage机器的composetracker与storage启动目录层级与配置文件client.confstorage.conf查看集群信息测试测试集群扩容与缩减nginx配置一、Fastdfs介绍FastDFS是一款高性能的分布式文件系统,特别适合用于存储和管理大量的文件二、部署信息使用d
- 拉取镜像太慢?一文解决!
元子吖-
学习技巧docker部署docker镜像拉取
#拉取Docker镜像太慢?一文解决!在国内使用Docker拉取镜像时,可能会遇到速度慢甚至失败的情况。别担心!本文带你快速优化Docker拉取方法!01|确保DockerHub登录认证如果拉取的是私有镜像或API速率限制导致失败,可以先尝试登录:dockerlogin然后输入用户名和密码(或Token),这样可以避免因未认证而受限。02|替换国内镜像源由于DockerHub在国内访问较慢,可以使
- C++协程入门教程
ox0080
#北漂+滴滴出行C++协程VIP激励c++开发语言
一、环境搭建(Docker+双编译系统)1.全能Docker环境配置FROMubuntu:22.04#基础工具链RUNapt-getupdate&&DEBIAN_FRONTEND=noninteractiveapt-getinstall-y\build-essentialcmakebazelgitg++-12libcppcoro-dev\openssh-serverrsyslogcurlgnupg
- FerretDB 2.0:开源 MongoDB 替代品的安装与使用指南
田猿笔记
MongoDB开源数据库FerretDB
介绍FerretDB2.0是一个开源数据库,旨在作为MongoDB的替代品。它与MongoDB5.0+的驱动程序和工具兼容,适合需要避免MongoDB许可复杂性的开发者。它的核心特点是使用PostgreSQL作为后端,并通过DocumentDB扩展提升性能,研究表明某些工作负载可快20倍。安装与使用安装FerretDB2.0使用dockercompose需要以下步骤:创建docker-compos
- docker-compose 部署nginx和jdk步骤
方大拿拿
dockernginxjava
**yum安装jdk**1、yum-ylistjava*查看可安装java版本选择安装java-1.8.0-openjdk-accessibility.x86_642、yuminstall-yjava-1.8.0-openjdk-devel.x86_64耐心等待安装完成即可3、java-version即可查看当前安装的java版本4、yum安装的jdk,被安装到哪里去了?你可以在**/usr/li
- docker-compose install nginx(解决fastgpt跨区域)
CIAS
deepseekdockerdeepseekfastgpt
CORS前言CORS(Cross-OriginResourceSharing,跨源资源共享)是一种安全措施,它允许或拒绝来自不同源(协议、域名、端口任一不同即为不同源)的网页访问另一源中的资源。它的主要作用如下:同源策略限制:Web浏览器的同源策略限制了从一个源加载的文档或脚本如何与另一个源的资源进行交互。这意味着默认情况下,浏览器会阻止一个源(例如,http://example.com)的网页向
- 【mysql】mysql之主从部署以及介绍
向往风的男子
DBAmysql数据库
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- 基于Docker 搭建Redis三主三从分布式集群
DBA学习之路
dockerredis容器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、分布式系统规划二、准备配置文件1.创建redis集群目录三、启动Redis容器四、创建分布式系统1.创建集群2.查看节点信息总结前言提示:这里可以添加本文要记录的大概内容:本次搭建的为”三主三从“的分布式系统,分布式系统中节点存放的数据可以是不同的。当有数据写入请求到达分布式系统后,系统会采用虚拟槽分区算法将数据写入相
- Docker入门篇:安装与加速
slamml
Dockerdocker容器运维
今天接着上一篇文章来写,本来计划以paopaorobot/dvo为例带入docker的基本操作,然后中间插播一下docker的安装和加速,但是发现写的有点罗嗦,刚写完安装与加速就挺大篇幅了,所以决定将docker基本操作放到下一篇介绍,对不住~对不住~。docker安装在这里,针对Windows、Ubuntu平台介绍docker的安装。Windows平台(本机win7)前提要求机器是64bit的,
- Docker入门篇-安装Docker CE
极客编程玩家
安装DockerCE有两种方法可以在Centos上安装DockerCE:YUM存储库:设置Docker存储库并从中安装DockerCE。这是推荐的方法,因为使用YUM管理安装和升级更容易。(后面我们使用这种方式)RPM包:下载RPM包,手动安装,手动管理升级。在无法访问互联网的系统上安装DockerCE时,这非常有用。先决条件要安装DockerCE,您需要CentOS7的维护版本。不支持或测试存档
- 大模型应用编排工具Dify二开之登录Token改造
Daphnis_z
Python开发LLMchatgptpythondockerweb
1.前言dify工作室支持在画布上直接编辑业务流程,通过调用开源大模型可以实现特定场景的业务,而且可以迅速更新发布。因此,某些项目要求在产品里面能够直接编辑dify业务流程,使得现场开发人员能够迅速响应客户需求。另外,方便对dify进行运维,比如更新开源大模型认证信息。环境信息:dify-0.8.3,docker-212.实现思路分析常规的思路有两种:把dify源码迁移到产品中代码改造量大、难度高
- Docker
DRUN_K
docker容器
DockerDocker架构的工作流程构建镜像:通过编写dockerfile来进行构建推送镜像到仓库:将镜像上传到DockerHub或私有注册表中拉取镜像:通过dockerpull从从仓库中拉取镜像运行容器:使用镜像创建并启动容器管理容器:使用Docker客户端命令管理正在运行的容器,如查看日志、停止容器、查看资源使用情况等网络与存储:容器之间通过Docker网络连接,数据通过Docker卷或绑定
- k8s1.3、containerd2.0部署实战
不明觉厉二十年
kubernetes容器云原生
k8s1.3、containerd2.0部署实战参考博客containerd二进制安装与使用测试下载nerdctl-fullk8s安装参考博客containerd二进制安装与使用测试containerd可以和docker共存,直接二进制安装,nerdctl-full包含containerd和nerdctl命令行工具可以代替docker单机使用下载nerdctl-full建议下载-full版本下载后
- Linux:kubeadm⽅式部署k8s集群
陈婷婷1
linuxkubernetes运维服务器容器
1.kubeadm创建环境k8s-master192.168.150.11k8s-node1192.168.150.12k8s-node2192.168.150.13三台节点都安装docker#Step1:安装必要的一些系统工具sudoyuminstall-yyum-utilsdevice-mapper-persistent-datalvm2#Step2:添加软件源信息sudoyum-config
- macos 搭建 ragflow 开发环境
Dickence
macos
ragflow是一个很方便的本地RAG库。本文主要记录一下在本机的部署过程1、总体架构说明开发环境:macbookpro(m1),16G内存+512G固态因本机的内存和硬盘比较可怜,所以在服务器上部署基础docker包,本机仅运行rag-server部分。服务器环境:28核56线程,64G,CentOS82、服务器部署服务器安装docker,过程略服务器安装docker-compose,过程略安装
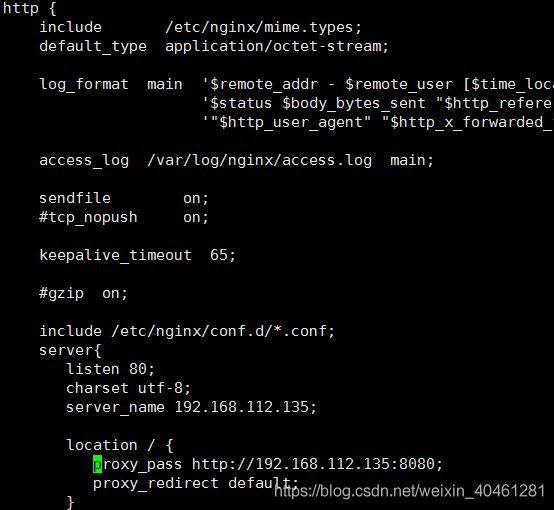
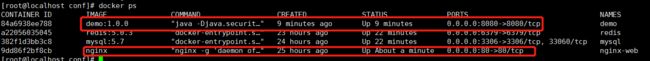
- docker实现Nginx
在Ubuntu上使用Docker搭建Nginx服务器是一种高效、灵活的方式。以下将详细介绍从安装Docker到配置和运行Nginx容器的全过程,帮助你快速实现Nginx服务的部署与管理。目录安装Docker获取Nginx镜像运行Nginx容器访问Nginx配置Nginx持久化数据工作流程总结️注意事项⚠️1.安装Docker在开始之前,确保你的系统是最新的,并且安装了必要的依赖包。sudoapt-
- 用Typescript写自动化工作流
联蔚盘云
typescript自动化
项目地址:acao挺早之前写过一个工具帮我构建项目并发布到指定平台,主要流程就是获取项目根目录下的配置文件,然后根据配置文件在本地通过docker构建一个镜像然后push到镜像仓库,最后通过ssh连接指定的服务区执行发布任务但是随着需求的增长项目就愈发臃肿,可能会存在多个镜像仓库,发布到多个平台,有可能是通过docker-compose管理也有可能是kubectl要怎么办?于是我在考虑有没有可能有
- Docker安装Nginx并部署vue项目
sdgiuser
vue.jsdockernginx
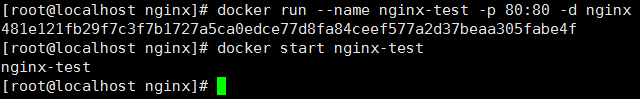
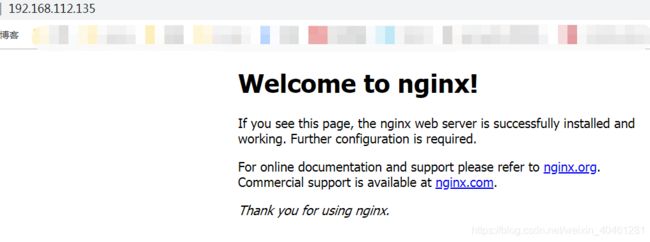
拉取Nginx镜像dockerpullnginx查看本地镜像dockerimages运行容器dockerrun--namenginx-p8080:80-dnginx–namenginx:容器名称。-p8080:80:端口进行映射,将本地8080端口映射到容器内部的80端口。-dnginx:设置容器在在后台一直运行。访问端口通过浏览器可以直接访问8080端口的nginx服务修改配置文件查看容器内部的
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$