- Charles 抓包工具详解
wespten
网络协议栈网络设备5G物联网网络工具开发网络协议
一、Charles简介Charles是一款很实用、界面很友好(至少跟fiddler比起来)、功能强大的抓包神器。因为它是基于Java开发的,所以跨平台,Mac、Linux、Windows下都是可以使用的,并且在Android和iOS设备上通用。它的原理是通过成为电脑或者移动设备的代理,截取请求和响应,达到抓包分析的目的。二、Charles安装官网下载地址:CharlesWebDebuggingPr
- 2019-11-18
轻微强迫症_7280
fiddler添加查看响应时间原文来自:https://www.jianshu.com/p/c9efa41bdd25fiddler的statistics标签可以查看但是这样查看需要点开每个链接进行查看,不是很方便,为了能够方便的查看各链接的响应时间,可以通过一下几种方法实现1、在菜单栏上面找到Rules->CustomRules在classHandlers{里面添加以下代码functionBegi
- Fiddler 笔记
Queenie的学习笔记
1.Fiddler的原理终端设备(如WEB、APP)发出请求,Fiddler作为中间代理,传给服务器;服务器返回数据,Fiddler拦截后,再传给终端设备核心:代理服务运行机制:本机上监听8888端口的HTTP代理(代理地址是127.0.0.1,端口号8888)2.第一次使用Fiddler,如何配置(1)抓取https请求时,先导入证书:①Fiddler设置:Tools>Options>HTTPS
- 【fiddler】“Timeline“模块:显示请求响应时间
叶阿猪
fiddlerHTTPfiddler前端测试工具https
在左侧会话窗口点击一个或多个(同时按下Ctrl键),Timeline便会显示指定内容从服务端传输到客户端的时间:
- Fiddler拦截并自定义请求结果及模拟发送接口请求
苏苏san
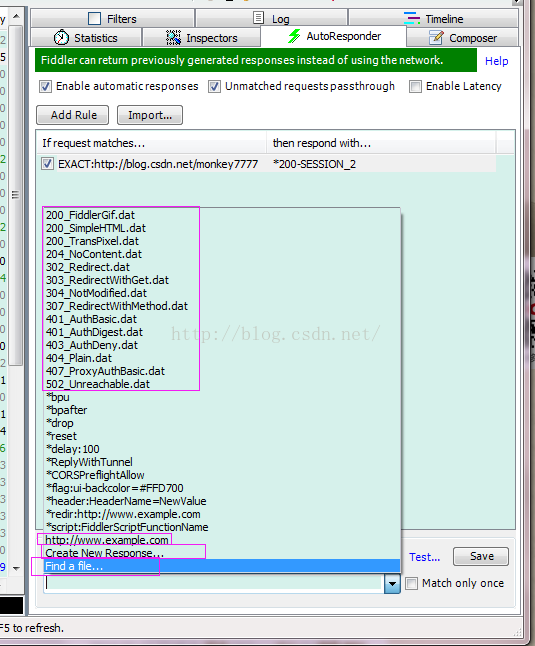
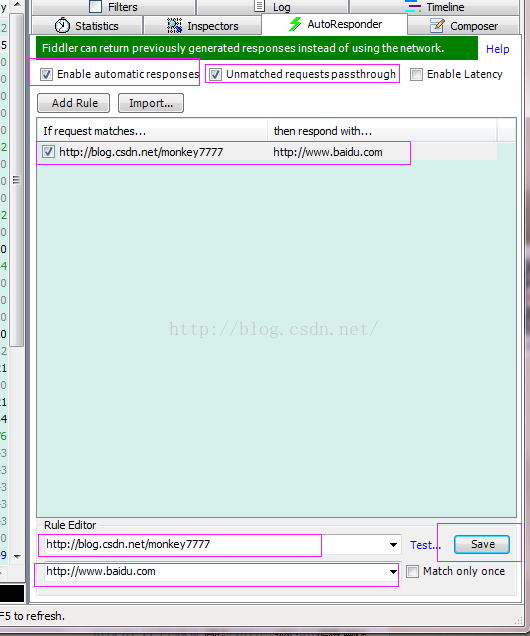
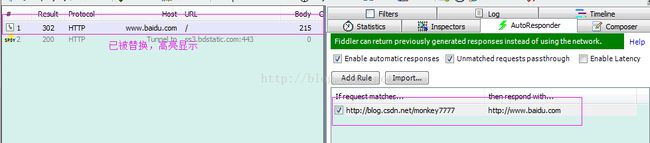
Fiddler模拟发送接口请求Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求。Parsed模式下你只需要提供简单的URLS地址即可(如下图,可以在RequestBody定制一些属性参数,也可以添加header如X-TOKEN)Fiddler拦截指定规则的请求AutoResponder允许拦截指定规则的请求,并返回本地资源或Fiddler资
- 【IOS】常用旧版软件ID整理分享
乔治贝利
苹果软件有些新版的没有旧版的好用,相信不止我一个人这样觉得,有的是因为系统没有更新,新版软件不支持;有的是新版软件对旧设备不友好,运行起来不够流畅;有的是新版加入广告,影响使用体验;更有的是新版的功能被阉割,让人无法忍受。于是乎就出现抓包教程,学会在电脑上使用iTunes和Fiddler配合,抓取旧版App是最好的方法,也可以使用苹果旧版APP下载软件(论坛里有,善用搜索)配合iTunes,教程已
- python+mitmproxy抓包
funcdefmain
爬虫测试工具自动化测试python开发语言
什么是mitmproxyMitmproxy就是用于MITM的Proxy,MITM即中间人攻击(Man-in-the-middleattack)。不同于fiddler,charles或wireshark等抓包工具,mitmproxy不仅可以抓取请求响应帮助开发者查看、分析,更可以通过自定义python脚本进行二次开发。安装pip安装pipinstallmitmproxy#验证mitmproxy--v
- 【渗透测试】利用hook技术破解前端JS加解密 - JS-Forward
Hello_Brian
渗透测试安全Hook技术前端JS加解密渗透测试web安全
前言在做渗透测试项目时,尤其是金融方面,经常会遇到前端JS加解密技术,看着一堆堆密密麻麻的密文,会给人一种无力感。Hook技术则会帮助我们无需获取加解密密钥的前提下,获取明文进行渗透测试环境准备JS-ForwardBurpsuiteFiddler网上公开的加解密逻辑漏洞的靶场源码某大佬搭建的公网测试环境(请礼貌使用):http://39.98.108.20:8085/Hook-JS技术详解正常访问
- app手机抓包工具
奇纳尼
抓包https网络协议http
fiddler和charles两个抓包的区别:基本也就是试用的平台有差异Fiddler和Charles的功能大同小异,基本上都是抓包、断点调试、请求替换、构造请求、代理功能;主要区别:Fiddler只能运行在Windows平台,而Charles是基于Java实现的,基本上可以运行在所有主流的桌面系统,还有一个区别就是Fiddler开源免费、Charles是收费的;fiddler的安装步骤:fidd
- charles介绍、安装、功能
你与凯尔皆天使
一、抓包概述1.抓包概念抓包是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全等。下面小编就介绍几种抓包软件。2.常见抓包工具Charles、fiddler、wireShark软件名称简介独立运行支持移动设备是否收费Fiddler免费的HTTP查看工具,系统代理,工作在应用层是是否CharlesHTTP代理、HTTP监控、HTTP反代理、查看HTTP通讯、查看工作信
- 使用Fiddler抓取iPad上的http请求
WishYouAFortune
如果想使用Fiddler抓取iPad上的http请求,需要配置一下,大致步骤如下:1.配置Fiddler,使其接受外部连接.选择菜单“Tools”-->“FiddlerOptions...”,勾选“Allowremotecomputerstoconnect”,点击“OK”按钮,关闭并重新打开Fiddler.2.在iPad的设置程序中选择现在所用的无线局域网,并手动配置“HTTP代理”,其中“服务器
- 微信小程序Code获取
m0_68138958
微信微信小程序
1.官方开发文档wx.login可以获取code2.微信PC端内存HOOK获取小程序Code3.抓PC包{微信小程序基本都是基于HTTPS的,在开发调试小程序时,普通的抓包软件是抓不到的,所以我们想要抓包首先需要配置证书SSL推荐软件fiddler或Charles1.fiddler配置抓取Https包1.下载最新版fiddler2.下载并安装Fiddler证书生成器3打开Fiddler,点击工具栏
- Jmeter上传文件接口测试
咖 啡加剁椒
软件测试jmeter压力测试软件测试功能测试自动化测试程序人生职场和发展
Jmeter上传文件接口测试接口测试,想必大家都做过,但是上传文件的接口,可能就不知所措。其实呢,还是那么回事~一、接口的业务在接口文档缺失的前提下,那就从抓包玩起~Fiddler或者F12都可以。本次我们接口实现的功能是上传用户头像。F12抓包的截图如下:(接口相关的重点圈出)这里尤其注意下MIME类型,上传文件接口,如果MIME类型发送错误,接口无法调通。二、jmeter调试1、线程组单个接口
- Fiddler使用教程(三):抓取websocket请求
tianshuiyimo
软件测试常用工具fiddler
在Fiddler菜单Rules>CustomizeRules中添加Handlers类的OnWebSocketMessage方法在classHandler中添加代码staticfunctionOnWebSocketMessage(oMsg:WebSocketMessage){//LogMessagetotheLOGtabFiddlerApplication.Log.LogString(oMsg.To
- Fiddler使用教程(二):配置代理抓取exe包
tianshuiyimo
软件测试常用工具fiddler软件测试
fiddler打开后会自动设置浏览器的代理,因此我们可以直接抓取浏览上的请求。但如果要抓取一个exe上的请求,就需要我们手动配合代理。1、下载安装proxifer配置代理服务器输入本机ip和8888端口号,选择https协议2、添加代理规则设置完成后,添加代理规则,排除fiddler,也就是让fiddler进行网络直连。不然fiddler也是用他自己的代理的话,就乱了,会导致无法联网。具体操作为配
- Fiddler抓包工具配置+Jmeter基本使用
咖啡 加剁椒
软件测试fiddlerjmeter前端软件测试自动化测试功能测试程序人生
一、Fiddler抓包工具的配置和使用在编写网关自动化脚本之前,得先学会如何抓包,这里以Fiddler为例。会抓包的同学可以跳过这一步,当然看看也是没坏处的……局域网络配置将要进行抓包的手机与电脑连入同一局域网,电脑才能够抓到手机APP的请求,这里介绍一种我们在使用的网络配置方法。首先使用电脑A布置一个我们抓包需要的局域网。下载猎豹WiFi(网上有很多这种工具360免费WiFi、百度WiFi等,随
- Jmeter性能测试:Fiddler 抓包移动端
cronaldo91
Jmeter性能测试jmeter运维云计算
目录一、实验1.环境2.Fiddler抓包移动端3.jmeter移动端app应用性能测(GET)3.jmeter移动端app应用性能测(POST)二、问题1.Fiddler如何使用过滤器一、实验1.环境(1)主机表1-1主机系统软件备注Windows11Fiddler4.6、Jmeter5.6.3Android132.Fiddler抓包移动端(1)电脑设置(连接相同WIFI)fiddler工具进行
- Jmeter脚本录制方法(二)手工编写脚本(jmeter与fiddler结合使用)
weixin_34032621
php运维java
jmeter脚本录制方法可以分三种,前几天写的一篇文章中,已介绍了前两种,今天来说下第三种,手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷。首先来看下三种方式的比较吧,不然看不出什么。三种方式的优劣:badboy:1、有时候录制不了,兼容性较差2、post请求的时候,如果链接中有参数、body里面也有参数,都会放在body里面jmeter代理录制:1、请求抓
- Jmeter脚本录制方法--手工编写脚本(jmeter与fiddler结合使用)
weixin_30764771
php运维java
手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷。首先来看下三种方式的比较吧,不然看不出什么。三种方式的优劣:badboy:1、有时候录制不了,兼容性较差2、post请求的时候,如果链接中有参数、body里面也有参数,都会放在body里面jmeter代理录制:1、请求抓取过多2、配置代理等操作比较繁琐手工编写:要一个个请求手工去写手工编写脚本一般通过fiddl
- 使用jmeter手工录制脚本
RunMode-likf
jmeterfiddlerwindows自动化
一般通过fiddler抓包或者开发提供的接口设计文档的形式,在Jmeter的GUI界面操作进行脚本生成,还可以使用编写java代码打包成jar包进行生成等方式。在Jmeter手工制作脚本之前,先要获取HTTP请求的相关信息,如请求地址、请求参数、请求类型等,一般情况下,有两种方法获取这些相关信息:1、根据开发提供的接口设计规范文档;2、使用第三方抓包工具如Fiddler、Charles等抓包,然后
- pip CERTIFICATE_VERIFY_FAILED 报错问题
wizdzz
pipinstall报错,"CouldnotfetchURLhttps",[SSL:CERTIFICATE_VERIFY_FAILED],看起来似乎是证书校验失败;查了下,很多都说在pip后面加参数-trustxxx啥的,但这是在逃避问题;搜索资料得知引发该问题的原因,主要是证书有问题,所以检查当前环境,是否存在代理,或者第三方证书之类的东西;例如fiddler,关掉这些软件问题即解决;如果不想关
- HTTP代理神器Fiddler
大码农丿
爬虫httpfiddler前端
HTTP代理神器FiddlerFiddler的简介Fiddler是位于客户端和服务器端之间的代理,也是目前最常用的抓包工具之一。它能够记录客户端和服务器之间的所有请求,可以针对特定的请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。看到这么多的应用,是不是就迫不及待的想要开始你的抓包之旅呢,不要急,俗话说的好:工欲善其事,
- Fiddler抓包工具简介,安装及使用教程详解
仲夏那片海
测试文档爬虫fiddler前端测试工具
Fiddler工具介绍Fiddler是一个通过代理的方式来进行抓包工具,运行时会在本地建立一个代理服务,默认地址:127.0.0.1:8888。Fiddler开启之后打开IE浏览器,IE的PROXY会自动变成127.0.0.1:8888,通过其来抓取IE浏览器与服务器之间的所有HTTP(s)请求,但是火狐、chrome,手机端需要手动设置代理。Fiddler工作原理Fiddler是以代理web服务
- 【JavaEE】_HTTP响应
_周游
JavaEEhttp网络协议网络
目录1.首行2.报头header3.空行4.正文body1.首行响应首行:版本号+状态码+状态码描述;HTTP状态码描述了这次响应的结果(比如成功、失败,以及失败原因等);1.HTTP状态码有:(来源:搜狗百科)2.常见HTTP状态码有:1)200OK,表示访问成功:(2)404NotFound,表示访问的资源不存在,在服务器上查询无果:如访问:页面显示:也可在fiddler中查看:注:404返回
- 抓包分析 TCP 协议
咖啡加 剁椒
软件测试tcp/ip网络协议网络功能测试软件测试自动化测试程序人生
TCP协议是在传输层中,一种面向连接的、可靠的、基于字节流的传输层通信协议。环境准备对接口测试工具进行分类,可以如下几类:网络嗅探工具:tcpdump,wireshark代理工具:fiddler,charles,anyproxyburpsuite,mitmproxy分析工具:curl,postman,chromeDevtool抓包分析TCP协议tcpdumptcpdump是一款将网络中传送的数据包
- 【JavaEE】_Fiddler抓包HTTP请求与响应
_周游
JavaEEfiddlerhttp前端
目录1.Fiddler简介2.Fiddler安装步骤3.抓包结果举例(sogou.com)1.Fiddler简介1.要查看HTTP的请求和响应,需要使用抓包工具进行抓包;抓包即获取网卡上经过的数据并显示出来,常用的抓包工具有wireshark和fidder,其中wireshark功能强大,可以抓TCP包、HTTP包等等,但使用复杂,而fiddler是专用于抓HTTP的抓包工具;2.fiddler本
- 【JavaEE】_HTTP请求与响应
_周游
JavaEEhttp网络协议网络
目录1.HTTP协议1.1HTTP简介1.2Fiddler2.HTTP请求2.1首行2.2请求头(header)2.3空行2.4正文(body)3.HTTP响应3.1首行3.2响应头(header)3.3空行3.4正文(body)1.HTTP协议1.1HTTP简介1.HTTP协议即“超文本传输协议”,即不止可以传输文本,还可以传输图片、音频、视频等二进制数据,是一个应用层协议;2.HTTP已经更新
- Fiddler过滤功能
他城我做王
Fiddler过滤功能1、UserFiters启用2、ActionAction:RunFiltersetnow是否运行,LoadFilterset加载,SaveFilterset保存;3、Hosts过滤Zone:指定只显示内网(Intranet)或互联网(Internet)的内容;Host:指定显示某个域名下的会话;-NoHostFilter:无HOST过滤;HidethefollowingHos
- 2018-08-21网站请求+BUG定位
旭日藤王海云
如何定位Bug1.界面:肉眼看前端代码:F12console前端日志报错,定位HTML错误行3.网络请求:F12network/fiddlerF12-network:http请求响应(网络)查看前后端交互请求是否报错请求列表a.接口名字b.状态:http状态码c.类型(根据后缀名判断):图片(jpg,png,gif),脚本(js),样式(css),界面(html/jsp),接口4.数据库:数据库客
- Android HttpCanary最强抓包工具!
KingWorld
迎使用HttpCanary——最强Android抓包工具!HttpCanary是一款功能强大的HTTP/HTTPS/HTTP2网络包抓取和分析工具,你可以把他看成是移动端的Fiddler或者Charles,但是HttpCanary使用起来更加地简单容易,因为它是专门为移动端设计的!最重要的是:无需root权限!无需root权限!无需root权限!HttpCanary支持对HTTP协议包的抓取和注入
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s