前端面试知识点总结(持续更新)一
-
JavaScript分为ECMAScript,DOM,BOM
BOM:浏览器对象模型,它使得js有能力与浏览器进行‘对话’,如alert()就是它提供的
DOM:文档对象模型,通过它可以访问HTML文档的所有元素,如document.getelementByid()就是它提供的 -
变量提升:
就是将js中的变量或者函数提高到作用域的顶部,如先把var和function声明的变量前置,再去顺序执行代码 -
阻止冒泡
什么是冒泡:如果一个按钮绑定了一个‘click’事件,那么click事件会依次在它的父元素中触发
w3c的方法是 e.stopPropagation()
ie是e.cancelBubble=true -
取消默认事件:
什么是默认事件:比如a的链接,input的submit这都属于默认行为,就是不设置方法,自带的方法行为
w3c的方法是:e.preventDefault()
ie是:e.returnValue=false
注意:如果event对象设置cancelable为false时,表示没有默认行为,以上两者不起作用
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。 -
px,em和rem
px:表示绝对尺寸,中文名像素,它不能适应浏览器缩放时产生变化,一般不用与响应式网站
em:表示相对尺寸,它根据当前对象文本的font-size(如果当前对象文本的font-size也是em,则根据其父元素文本的font-size进行变化),使用em可以随网站的变化字体也跟着发生变化,但是使用em需要知道当前元素和父元素的font-size,如有遗漏,可能发生错误
rem:也叫相对尺寸,它参考对象时根元素的font-size,因此只需要确定一个font-size -
em与px换算:
任意浏览器的默认字体高度都是16px
所有未调整的浏览器都符合1em=16px
唯一方便简化,在通常开发中会讲css的body选择器声明font-size=62.5%,因为10px=0.625em,这样12px等于1.2em,10px等于1em -
盒子模型:
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
marign 外边距
border 边框
padding 内边距
content 内容
属性设置:width:内容的宽度
height:内容的高度
padding:内边距,边框到内容的距离
border:边框
margin:外边距,盒子边框到附近最近盒子的距离 -
js的类型
undefined,null,boolean,string,object,number
ES6新增了一种原始数据类型:Symbol,表示一种独一无二的值 -
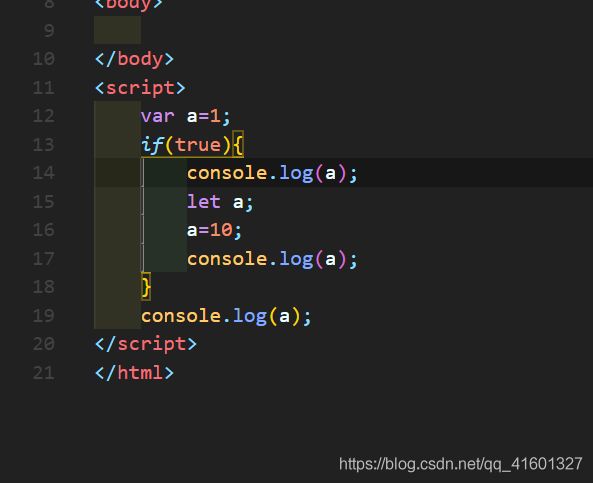
var 和let,const
①var声明的变量会挂载在window上,let和const不会
②var生命的变量可以状态提升,let和const不能
③let和const声明形成块级作用域
④同一作用域下,let和const不能声明同名变量,但是var可以
⑤暂存死区
只要块级作用域内存在let/const命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)。
⑥
6.1const一旦声明不能修改,但是复合型数据,可以修改属性
6.2不能不赋值 -
JS截取字符串
三种:
① .substr(下标值,截取个数)
从输入下标向后面截取几个字符串,默认不写截取全部
注意:下标值可以是负数,长度也可以是负数(结果显示为空)
如果所截选长度超过字符串长度,将显示应有的数据,不会报错
②.substring()
参数必须为非负整数,否则返回整个字符串
③.slice(开始下标,结束下标-1)
var str='123456';
console.log(str.slice(1,2));
//结果为 2
- 闭包
JavaScript 变量可以是局部变量或全局变量。
私有(局部)变量可以用到闭包。
闭包是一种保护私有变量的机制,在函数执行时形成私有的作用域,保护里面的私有变量不受外界干扰。
实现方式,就是在一个方法内再创建一个方法来对需要修改的数据进行操作如:
function add() {
var counter = 0;
return counter += 1;
}
add();
add();
add();
//不使用闭包,结果都是1
------------------------------
//js闭包
var add = (function () {
var counter = 0;
return function () {return counter += 1;}
})();
add();
add();
add();
//结果为3
使用这种方式让局部变量常驻内存,且不使用全局变量,但是会造成内存泄漏(因为有一块内存一直被占用,不被释放)
最常见的闭包使用场景:
setTimeout,这也是为什么我们使用最开始学习js使用setTimeout需要考虑this指向的原因
- js排序
①冒泡排序:
思想:第一个和第二个比,谁小谁放在前面,然后第二个再和第三个比,还是谁小谁放在前面,依次类推(注意,已经排过的不再考虑,如,第二次不考虑第一个,第三次不考虑前两个)
②sort排序
sort是数组的一个方法,所以可以自定义排序方式
使用其需要定义两个参数:如n1,n2
如果n1-n2,则升序,反则降序
var arr=[1,11,2,22,5,4,0];
arr.sort(
function(n1,n2){
return n1-n2;
});
alert(arr);//[0,1,2,4,5,11,22]
升序
------------------------------------------------
var arr=[1,11,2,22,5,4,0];
arr.sort(
function(n1,n2){
return n2-n1;
});
alert(arr);
降序
-
JS操作数据
①join()
将数组中所有元素转化为字符串并连接在一起
②reverse()
将数组中的元素颠倒顺序
③concat()
数组拼接,返回新数组,且原数组不受影响
④slice(开始下标,结束下标-1)
截取数组形成新数组,且原数组不受影响
注意:如果超过最大长度,只显示到最后结果
如果第二个下标为负数:如-1,则表示倒数第一个元素,-2表示倒数第二个元素
如果第一个参数为负数,则表示从倒数第几个下标开始,-2则表示从倒数第二个开始

⑤indexOf和lastIndexOf
查找指定元素的下标值,indexOf是从左到右,lastIndexOf是从右到左,如果没有找到返回-1
⑥splice()
删除元素,插入元素
第一个参数:删除或插入的起始位置
第二个参数:要删除的个数
第三个参数:插入到数组中的元素
注意:如果只有一个参数,默认删除参数后边的所有元素
该方法新建一个数组,并修改原数组
⑦push()
在数组末尾添加一个或多个元素
⑧pop()
从数组末尾删除一个元素(只能删除一个),并返回被删除的元素
⑨unshift()
把一个元素添加到数组的开头,并返回数组的新长度
⑩forEach()
遍历数组,数组每一个元素都执行一次回调函数

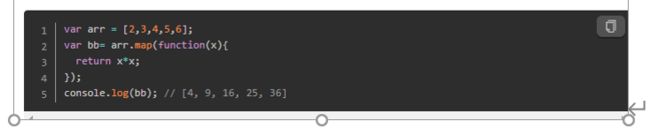
⑩①map()
调用数组的没有给元素传递给指定的函数

⑩②every()和some()
every()判断数组中的每一项是否都满足条件,只有所有项都满足条件,才返回true
some()判断数组中是否存在满足条件的项,只要有一项满足,就返回true -
解构赋值
解构赋值是对赋值运算符的扩展,它是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值
基本形式:
let [a,b,c]=[1,2,3];
//a=1
//b=2
//c=3
忽略形式:
let [a, ,b]=[1,2,3]
//a=1;
//b=3
不完全解构:
let [a=1,b]=[ ];
//a=1,b=undefined
剩余运算符:
let [a,...b]=[1,2,3]
//a=1,
//b=[2,3]
字符串解构
let [a, b, c, d, e] = 'hello';
// a = 'h'
// b = 'e'
// c = 'l'
// d = 'l'
// e = 'o'
解构默认值:
let [a=2]=[undefined]
//a=2
-
字符串扩展
ES6提供
①includes()
返回布尔值,表示是否找到了参数字符串
②startsWith()
返回布尔值,表示参数字符串是否出现在原字符串的头部
③endsWith()
返回布尔值,表示参数字符串是否出现在原字符串的尾部
ES7提供
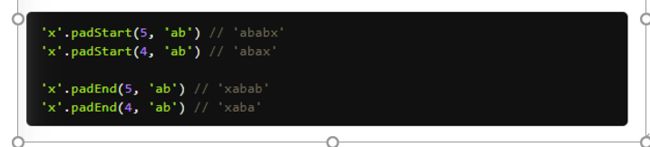
④padStart()
头部补全
⑤padEnd()
尾部补全

ES5写法
parseInt(12.32)//12
parseFloat('123.43#')//123.43
ES6写法
Number.parseInt(12.32)//12
Number. parseFloat('123.43#')//123.43
这样做的目的,是逐步减少全局性方法,使得语言逐步模块化
- 扩展运算符(…)
对象中的扩展运算符(…)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中
let bar = { a: 1, b: 2 };
let baz = { ...bar }; // { a: 1, b: 2 }
- keys(),values(),entries()
三者都是返回的遍历器对象
keys()遍历出对象的key
let obj = {
name:"张三",
sex:"男",
age:20,
height:150
}
for ( let key of Object.keys(obj)){
console.log(key)
}
// name
// sex
// age
// height
————————————————
版权声明:本文为CSDN博主「阿泽啊」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41702660/article/details/82015313
values()遍历出对象的value值
let obj = {
name:"张三",
sex:"男",
age:20,
height:150
}
for ( let val of Object.values(obj)){
console.log(val)
}
// 张三
// 男
// 20
// 150
————————————————
版权声明:本文为CSDN博主「阿泽啊」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41702660/article/details/82015313
entries()遍历出对象的每一个值
let obj = {
name:"张三",
sex:"男",
age:20,
height:150
}
for ( let item of Object.entries(obj)){
console.log(item)
}
// (2) ["name", "张三"]
// (2) ["sex", "男"]
// (2) ["age", 20]
// (2) ["height", 150]
————————————————
版权声明:本文为CSDN博主「阿泽啊」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41702660/article/details/82015313
-------------------------------
let obj = {
name:"张三",
sex:"男",
age:20,
height:150
}
for ( let [key,val] of Object.entries(obj)){
console.log(key,val)
}
// name 张三
// sex 男
// age 20
// height 150
————————————————
版权声明:本文为CSDN博主「阿泽啊」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41702660/article/details/82015313
-
w3c和ie盒子区别
ie的content部分包含了border和padding
别的相同
如果想不考虑这两者的差异,可以使用box-sizing属性设置
content-box:标准盒模型:padding和border不被包含在定义的width和height中
border-box:IE盒模型:padding和border包含在width和height中,也就是说定义width值,就算你设置其他属性,盒子的宽度也不变,也就是说border和padding不影响实际宽度 -
相对定位绝对定位
首先需要知道一句话:子绝父相,也就是一般情况下都是父盒子相对定位,子盒子绝对定位
绝对定位:绝对定位是相对当前元素 最近的 已经定位的父元素(找不到,继续向上找,还找不到就相对body定位),会脱离标准文档流
相对定位:是根据当前元素的初始位置进行定位,不会脱离标准文档流
脱离标准文档流:大白话就是不会在浏览器上占位置,会浮动起来
常见的几种脱离标准文档流的方法:
float,flex,绝对定位
如何恢复,也就是清除浮动
①在父盒子添加一个无意义的使用clear:both的盒子
②在父元素中设置 overflow:hidden -
如何让盒子在浏览器上水平垂直局中
①使用flex 父盒子 :justfy-content和align-items
② 查看另外三种方法

-
选择器以及它的优先级
css的基本选择器有三种
①元素选择器(就是标签)
②ID选择器
③类选择器
④行内样式(一般不用这个)
优先级:④>②>③>①
注意:在属性后面使用!important优先级立马最高 -
它是html5标准网页声明,如果你声明了这个,浏览器就会开启标准模式,按照w3c的标准渲染页面,否则将会使用怪异模式(浏览器使用自己的怪异模式解析渲染页面)
-
http的请求方式
请求方式有很多,
但通常情况下用到的也就四种
GET,PUT,POST,DELETE
对应着CRUD,上述四种请求就可以实现CRUD功能了 -
cookie、sessionStorage,localStorage
都是存储数据,但是cookie存储的少(cookie大小4K左右,Storage一般为5M或者更大),且需要依赖服务器
cookie有过期时间,localStorage默认永久保存
,sessionStorage保存在当前会话中,刷新页面不会被删除,关闭浏览器,关闭页面,跳转页面会清除
使用cookie需要自行封装(因为原生api相当不快乐),使用storage可以直接使用 -
CSS3的新特性:
过渡:transition
形装转换:transform,可以旋转,缩放,倾斜
box-shadow:阴影 -
HTML5新特性
语义化标签:如 article,details,main,footer
canvas和svg:
canvas图片放大会失真,svg图片放大不会失真,和分辨率无关 -
jquery选择器
基本选择器:标签,类,id
层级选择器:子代,后代,相邻
表单选择器:input,checked,button
简单过滤选择器::first,odd,even,eq
内容过滤选择器:$([select],div) -
jquery中的attr和prop
prop用来操作固有属性
attr用来操作自定义属性
如radio标签的checked属性,因为这个属性本身自带,所以使用prop -
Promise
①是异步编程的一种解决方案
②解决ajax死亡回调
③一般搭配async和await一起使用
Promise.all()全部执行完才执行
Promise.race()有一个成功就执行 -
MVVM
MVVM是Model-View-ViewModel的缩写
Model代表数据模型,也可以在Model中定义数据修改的业务逻辑
View代表UI组件,它负责将数据模型转换成UI
ViewModel是两者的桥梁,用于同步View和Model
在MVVM架构上,View和Model之间没有直接联系,惹事通过VM进行交互,而且Model和ViewMode交互是双向的,因此View的数据会同步到Model中,而Model数据的变化也会反映在View上
这样的好处就是程序员不需要再处理DOM操作,仅仅关注业务逻辑就行饿了
Vue实现双向绑定的原理:
Object.defineProperty() -
key的用处:
在Vue或者React中,写循环时,往往会加上key,
因为Vue存在一个DOM复用机制,会尽量回收DOM元素进行复用,而这个机制本身也是高效的,但有时候可能会出现不可想象的问题,而加了key后,元素就有了一个标识,复用机制就不会复用带key的元素了,React也有这样子的机制
key最好用独一无二的值 -
v-if和v-show
v-if是通过控制dom节点的存在与否来控制元素的显隐;v-show是通过设置DOM元素的display样式,block为显示,none为隐藏;
也就是说,使用v-if如果条件不为真,元素不渲染,直接不存在,而v-show是存在只不过设置display为none -
Vue定义统态路由
在router目录下的index.js中,对path属性加上/:id,使用router的params.id获取 -
$router和 $route的区别:
$router是是一个VueRouter的实例,可以导航到不同的路由里
$route是 $router跳转到的当前一个对象,里面包含path,query,name,params -
vue-router的钩子函数
①全局钩子
主要包括beforeEach和afterEach
beforeEach函数有三个参数
to:router 即将进入的路由对象
from:当前导航即将离开的路由
next:Function,进入管道中的一个钩子,如果执行完了,则导航的状态就是confiremed(确认的);否则为false,终止导航。
afterEach函数不能传next()函数
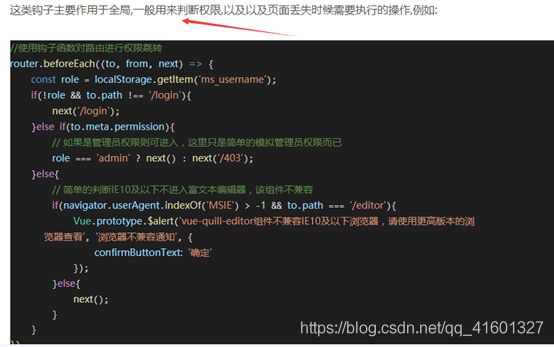
这类钩子函数主要作用于全局,一般用来判断权限,以及页面丢失时候时需要执行的操作,如

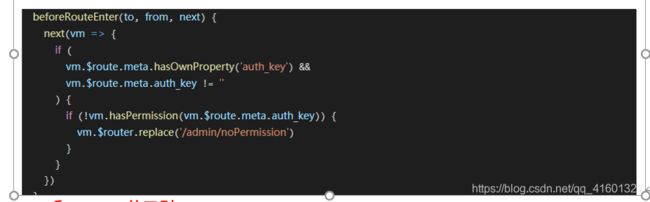
②单个路由里面的钩子
主要用于写某个指定路由跳转时需要执行的逻辑

③组件路由
主要包括 beforeRouteEnter和beforeRouteUpdate,beforeRouteLeave这几个钩子都是写在组件里面的,也可以传三个参数(to,from,next),作用于前面类似

MVC和MVVM的区别:
都是一种设计思想,主要是mvc中Controller演变成mvvm中的viewModel。mvvm主要解决的mvc中大量的DOM操作使页面渲染性能降低,加载速度变慢,影响用户体验。和当Model频繁发生变化,开发者需要主动更新到View
Vue半场钩子动画
<transition
@before-enter="boforeEnter" 动画开始之前,一般获取起始位置
@enter="enter" 动画运行,一般设置动画的偏移量
@after-enter="afterEnter" 动画结束
>
transition>
- Vue中进场动画
.v-enter,.v-leave-to{
transfrom:translateX(150px);
}
.v-enter-active,.v-leave-active{
transition:all 0.5s ease;
}
- Vue过滤器
局部过滤器
<div id="app">
<input type="text" v-model="msg" />
{{msg | slice(自定义过滤器的名字)}}
div>
var vm new Vue({
el:"#app",
data:{
msg:''
},
filters:{
slice:function(value){
if(!value) return ''
return value.toString().slice(1);
}
}
})
全局定义过滤器
Vue.filter('slice',function(value){
if(!value) return ''
return value.toString().slice(1);
})
- Vue/keep-alive
keep-alive是vue提供的一个抽象组件,用来对组件进行缓存,从而节省性能,由于是一个抽象组件,所以在页面渲染完毕后不会被渲染成一个DOM元素,一般用来执行这种操作:我们将某个列表类组件内容滑动到第100条的位置,那么我们在切换到一个组件再次切换回到该组件,该组件的位置状态依旧保持在第100条
被keep-alive包裹的动态组件不需要再次发送HTTP请求,但是同样也存在一个问题就是被keep-alive包裹的组件我们请求获取的数据不会再重新渲染页面,这也就出现了例如:我们使用动态路由做匹配的话页面只会保持第一次请求数据的结果,所以需要我们在特定的情况下强制刷新某些组件
include 使该标签作用于所有name属性的值跟此标签 include的属性值一致的vue页面
exclude 使该标签不作用于所有name属性的值跟此标签 exclude的属性值一致的vue页面
export default {
name:'a', // include 或 exclude所使用的name
data () {
return{
}
},
}
路由:
// 保持 name为a和b的组件
<keep-alive include="a">
<router-view/>
keep-alive>
-
vue的两个核心是什么
数据驱动、组件系统 -
vue常用的修饰符
.prevent:提交事件不再重载页面
.stop:阻止单击事件冒泡
.self:当事件发生在该元素本身而不是子元素的时候会触发
.capture:事件监听,事件发生时会调用
.once:只触发一次 -
Vue的watch和computed

v-on绑定多个事件
如果是绑定多个事件,可以键值对的形式

如果是绑定多个相同事件,直接用逗号隔开即可
-
Vuex
state
Vuex使用单一状态树,即每个应用将仅仅包含一个store实例,但单一状态树和模块化并不冲突。存放的数据状态,不可以直接修改里面的数据。
mutations 通过commit调用里面的方法,进行修改数据
mutations定义的方法动态修改Vuex的store中的状态或数据
getters
类似vue的计算属性,主要用来过滤一些数据
action
actions可以理解为通过将mutations里面处理数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据。view层通过store.dispath来分发action
组件访问State中数据的第一种方式:
this. $store.state.全局数据名称
方式二:
this. $store.getters.名称
方式 三:
使用mapState,mapGetters


-
vue等单页面应用及其优缺点
优点:vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件,核心是响应的数据绑定系统。MVVM、数据驱动、组件化、轻量、简洁、高效、快速、模块友好。
缺点:不支持低版本的浏览器,最低只支持到IE9;不利于SEO的优化(如果要支持SEO,建议通过服务端来进行渲染组件)来第一次加载首页耗时相对长一些;不可以使用浏览器的导航按钮需要自行实现前进、后退。 -
React的生命周期
生命周期分为三个部分:创建阶段,运行阶段,销毁阶段
①创建阶段:创建的生命周期函数,在组件中只执行一次;
componmentWillMount:组件将要被挂载,此时还没有开始渲染虚拟DOM,
componmentDidMount:组件完成了挂载,此时,组件已经显示到了页面上,当这个方法执行完,组件就进入运行中的状态
②组件运行阶段:根据组件的state和props的改变,有选择的触发0次或者多次;
componmentWillReceiveProps:组件将要接收新属性,此时,只要这个方法被触发,就证明父组件为当前组件传递了新的属性值;
shouldComponentUpdate:组件是否需要被更新,此时,组件尚未被更新,但是state和props肯定是最新的。
componentWillUpdate:组件将要被更新,此时,尚未开始更新,内存中的虚拟DOM树还是旧的
componentDidUpdate:此时,页面又被重新渲染,state和虚拟DOM和页面已经完全保持同步
③组件销毁阶段:一辈子只执行一次
componmentWillUnmount:组件将要被卸载,此时组件还可以正常使用 -
React中getChildContentType
React中Context特性的使用()